WordPress(ワードプレス)で記事に画像を追加していくと、どうしてもページの容量が大きくなり表示が遅くなりがちになってしまいます。
ページが重くなってしまうと、ユーザーが離脱をしたり「SEO対策」の部分でも大きなデメリットになってしまいます。
しかし、「EWWW Image Optimizer」というプラグインを導入することで一括で画像を圧縮して軽量化をする事ができるようになります。
今回は画像を圧縮して軽量化できるプラグインの設定方法や手順について詳しく解説していきます。
プラグインをインストールする
カテゴリーを並び替えるプラグイン「EWWW Image Optimizer」をインストールします。
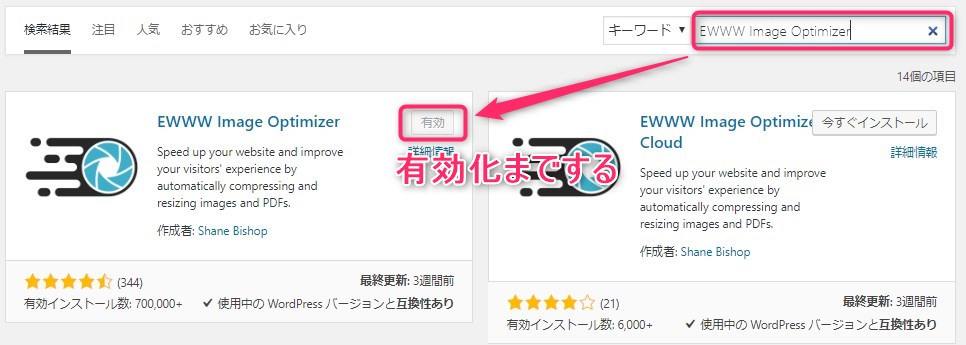
WordPressの管理画面から「プラグイン」→「新規追加」→検索部分に「EWWW Image Optimizer」と入力します。

インストールして有効化まで完了してください。
EWWW Image Optimizerの設定/使い方
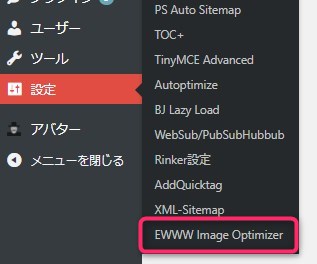
使う前に、プラグインの設定が必要なので「設定」→「EWWW Image Optimizer」の順に進みます。

「EWWW Image Optimizer」では2種類の方法で画像を圧縮する事が出来ます。
- 新規画像ファイルの自動圧縮
- 過去画像ファイルの一括圧縮
基本的にはインストールすれば初期設定は不要ですぐに使うことが出来ますが、「過去画像の圧縮」に関しては手動でする必要があるのでやっておきましょう。
新規画像は自動圧縮される
新規にアップロードする画像は、全て自動的に圧縮され軽量化されるのでインストール後は気にせず使うことが出来ます。
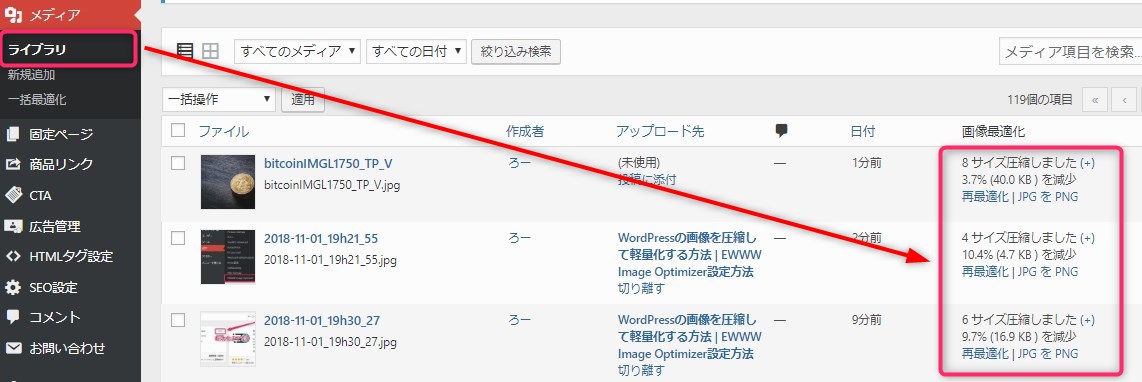
WordPressの管理画面から「メディア」→「ライブラリ」の順に移動すると各画像ファイル欄に「画像最適化」欄に圧縮されている様子がわかります。

「○サイズ圧縮しました」という表記が出ていれば問題なく画像が軽量化されています。
平均して約10%ほど自動圧縮されているので、サイトの軽さにも大きく影響してきそうですね。
過去画像ファイルの一括圧縮
「EWWW Image Optimizer」はインストールしただけでは過去に追加した画像は自動的に圧縮されていません。
ですが、管理画面から操作して「一括最適化」する機能があるのでこれを使いましょう。
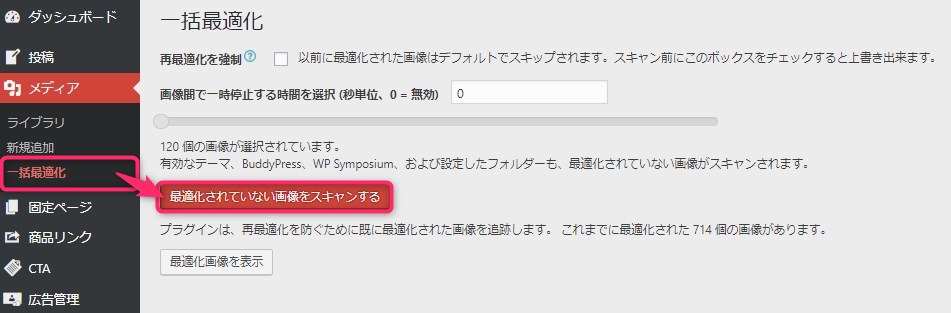
管理画面から「メディア」→「一括最適化」→「最適化されていない画像をスキャンする」を押します。

これで過去に追加した画像で最適化されていないものが自動的に、スキャンされて圧縮されます。
(画像の枚数が1000枚以上あると数時間かかる場合もあるのでそのまま待ちましょう。)
【まとめ】画像を圧縮して軽量化
WordPressプラグインの「EWWW Image Optimizer」を使えば簡単にアップロードした画像を圧縮して軽量化することが出来ます。
設定も不要で、インストールさえすればあとは自動的に最適化してくれるので、初心者にもぜひ入れてもらいたい軽量化プラグインです。
ブログが重い原因のほとんどは画像の容量の大きさが原因になっていることが多いので、これを入れるだけでも表示スピードが大幅に改善されるかもしれませんよ!
画像の読み込みを高速化が出来るプラグイン「BJ Lazy Load」と合わせてぜひ使ってください。