SEOを意識したブログを書く上で「内部リンク」の貼り付け方はとても重要です。
「内部SEO対策」でも有効な施策として知られていますブログ初心者の方は「どのように貼れば良いのか」分からないと思います。
この記事ではそんな「内部リンク」の仕組みやSEO的に正しい貼り方について、下記の疑問を持つ初心者に向けて分かりやすく解説しています。
- 内部リンクってなに?
- 内部リンクの正しい貼り方
- SEOに有効な内部リンクの使い方
記事を読み終わる頃には、内部リンクの使い方がきちんと理解できるようになります。
目次
内部リンクとはそもそも何なのか


内部リンクといっても「内部」って何?という方もいると思いますので、まずは言葉の意味やリンクの種類についてさらっとおさらいしておきます。
「リンク」は大きく分けて2種類あります。
- 内部リンク:同じブログ(サイト)内をつなぐリンク
- 外部リンク:別のブログ(サイト)をつなぐリンク
簡単に分けると「内部リンク」と「外部リンク」はリンク先が同じブログかそうでないか、で判断されます。
内部リンクを貼るメリット
内部リンクを活用することで、別の関連する記事に誘導したり、トップページやカテゴリーページを経由してブログ内を回遊してもらうことが出来ます。
そうすることで、ユーザーがブログを満喫出来るようになり、Googleからも高く評価されるようになるSEOにもいい影響が出るようになります。
ただし内部リンクは闇雲に設置しても意味はありません。
ユーザーが欲しがっている内部リンクを適切に貼り付けたり、リンク先を理解しやすいように貼るなどの工夫が必要になります。
クリックされない内部リンクをいくつも設置しても意味はなく、むしろSEOで低評価を受ける可能性があります。
つまり、適当に内部リンクを付けるのではなく「ユーザー目線」でリンクを張り巡らせる必要があります。
今回紹介している内部リンクはユーザーに喜ばれるリンクの張り巡らせ方について説明していきます。
内部リンクの正しい貼り方チェックリスト
【1】トップページ
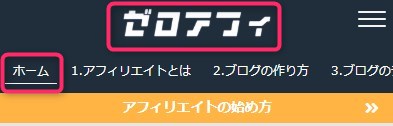
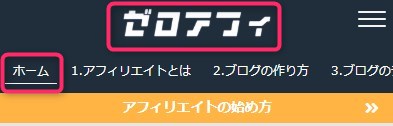
トップページに戻るリンクはブログのヘッダー部分のタイトル(ロゴ画像)や、メニュー部分に設置しましょう。


あえて近い位置にリンクを2箇所設置しているのは、ロゴ画像がトップページに戻るリンクと認識していない人が多いからです。
ネットに詳しい人の中では常識かもしれませんが、一般の方の認識は「画像は見るもの、リンクは文字」という考えのようです。
【2】新着記事
新着記事は投稿した記事が時系列順に表示されるエリアです。


WordPressのテーマによって見た目は異なりますが、基本的にはトップページやサイドバーに設置してあるケースがほとんどです。
ブログを気に入って毎日訪れてくれる読者はここを真っ先にチェックするので、削除せずに置いておきましょう。
新着記事数は表示数が多すぎると、表示速度の低下を招く可能性があるので、1ページあたり10~20件程度の表示件数にしましょう。
1日に投稿する記事数が多いサイトや、雑記系のブログはカテゴリ別の新着記事エリアを用意するのもおすすめです。
【3】記事一覧(サイトマップ)
新着記事と混同されがちですが、記事一覧はその名前の通り全記事のリンクが1記事にまとまったページのことです。サイトマップとも呼ばれています。
ブログの設計の話ではよく「全てのページに3クリック以内で到達できるようにするのが理想」という話があります。
そこで、それを実現するためにこの記事一覧を設置しています。
全ての記事のリンクが入っているので、どの記事やカテゴリにも自由にアクセスすることが出来ます。
設置場所はメニューの中やフッターなど基本的に自由ですが、私の場合はGoogleにもすぐクロールしてもらいたいので上のメニューの中に入れています。


記事一覧ページはWordPressプラグインの「PS Auto Sitemap」を使って作成しています。
1行のコードを固定ページに貼り付けただけで簡単に全記事が一覧表示され、リンクの追加も自動的に行われるので初心者の方にもおすすめです。
【4】カテゴリー
カテゴリーはサイト設計をする上でとても重要な役割を持っています。


カテゴリーの作りや名前がきちんと設定されていることで、ユーザーがブログの隅々まで回遊してくれるようになります。
ユーザーごとに悩みは異なるので、カテゴリーの作りが整理されていれば、ユーザーは自分の悩みに当てはまるカテゴリーを読みに行ってくれます。
このブログではフッターやサイドバーに設定しています。
ユーザーの目的を叶えるためにも「カテゴリーの名前が分かりやすいか」「記事に適切なカテゴリーを設定しているか」を見直しておきましょう。
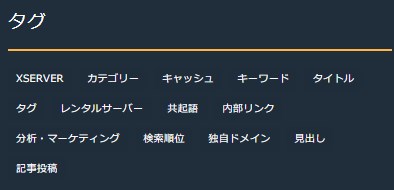
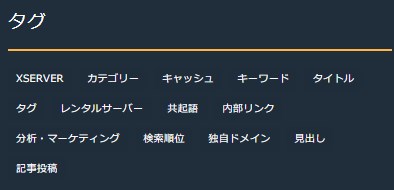
【5】タグ
タグはカテゴリーと別に設定することの出来る属性のような機能です。


記事の読み終わりなどで表示されていることが多く、サイドバーにも「タグクラウド」という名前でタグ一覧を表示することが出来ます。
キーワードのように自由に設定することが出来る反面、管理が難しいので1記事にしかついていない不要なタグが生まれるデメリットもあります。
タグを内部リンクとして活用する場合は、予め付けるタグや付けるルールなどを決めた上で使用するようにしましょう。
【6】記事リンク
記事のリンクは別の記事同士をつなぐとても重要な役割を持っています。
内部リンクの中では一番重要とも言える部分で、ブログの記事内に適切に貼り付ける必要があります。
例えば、このように青色になっている部分がリンクです。


専門用語や参照先のページがある時に、文章の中や記事の読み終わりに自然に溶け込ませることでクリックしてもらえます。
ここで注目してもらいたいのが、リンクのテキストがすべてフルネームで記載されていることです。
ブログ初心者の方がよくやりがちな間違いは以下の通りです。
- この記事を参考にしてください
- こちらで解説したとおり
- ○○についてはここで紹介しています
間違ったリンクの貼り付け方をしている方は、リンクのテキスト(アンカーテキスト)がすべて指示語(こそあど言葉)になっています。
このようなリンクの貼り付け方をしてしまうと、ユーザーがリンク先にどのような情報があるのか理解してもらえなくなります。
また、検索エンジンにとっても不親切で、Googleにも理解されづらくなり正しいSEO評価がされなくなってしまいます。
これを踏まえた上で正しいリンクの貼り方を心がけてください。
- リンクのテキストは文字にする
- 専門用語の参照先をリンクする
- 今欲しい情報の内部リンクを付ける
リンクの貼り方では「ブログカード形式」もあります。


こちらもタイトルがリンク形式になっているので、内部リンクとしては正しいですが、ブログカードの見た目はWordPressテーマによって大きく左右されます。
クリック率を安定させたい方や、ブログカードだとクリック率が気になる方は文字形式のリンクに置き換えることをおすすめします。
WordPressでリンクを貼り付ける場合はこちらを参考にしてください。
【7】目次
目次は記事の見出しなどを元に表示している内部リンクです。


目次があることで記事の概要を把握しやすくなり、検索結果画面にも表示されるのでSEOにおいても効果があります。


WordPressプラグインの「TOC+」を使って簡単に設置することが出来ます。
「TOC+」は見出しの情報を元に目次を設定することが出来ますが、表示する見出しは見出し3までにすることをおすすめします。
それ以上を設定してしまうと、デザイン崩れたり、逆に見づらい目次になってしまいます。
ただし目次を設置する前に見出しが正しく設定されているかを予め確認しておく必要があります。
見出しが適当に設定されている場合、見栄えが悪くなったりデザインに悪影響を及ぼす可能性があります。
まずは見出しの付け方やルールなどを理解した上で、問題ないことを確認してから目次を設置してください。
【8】関連記事
関連記事は今読んでいる記事と関連性のある記事を表示するエリアです。
WordPressテーマによって見た目は異なりますが、ほとんどのブログでは記事の読み終わり部分に表示されています。


内部リンクの中でも特に押されやすい部分で、気になる記事があればそのまま読んでくれる読者も多いです。
ただし、記事数が多いと表示速度が遅くなったり、見た目が悪くなってしまうので多くても10個以下までにしましょう。
【9】おすすめ記事
おすすめ記事が表示できるかどうかはWordPressによって異なるのですが、このブログで使用しているテーマ「JIN」では設定出来ます。


自分が特におすすめしたい記事や、読者のほとんどの人に刺さる記事を設定しておくことで、安定してページビューを稼ぐことが出来ます。
設置場所は記事の読み終わりやサイドバーがおすすめです。
【10】人気記事ランキング
人気記事ランキングは閲覧数の多い記事を自動的に表示してくるエリアです。


サイドバーに設置しているブログも多く、トレンド系のブログなどは特に見られやすい場所です。
特に1~3位まではクリック率も特に高くなる傾向にあるので、5位ぐらいまで表示してあげると良いと思います。
WordPressテーマによってプラグインなしで導入出来るものもありますが、出来ない場合は「WordPress Popular Posts」というプラグインでも設置出来ます。
【11】次の記事・前の記事
「次の記事」「前の記事」は記事を時系列順に移動することの出来る内部リンクです。
当ブログの場合は、前後の記事に繋がりは基本的に無いので非表示にしています。
体験記など前後の記事で繋がりがある記事作りをしている場合は表示しておくことをおすすめします。
【12】パンくずリスト
カテゴリーと同様にしっかりと確認しておきたいのは「パンくずリスト」です。
パンくずリストとはウェブサイト内で自分がどのページににいるのかを示す、階層構造の付いたナビゲーションのことです。


これがあることで、ユーザビリティが向上するだけでなく、Googleも「このページがどんなテーマなのか」を理解する手助けになります。
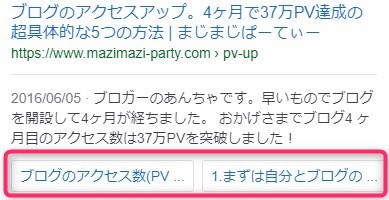
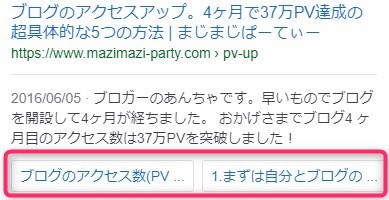
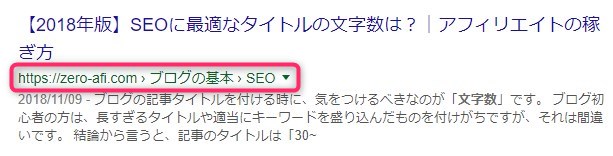
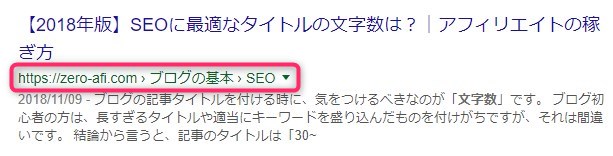
実際に検索結果画面でもパンくずリストの情報はこのように使われています。


クリックする前からどんな内容の記事なのかが一目瞭然で分かりやすいですよね。
クリック率のアップにつながるだけでなく、内部SEO対策としても重要なのでぜひ設置しておきましょう。
WordPressテーマによっては最初から表示されているものもありますが、表示されていない場合はこちらの記事を参考にしながら設置してください。
【13】プロフィール
プロフィールエリアがあることで運営者の情報がわかるようになりブログの信頼性向上に役立ちます。


自分がどのような実績を持っているのか知ってもらうことで「この人の言う事なら信用できる」と読者に思わせることが出来ます。
有名人がCMに起用されているのも同じ理由で、人が有名になれば商品や情報の信頼度もグッと高まります。
自分の過去に成し遂げた実績などがあれば、プロフィール情報でしっかりPRしておくのはとても大切です。
設置場所は記事の読み終わりや、サイドバーに置くことで確実に目に入るようになります。
【14】お問い合わせ
お問い合わせページは広告主やASPなど、ビジネスに関する話を頂ける出会いの場所になります。


どれだけブログの規模が大きくなっても、運営者との連絡手段がなければせっかくのいい出会いのチャンスを失う可能性もあります。
お問い合わせページはWordPressプラグインの「Contact Form 7」を使って固定ページにコードを貼り付けて簡単に設置出来ます。
設置場所はプロフィール情報付近、ヘッダーやフッターなど「目立たないけど探せばすぐに見つかる場所」が理想です。
【まとめ】内部リンクの貼り方を最適化しよう
以上で、内部リンクの正しい貼り方は完了になります。
設定する項目が多いと感じた方は「記事リンク」と「パンくずリスト」だけでもチェックして見直すようにしてください。
この2つは特にSEOで重要なポイントになっており、この部分を適当にしてしまうとSEO評価が下がってしまう可能性もあります。
記事リンクは特に1つだけでなく、目に付きやすい場所、必要だと感じる場所に先回りして設置しておくことが大事です。
読者のほとんどは文章やリンクを読み飛ばしながら読み進めている事がほとんどです。
イチからじっくり記事を書いている運営者にとっては十分かもしれない内部リンクも「読者は見落としている可能性がある」という前提を踏まえて内部リンクを貼り巡らせましょう。
内部リンクの正しい使い方がわかったら、今度はブログ全体の「内部SEO対策」もしてSEOに完璧なブログを目指しましょう!