WordPress(ワードプレス)でブログ内にサイトマップを設置・作成する方法を解説しています。
サイトマップは「PS Auto Sitemap」というプラグインを導入することで簡単に導入する事ができるようになります。
サイトマップを導入することで、全ての記事ページのリンク一覧を見せることが可能になり、ユーザーや検索エンジンにどのようなページがあるのかを伝えるだけでなく内部SEOの向上にメリットがあるのでぜひ作っておきましょう。
- ユーザーが記事を把握しやすくなる
- 検索エンジンがブログ内を循環しやすくなる
- 内部SEOのメリットがある
今回はサイトマップの設置方法や設定手順について詳しく解説していきます。
目次
プラグインをインストールする
カテゴリーを並び替えるプラグイン「PS Auto Sitemap」をインストールします。
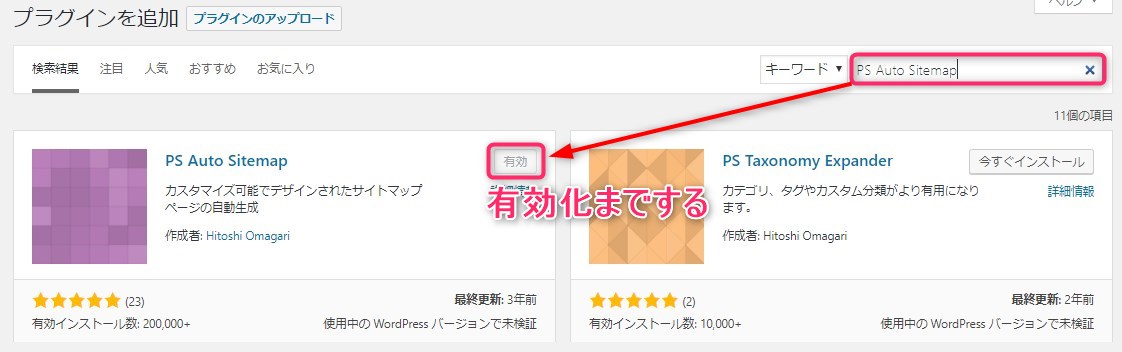
WordPressの管理画面から「プラグイン」→「新規追加」→検索部分に「PS Auto Sitemap」と入力します。

インストールして有効化まで完了してください。
PS Auto Sitemapの設定/使い方
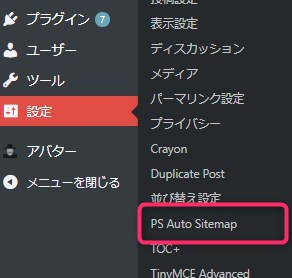
プラグインを使う前に少しだけ設定が必要なのでWordPressの管理画面から「設定」→「PS Auto Sitemap」の順に進みます。

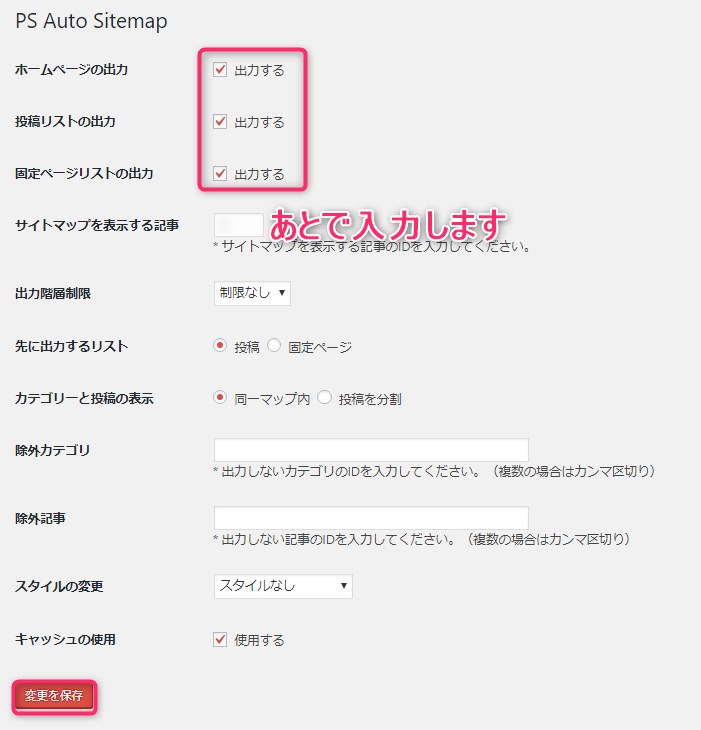
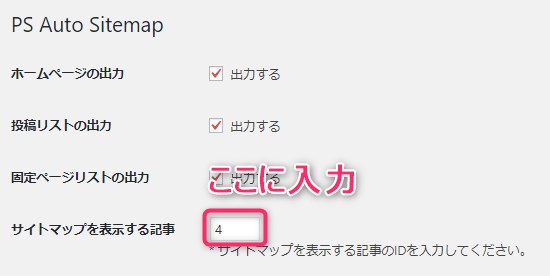
出力する情報のチェックを入れて、あとはそのままの設定で大丈夫です。
「サイトマップを表示する記事」は後ほど設定します。

情報を変更したら「変更を保存」を押して設定は完了です。
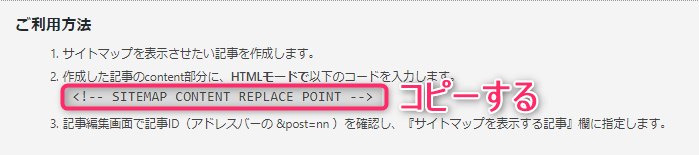
次に、その下に記載してあるHTMLコードをコピーします。

サイトマップを作成する
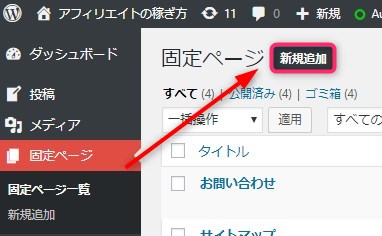
サイトマップは「固定ページ」→「新規追加」から作成します。

固定ページで必要な情報を入力していきます。

- タイトルを入力(サイトマップ)
- パーマリンクを設定(sitemap)
- テキストエディタを選択
- コピーしたコードを貼り付け
- 公開ボタンを押して完了
※タイトルとパーマリンクの設定は必ず同じものにしてください。
先程コピーしたショートコードを固定ページ内に貼り付けて、タイトルを付けてから公開します。
固定ページのIDをメモする
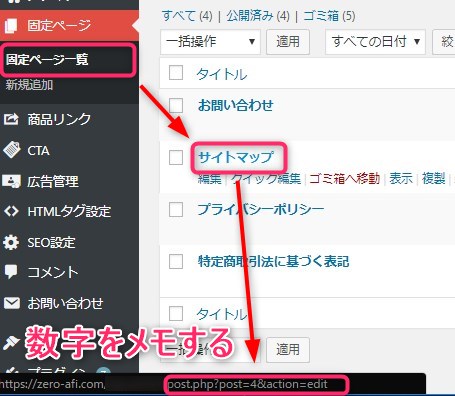
固定ページを公開したら、再び「固定ページ一覧」から作成した固定ページにカーソルを合わせて、ブラウザの下側に表示されるURLをチェックしてください。

「サイトドメイン+post.php?post=(数字)&action=edit」と表示されるので、数字の部分をメモしてください。
プラグインの設定を変更する
再びプラグインの設定画面に戻り「サイトマップを表示する記事」に先程メモした数字を入力して保存します。

以上でサイトマップの設定はすべて完了です。
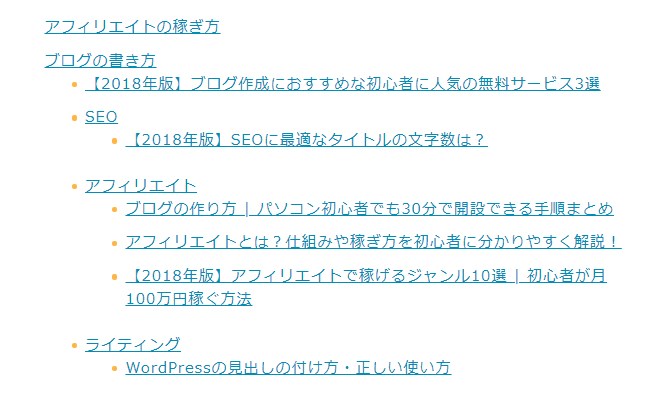
先程作成したサイトマップの固定ページを開いて、問題なくサイトマップが生成されているか確認してください。
サイトマップを確認する
当サイトではこちらに「サイトマップ」を作成しています。

ちゃんとフォームが設置されている事がわかります。
記事やカテゴリを追加すると、ここに自動的にリンクが追加されるので、一度設定したらその後特に触ることはありません。
【まとめ】サイトマップを設置する方法
WordPressプラグインの「PS Auto Sitemap」を使えば簡単にサイトマップを設置することが出来ます。
設定もほぼ不要で、インストールさえすればあとは固定ページを作成するだけなので、初心者にもぜひ入れてもらいたい軽量化プラグインです。
ブログに連絡先を公開することでユーザーからの質問を受け付けたり、企業やASPからのオファーがあるかもしれませんよ。