WordPressでブログを書き続けていると表示速度が遅くて気になったことはありませんか?
ブログに訪れた訪問者は、少しでも表示速度が遅いサイトはイライラしてすぐに離脱してしまいます。
今回はWordPressを高速化して、表示速度を上げるためのテクニックをまとめました。
目次
WordPressの表示速度を上げるメリット
WordPressの表示速度を上げることは大きく分けて3つのメリットがあります。
- ユーザービリティが向上する
- SEO対策において好影響
- ブログの更新が快適になる
それぞれのメリットについて詳しく解説していきます。
メリット1.ユーザービリティが向上する
Googleの公式発表では、スマホユーザーのページの表示速度と直帰率(ユーザーが離脱する割合)には以下のような関係性があるとデータが公開されました。
- 読み込み速度が1秒から3秒になると、直帰率が32%上がる
- 読み込み速度が1秒から5秒になると、直帰率が90%上がる
- 読み込み速度が1秒から6秒になると、直帰率が106%上がる
- 読み込み速度が1秒から10秒になると、直帰率が123%上がる
ページが表示されるまで5~6秒になるだけでも、直帰率がほぼ2倍にまで跳ね上がるとデータで明らかになっています。
つまり「検索結果からクリック→表示されないから戻る」という状態になっており、アクセスのチャンスを逃してしまっているわけです。
これだけでも表示スピードの重要性はなんとなく伝わりますよね。
メリット2.SEO対策において好影響
2017年以降実施された「モバイルファーストインデックス」の評価アルゴリズムの変更予定の中に、「サイトの表示速度がSEOに影響する」と公式から発表がありました。
このアルゴリズムは2018年7月に正式にランキング要素に組み込まれることがGoogleからアナウンスがありました。
影響範囲は「本当に表示速度が遅いページ」に限られますが、少しでもユーザーのことを考えて高速化しておくのはやはり大切ですよね。
メリット3.ブログの更新が快適になる
ブログを一番長く触っている人はだれか分かりますか?そう、運営者であるあなた自身ですよね。
WordPressが快適になれば、外で作業する時に回線速度の遅いフリーWifiでブログを開いてもイライラする事はありません。
記事の更新ボタンを押した際や、画像のアップロードをした時などにもWordPressの高速化によって反応スピードが早くなり更新作業がとても快適になります。
ちょっとした時間の差かも知れませんが、作業時間の効率化を考えるとバカには出来ませんよ。
WordPressの高速化を始める前に
WordPressの高速化と一言で言っても、何をしようとしているのか、何をするべきなのかを予め知っておきましょう。
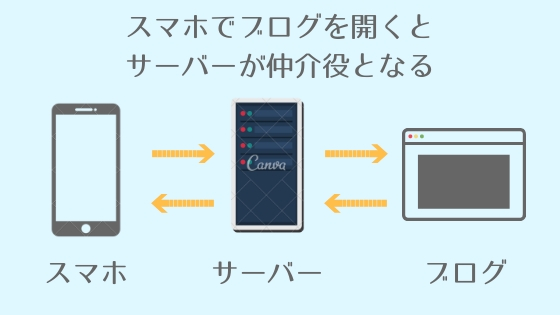
まずは高速化を始める前に、初心者向けにブログ(WordPress)が表示されるまでの流れを解説します。
ブログが読み込まれるまでの流れ

スマホやPCでブログを開くと、以下のような流れでWordPressが表示されます。
- スマホでブログにアクセスする
- アクセスの要求がサーバーに伝えられる
- サーバー内からブログのデータを呼び出し
- サーバーからスマホにブログのデータを転送
- スマホでブログが読めるようになる
ブログにアクセスすると読み込まれる一瞬の間に、このような処理が裏側でされています。
このとき②~④の手順で「サーバー」と「ブログ(WordPress)」の呼び出しに必要な時間がながければ長いほど、ページが表示されるまでの読み込み時間が長くなるわけです。
高速化のための改善するポイントはまさにこの2つで、それぞれ改善方法が大きく異なるのでそれぞれわけて紹介します。
サーバー側の設定は専門の知識が必要なものが多いので、先にWordPress側の設定から紹介します。
WordPress側の高速化設定(初心者向け)
【1】不要なプラグインを停止する
| 難易度 | かんたん |
|---|---|
| かかる時間 | 30分~1時間 |
| 重要度 |
プラグインはWordPressに便利な機能を追加してくれるので、つい色んなプラグインをインストールしてしまいがちですが、不要なものまで入れてしまうと表示速度の低下に繋がります。
プラグインを入れすぎている場合は、使っていないものを停止&削除するだけでもかなりの高速化が可能なので、一番最初に確認してください。
有名なものですが、以下のプラグインは表示速度が遅くなる原因と言われています。
- WordPress Popular Posts
- All in One Seo Pack
- Jetpack
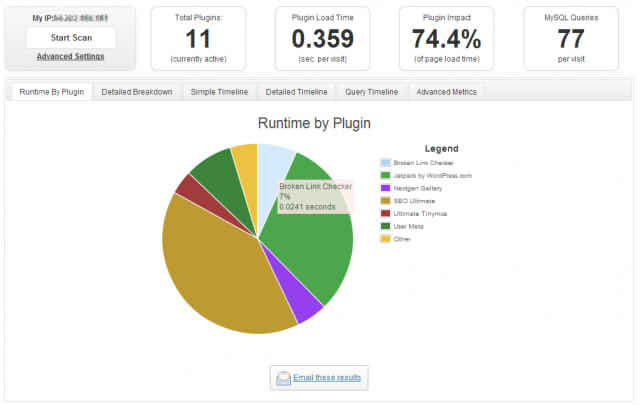
どれが重いプラグインか特定できない方は「P3 (Plugin Performance Profiler)」というプラグインを導入して分析する事が出来ます。

使用する時にスキャンするだけなので、こちらも使った後は停止しておいてくださいね。
私がおすすめしているプラグインはこちらにまとめているので、これを機会に整理してみてくださいね。

【2】キャッシュ系プラグインを入れる
| 難易度 | かんたん |
|---|---|
| かかる時間 | 10分~30分 |
| 重要度 |
キャッシュとはサーバー側にユーザーが一度表示したデータを保存して、別のユーザーにも同じファイルを表示させることでブログを高速化する機能です。
WordPressにはページの読み込み速度を高速化出来るキャッシュ系プラグインがいくつかあります。
代表的なキャッシュ系プラグインは以下のようなものが挙げられます。
ただし、デザイン変更をしても「CSSが変更されなくなってしまう」等の問題も発生する場合や、他のプラグインとの相性でエラーが起きることもあります。
「高速化」という点ではやっておきたいポイントですが、デメリットもあるので注意しながら使ってください。
【3】画像サイズのリサイズと圧縮
| 難易度 | ふつう |
|---|---|
| かかる時間 | 5分~30分 |
| 重要度 |
記事の画像が増えれば増えるほどページの読み込みは遅くなっていきます。
読みやすい記事を作るためにも画像は必要不可欠ですが、適切な使い方を意識することで表示速度を上げることが出来ます。
- 幅は800px以下にする
- 1枚50kb以下に抑える
- 圧縮ツールを使って最適化する
具体的にどのようにすれば良いのか紹介していきます。
画像を縮小する(リサイズ)
WordPressにそのままアップロードしていると目視で気づくことが出来ませんが、画像の縦横のキャンバスサイズが大きすぎる画像は容量が重くなります。
ブログで使われる画像サイズはせいぜい「800×600px」程度なのでそれ以上のサイズは基本的に大きすぎる画像と言えます。
WordPressにアップロードする画像は常にサイズをチェックし、キャンバスサイズを小さくしてからアップロードしてくださいね。
画像を縮小する場合はリサイズソフトを使うことで一括で処理することが出来るので、ぜひ有効活用してくださいね。
- Windows用:リサイズ超簡単Pro
- Mac用:iMage Tools
- ブラウザ用:ILOVEIMG
画像の容量を圧縮する
画像の容量は同じ縦横サイズのものでも、画質の粗さや拡張子によって大幅に変動する場合があります。
画像のサイズは変更しないまま、圧縮して最適化することで容量を減らすことが出来るので、低速回線でもすぐに画像が表示されるようになります。

画像の圧縮は「EWWW Image Optimizer」というプラグインを導入することで可能です。
新規にアップロードした画像、過去にアップロードした画像を一括で最適化してくれるのでとても便利です。
JPGファイルの場合約15%ほど圧縮できます。
PNGファイルは厳禁
画像ファイルには種類がいくつかあり、主に「JPG」「PNG」「GIF」ファイルなどがあります。
この中でも厄介なのが「PNG」ファイルで、画質がキレイな代わりに小さいサイズの画像でもJPGの20倍以上の容量となっています。
リサイズも忘れていると、容量が2MB~5MBにもなりスマホの通信では読み込むことすらできなくなります。
海外のフリー画像素材サイトからダウンロードしたファイルなどはPNGファイルのものが多いため、「PNGtoJPG」などの変換ツールを使って必ずJPGファイルのみ使用しましょう。
【4】画像の読み込み遅延をする
| 難易度 | かんたん |
|---|---|
| かかる時間 | 5分~10分 |
| 重要度 |
画面のスクロールがもたついたり、止まる原因となるのは画像です。
画像ファイルをスムーズに読み込ませるためには「Lazy Load」というプラグインを導入することで画像の読み込みを遅延して表示を高速化をする事ができます。
通常、ページにアクセスした際に画像が10枚あれば10枚の読み込みが終わるまで下にスクロールする事が出来ません。
しかし、読み込みを遅延することでスクロールして画像に近づいた時に読込みすることが出来るので、アクセスした時は早くページを出し、スクロールしながら裏側で画像が読み込まれます。
導入するだけで体感で分かるほど全体的にスムーズに表示されるようになります。
【5】リビジョンなど不要なデータを削除する
| 難易度 | かんたん |
|---|---|
| かかる時間 | 5分~10分 |
| 重要度 |
WordPressで記事を何度も更新していると、自動的に貯まっていってしまうのが過去の更新履歴(リビジョン)のデータになります。
こういった投稿データはWordPress自体の処理速度の低下を招きますので、削除して定期的に整理しておきましょう。
リビジョンは「Optimize Database after Deleting Revisions」というプラグインで簡単に一括削除する事が出来ます。
詳しい使い方はこちらを参考にしてください。
他にも不要な下書きやゴミ箱に残っている記事の削除をすることで動作が軽くなります。
【6】タグを最適化する
| 難易度 | かんたん |
|---|---|
| かかる時間 | 5分~10分 |
| 重要度 |
ウェブページを構成するHTML・CSS・JavaScriptは圧縮して容量を節約(最適化)することが出来ます。
まずはじめに、これらがどのような役割を持っているのか簡単に解説しておきます。
- HTML:ページを構成する基本的な言語
- CSS:ブログのデザインを構成する
- JavaScript:ボタンや広告など動的処理をする
このファイルの容量が重いと、それだけ読み込みに時間がかかってしまうので表示速度が遅くなってしまう原因となります。
タグを最適化するプラグインの定番は「Autoptimize」です。
全てのHTML・CSS・JavaScriptファイルの不要な余白や改行を消してファイルサイズを軽くしてくれます。
ただし、JavaScriptだけは相性の問題で動作が止まってしまう可能性もあるので、JavaScriptの設定のみオフにしておくことをおすすめします。
【7】JavaScriptをフッターで読み込む
| 難易度 | ふつう |
|---|---|
| かかる時間 | 10分~15分 |
| 重要度 |
PageSpeed Insightsで表示速度を計測した際に「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」と表示された場合はこの方法が有効です。
この設定をすると、重いJavaScriptの読み込みを後回しにして、別のファイルの読み込みを優先する事が出来ます。
JavaScriptをフッターで読み込ませる場合はプラグインで済ませることが出来ます。おすすめのプラグインは以下の2種類です。
こちらを導入することで、ヘッダーで読み込まれていたJavaScriptがフッターに移動しますが、必要なものまでフッターで読み込まれてしまうとエラーの原因となるため、動作を確認しながら導入してください。
【8】headタグ内を整理する
| 難易度 | 難しい |
|---|---|
| かかる時間 | 30分~1時間 |
| 重要度 |
ウェブページは<head>タグという、サイトの表示に必要な一番最初に記載されているコードから読み込まれます。
WordPressではデフォルトの設定で、絵文字の表示用コードや、WordPressのバージョン情報を出力するためのタグが<head>内に書き込まれています。
このような不要なコードを削除することで、HTMLファイルが軽くなりサイトの表示スピードが改善されます。
こちらの記事を参考にして不要なタグを削除してくださいね。
【9】Youtube動画の読み込みを最適化する
| 難易度 | 難しい |
|---|---|
| かかる時間 | 15分~30分 |
| 重要度 |
Youtube動画を埋め込んでいると、その部分だけ別に読み込みを行うので全体的な表示速度が遅くなる場合があります。
これを改善する方法として「埋め込み動画をサムネイル画像に置き換える」という方法があります。
適用方法についてはこちらの記事を参考にしてください。
jQueryは専門的な知識が必要になるので、初心者の方はプラグインの導入を試してみてください。
頻繁に記事内に動画を埋め込んでいる方は最初に導入しておくと良いでしょう。
【10】不要なコンテンツを整理する
| 難易度 | かんたん |
|---|---|
| かかる時間 | 1時間~2時間 |
| 重要度 |
高速化でいちばん大事なものはとにかく不要なものを表示しないようにすることです。特に画像や、サイドバーにあるウィジェットなどを改めて確認しましょう。
- 不要な画像を記事から取り除く
- 押されていないウィジェットを外す
- 関連記事・人気記事表示の数を減らす
- スマホでサイドバーを非表示にする
- ハンバーガーメニューを外す
- クリック率の低い広告を外す
色んな物を見てもらうために、つい表示するものを多くしてしまいがちですが選択肢が多くなってしまうとユーザーが迷って結局どれも押さないという結果になってしまいます。
出来るだけ不要なもの、クリック率の低いコンテンツを外して快適でシンプルな構成のページを目指しましょう。
サーバー側の高速化設定(上級者向け)
ここからは「サーバー」部分の高速化設定について紹介します。
この部分はユーザーとWordPressをつなぐ仲介役となる部分なので、その処理をどのように早く橋渡しするかが重要になります。
サーバー側のチューニングや、スマホからの読み込みリクエストに時間がかかっている部分を少しずつ解消していきましょう。
サーバー側の設定は操作ミスや互換性の問題でWordPressが動かなくなってしまう可能性もあります。
予めバックアップを取ってもしもの時に備えてから取り掛かりましょう。
【11】レンタルサーバーの高速化機能を使ってみる
| 難易度 | かんたん |
|---|---|
| かかる時間 | 10分~15分 |
| 重要度 |
レンタルサーバーによっては、サービスの標準機能として「高速化機能」がついている場合があります。
FTPソフトや特別な設定をしなくても、この設定を変更するだけでWordPressの全体的なスピードをアップする事が出来ます。
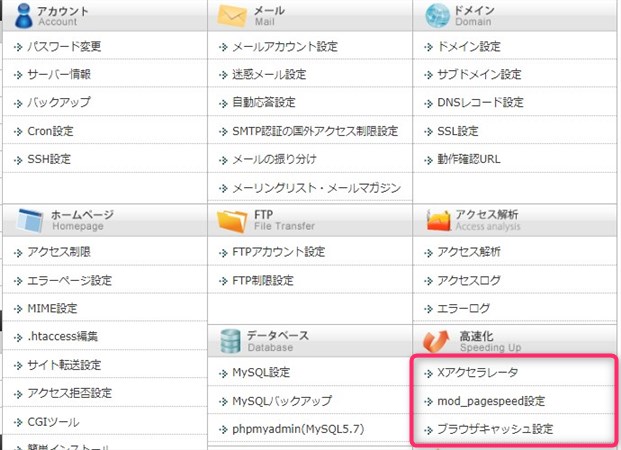
私がおすすめしている「XSERVER(エックスサーバー)」は標準で高速化機能がついており、キャッシュの保存やタグの最適化などを全て自動で行ってくれます。

エックスサーバーには標準で3つの高速化機能がついています。
- Xアクセラレータ
- mod_pagespeed設定
- ブラウザキャッシュ設定
この記事で紹介している「ブラウザキャッシュの有効」もワンボタンで可能になっており、独自の最適化機能が備わっています。
「設定不要でとにかく簡単に軽くしたい!」という初心者の方におすすめです。

【12】PHPのバージョンアップ
| 難易度 | 難しい |
|---|---|
| かかる時間 | 30分~1時間 |
| 重要度 |
PHPとはWordPressを動かしているプログラミング言語のことで、サーバーに設定されているPHPのバージョンによって処理スピードが異なります。
2017年以前に作成されたサイトの多くはPHP5で動いていることが多いですが、PHP7にバージョンアップすることで2倍以上の処理速度を実行する事が出来ます。
サーバーの設定画面からPHPのバージョンを確認し、古いものになっていれば、バージョンアップしてみてください。
各レンタルサーバーでのバージョンアップ方法はこちらを確認してください。
【13】ブラウザのキャッシュを有効化する
| 難易度 | 難しい |
|---|---|
| かかる時間 | 30分~1時間 |
| 重要度 |
ブラウザのキャッシュ機能は、サイトの訪問者のブラウザ内にデータを保存しておくことで、次のアクセスの際に呼び出すことが出来る機能です。
一度保存しているものを表示するだけなので、再読込みする必要がなくスピーディにサイトを表示できます。
ブラウザキャッシュの設定方法
ブラウザキャッシュを設定するためにはサーバー内にある「.htaccess」というファイルに以下のコードを追記します。
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 14 days"
ExpiresByType image/gif "access plus 14 days"
ExpiresByType image/png "access plus 14 days"
ExpiresByType image/jpg "access plus 14 days"
ExpiresByType image/jpeg "access plus 14 days"
ExpiresByType text/html "access plus 14 days"
ExpiresByType text/css "access plus 7 days"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType application/x-javascript "access plus 1 month"
</IfModule>これで画像やCSS、JavaScriptなどをブラウザにキャッシュすることが出来るようになります。
必要に応じて「access plus ○○」の部分を編集することでブラウザに保存する期間を変更する事が出来ます。
ブログのデザインや見た目を編集する場合は、CSSがすぐに反映されなくなる可能性があるので気になる方は「text/css」と「text/html」の項目を外しておいたほうが良いでしょう。
【14】サーバーのプランの見直し
| 難易度 | ふつう |
|---|---|
| かかる時間 | 30分~1時間 |
| 重要度 |
ここまでの設定を全てやっても表示速度が遅い問題が続く場合は、サーバーのプランが合っていない可能性があります。
レンタルサーバーは基本的にプランが高いものになればなるほど、処理性能の上限が上がっていきます。
例えば、安いプランなら同時接続100人しか耐えられなくても、高いプランなら同時接続500人まで処理出来るスペックを持っています。
ブログのアクセスが多くなり、プランが見合わないものになっている場合は、1つ高いプランに乗り換えてサーバーを拡張してみてくださいね。
ちなみに、「XSERVER(エックスサーバー)」なら一番安い「X10」プランでも同時接続1000人に耐えることが出来ますよ。
WordPressの表示速度を確認する方法
PageSpeed Insights

「PageSpeed Insights」はGoogleが提供している無料の表示速度計測ツールです。
具体的にどのようにすれば表示速度を改善することが出来るのか、アドバイスも日本語で書かれているのでとても分かりやすくおすすめです。
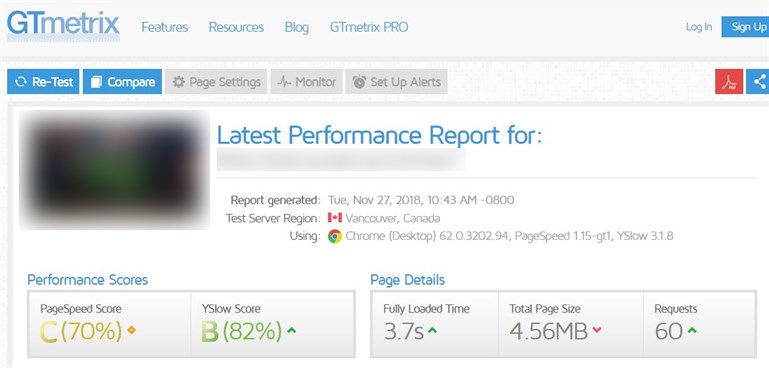
GTmetrix

「GTmetrix」は上記の「PageSpeed Insights」とYahooが提供する「YSlow」をの表示スコアを同時に計測することの出来るツールです。
英語にしか対応していませんが、どの部分に問題があるのかスコア化してくれますよ。
デベロッパーツール
デベロッパーツールは開発者用ツールともいわれており、サイトの表示速度の計測をする事が出来ます。
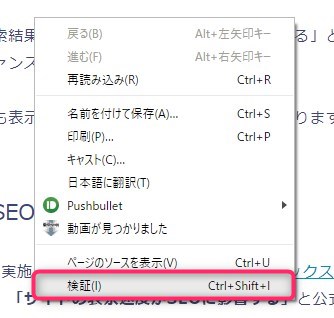
使い方は、計測したいページの適当な場所で右クリック→「検証」で開くことが出来ます。

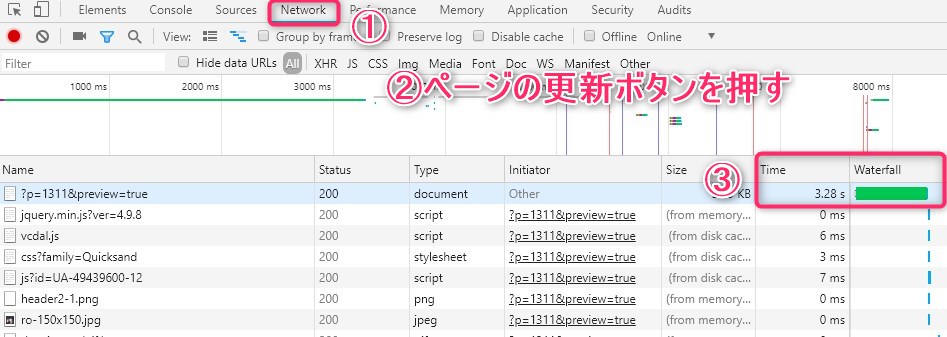
デベロッパーツールを開かれるので「Network」タブを選び、計測したいページを開いて更新ボタンを押します。

するとType「document」の部分で大まかな表示にかかった時間が表示されます。この画像の場合は「3.28秒」かかっていますね。
この数値で1秒以下(1s)を目指すのがひとつの目標と言えるでしょう。
まとめ
WordPressの表示速度を上げるためには様々な部分の設定が必要がありますが、WordPress側の設定をするだけでもかなり改善されるはずです。
専門的な知識がない方も、時間を作って1項目ずつ改善していけばブログに訪れるユーザーの体験も良くなり長期的なアクセスアップにつながります。
ユーザビリティやSEO対策の観点からも、ぜひしっかりと対応して改善してくださいね。