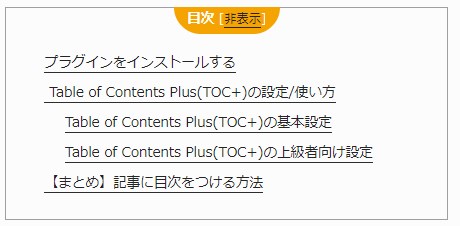
WordPress(ワードプレス)の記事に目次を追加してくれる「Table of Contents Plus(TOC+)」というプラグインを使うことで、誰でも以下のような便利な目次を追加することが出来ます。
今回は目次を追加する方法と「Table of Contents Plus(TOC+)」プラグインの設定方法やデザイン変更手順について詳しく解説していきます。
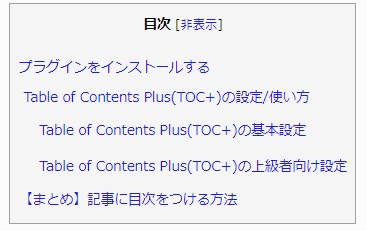
実際に追加するとこのような感じで表示されます。

目次
プラグインをインストールする
目次を表示するプラグイン「Table of Contents Plus(TOC+)」をインストールします。
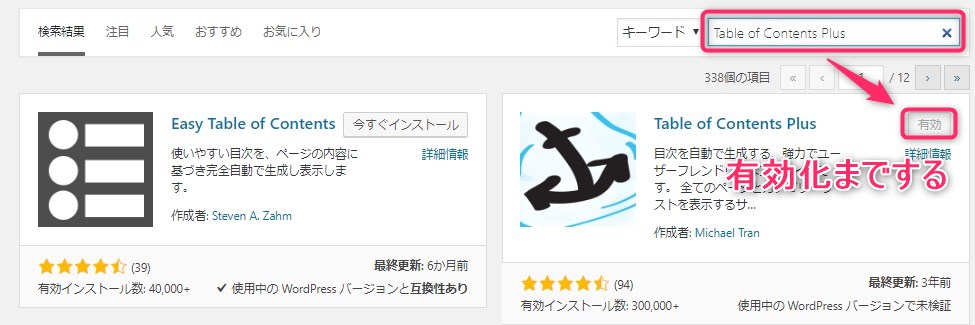
WordPressの管理画面から「プラグイン」→「新規追加」→検索部分に「Table of Contents Plus」と入力します。

インストールして有効化まで完了してください。
Table of Contents Plus(TOC+)の設定/使い方
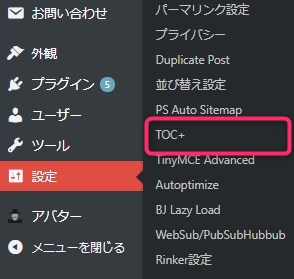
使う前に、プラグインの設定が必要なので「設定」→「Table of Contents Plus(TOC+)」の順に進みます。

Table of Contents Plus(TOC+)の基本設定
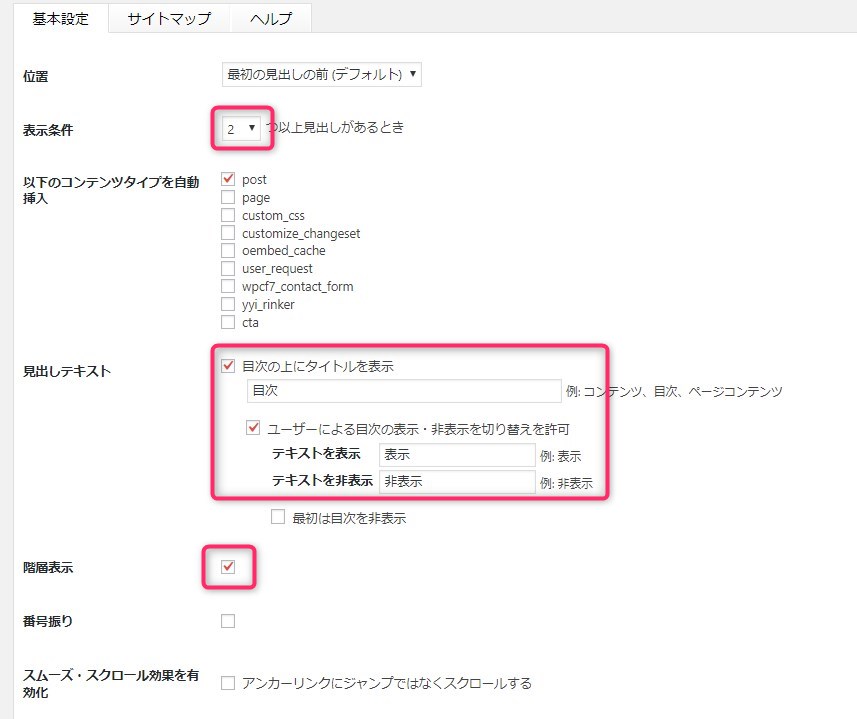
基本設定の赤枠の箇所が私が設定しているの項目です。
ほとんどの記事でH2タグを2つ以上使うと思うので、表示条件は「2」にしています。
目次の見出しテキストはわかりやすくシンプルに「目次」にしています。

(※検索エンジンが見出しを判別出来なくなる可能性があるので私は「最初は目次を非表示」にはチェックを入れていません。)
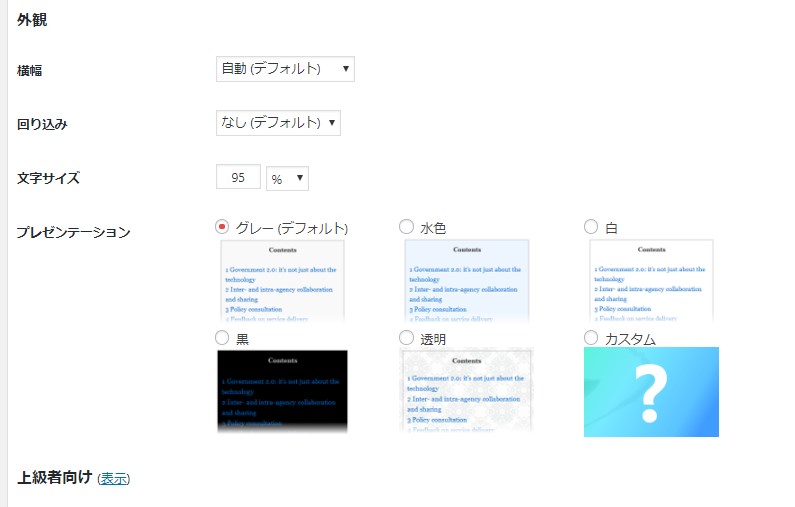
外観の部分は特に変更していませんが、好みのものに変更することで簡単に見た目を変えることが出来ます。

「カスタム」を選ぶことで背景、ボーダー、タイトル、リンクの色を好みに変更することも出来ます。
Table of Contents Plus(TOC+)の上級者向け設定
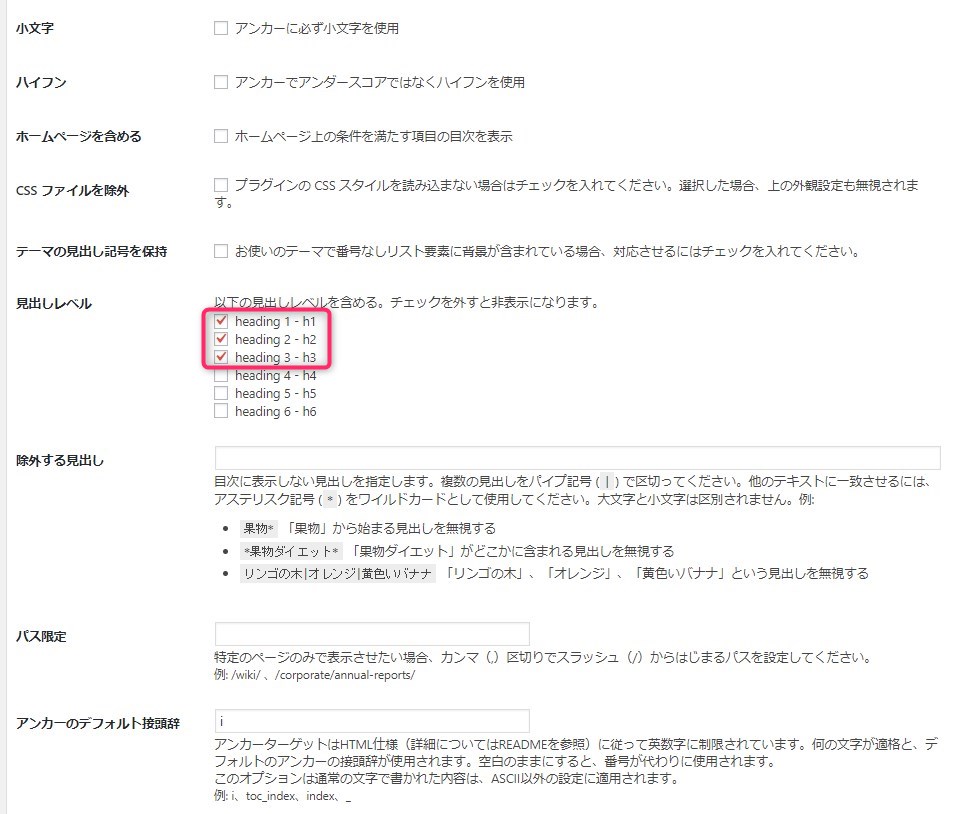
「基本設定」の画面から下に移動すると「上級者向け」の設定を変更する事が出来ます。
私が変更している部分は赤枠の部分のみです。

ひとまず重要な項目だけ解説していきます。
ホームページを含める
ホームページとはサイトのトップページのことです。

ここにチェックを入れることで、サイトのトップページもH2以降の見出しに合わせて目次が生成されます。
トップページを記事のように作り込んでいる人はチェックを入れることをおすすめしますが、普通にブログを書いているだけの方はチェックは不要です。
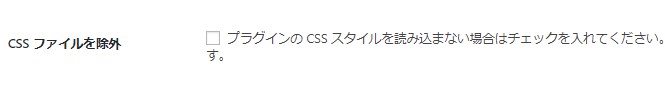
CSSをファイルを除外
独自のCSSを反映させたい方はチェックを入れておきましょう。

TOC+のプラグインは、プラグイン設定から「screen.min.css」などを編集することで見た目をカスタマイズする事が出来ますが、ここにチェックを入れることでデフォルトのCSSを完全に無効化出来ます。
見た目のデザインを1からカスタマイズ出来る人はチェックを入れて、CSSを書いてください。
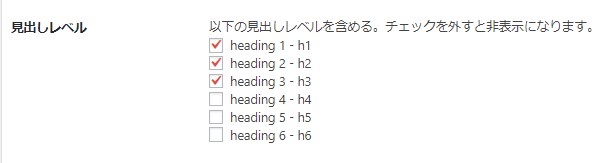
見出しレベル
見出しレベルは「どの見出しまで目次に含めるか」という設定のことです。

デフォルトではh6までチェックが入っていますが、私の場合はh1~h3ぐらいまでしかチェックを入れていません。
見出しの付け方は人それぞれクセがあると思いますが、h4以降も入れると階層が深くなって目次も長くなってしまうのでこれぐらいがちょうどいいですね。
Table of Contents Plus(TOC+)のデザインカスタマイズ
そのままの設定ではちょっと地味なデザインなので、少しシンプルで見やすいものにカスタマイズしたいと思います。

下記のCSSをスタイルシート(style.css)にコピペで追加してもらえればこのような見た目になります。
div#toc_container {
background: #ffffff;
}
div#toc_container {
width: 94% !important;
border-top: 1px solid #aaa !important;
border-bottom: 1px solid #aaa !important;
margin-top: 20px;
}
#toc_container {
background: #f9f9f9;
padding: 10px;
margin-bottom: 1em;
display: table;
}
#toc_container p.toc_title {
text-align: center;
margin: 0;
padding: 0;
background-color: #ffaf19;
border-radius: 0 0 80px 80px;
margin-left: 37.5%;
height: 30px;
padding-top: 2px;
color: #ffffff;
font-weight: bold;
margin-top: -10px;
width: 25%;
}
#toc_container p.toc_title+ul.toc_list {
margin-top: 1em;
margin-bottom: 1em;
margin-left: 2.2em;
line-height: 1.7em;
border: none;
}
#toc_container.no_bullets li, #toc_container.no_bullets ul, #toc_container.no_bullets ul li, .toc_widget_list.no_bullets, .toc_widget_list.no_bullets li {
background: 0 0;
list-style-type: none;
list-style: none;
border: none;
line-height: 2.2em;
}
#toc_container.no_bullets li, #toc_container.no_bullets ul, #toc_container.no_bullets ul li, .toc_widget_list.no_bullets, .toc_widget_list.no_bullets li {
background: 0 0;
list-style-type: none;
list-style: none;
border: none;
}
#toc_container li, #toc_container ul {
margin: 0;
padding: 0;
}
.toc_list li:before {
content: "";
position: absolute;
background: #f79f4c;
top: 0.7em;
left: -12px;
height: 7px;
width: 7px;
border-radius: 100%;
}目次を付けるとSEO対策でに有利になる
目次をつけることで、ユーザーにとって記事の内容を分かりやすく把握できるだけでなく、SEO対策の上でも有利になります。

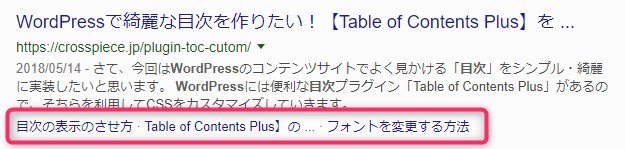
検索で出てくる、説明文(ディスクリプション)の下に表示されている文字リンクは、目次を参照して自動的に表示されます。
これがあることで、気になる見出しがあればクリックする可能性もアップしますし、他ブログよりも視認率が高くなるので、検索から訪れるユーザーも純粋に増加します。
【まとめ】記事に目次をつける方法
WordPressプラグインの「Table of Contents Plus(TOC+)」を使えば簡単に記事に目次をつけることが出来ます。
目次があるだけでも、訪れたユーザーが「どこを読めば良いのか」「どれぐらいのボリュームがあるのか」をすぐに把握することが出来るので、ユーザービリティ向上にも役立ちます。
検索からのクリック率アップにも役立つので、ぜひ導入してブログをレベルアップしてくださいね。