ワードプレステーマ「JIN(ジン)」の導入後にやっておきたいデザインカスタマイズ集をまとめてみました。
目次、SNSボタン、プロフィールなどの見た目をちょっと良くする事ができるコピペで使えるCSSが揃っています。
ここで紹介しているカスタマイズは基本的に「カスタマイズ」→「追加CSS」に貼り付けることで適用することが出来ます。
動作確認はしておりますが、念の為CSSをのバックアップなどを取っておいて自己責任で行って下さい。
目次
基本的にはカスタマイズ機能を使おう
JINでは標準機能として、見出し、サイドバー、ボックスカラー、ボタンなどの見た目や色を変更出来る機能がついています。
WordPressの管理画面から「外観」→「カスタマイズ」を開いて以下の設定を確認して下さい。
- サイトデザイン設定
→ヘッダー、サイドバー、記事エリアのカスタマイズ - カラー設定
→テーマカラー、文字色、背景色などのカスタマイズ - 記事のデザイン設定
→文字サイズ、マーカー、関連記事のカスタマイズ - 見出しデザイン設定
→見出しの見た目カスタマイズ - ボックスデザイン設定
→ボックスカラーのカスタマイズ - ボタンデザイン設定
→ボタンの色、見た目のカスタマイズ
この機能を使っても編集出来ない部分を「追加CSS」を使ってカスタマイズしていきましょう!
目次のカスタマイズ
JINは目次プラグインの「TOC+」を導入することで簡単にきれいな目次を記事内に設置することが出来ます。
そのままの設定でも充分キレイですが、ブログの雰囲気に合わない場合は以下のカスタマイズを試してみて下さい。
記事内の目次の見た目のカスタマイズ
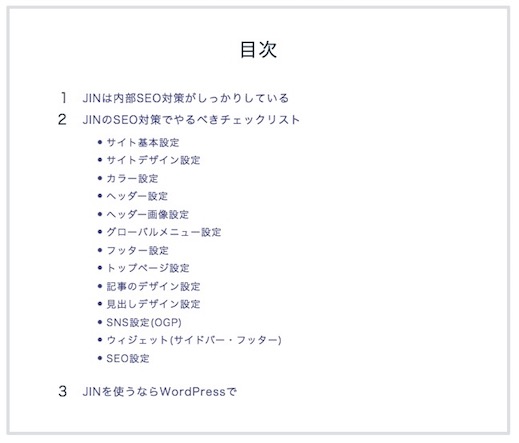
変更前

プラグインを導入するだけでこのようなシンプルなデザインが適用されています。
基本的にどのブログにも合いやすいですが、少し可愛さが欲しい人にとっては物足りないかも。
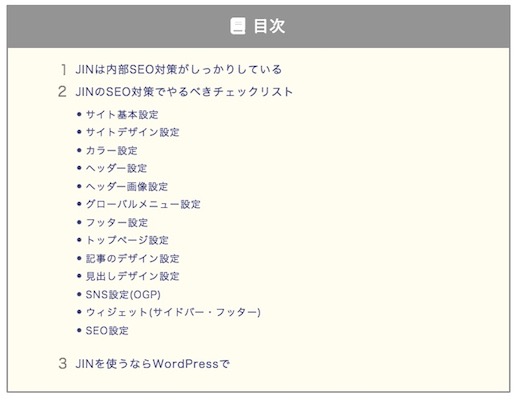
変更後

SANGO風の目次デザインで、本のアイコンと背景色でどこから目次エリアなのかが分かりやすくなりますね。
こちらのデザインのCSSタグは以下の記事で紹介しています。
サイドバー追尾目次のカスタマイズ
変更前

サイドバーの追尾エリアに目次を追加すると、このように表示されます。
これではどこがH2、H3見出しなのか分かりづらく、余白もほとんどないので少しごちゃっとした印象を受けますよね。
変更後

CSSカスタマイズ後にはこのようにH2見出しは太字になり、余白や文字サイズもキレイに整理されます。
この見た目のほうがスッキリしていて、目的の目次を探しやすいですよね。
こちらのデザインのCSSタグは以下の記事で紹介しています。
目次の番号を消す

こちらのCSSを使用することで、大見出し(H2)の左についている番号を非表示にすることが出来ます。
#toc_container .toc_list>li:after{
display:none;
}ブログカードのカスタマイズ
テキストをリンク風にする
ブログカードはデフォルト設定ではリンク色ではないので、クリックされずにスルーされる可能性が高いです。
見栄えは少し悪いですが、こうすることでクリック率を劇的に改善することが出来ます。

このデザインを使用する場合は下記のCSSを適用して下さい。
/*ブログカードのリンク色変更*/
@media (min-width: 768px){
.blog-card-title {
color: #4a8fb3;
text-decoration: underline;
}}
.blog-card-title {
color: #4a8fb3;
text-decoration: underline;
}説明文の非表示(PC)
ブログカードはPC版では記事内の一部が表示されるようになっていますが、これを非表示にする方法です。

このデザインを使用する場合は下記のCSSを適用して下さい。
@media (min-width: 768px){
.blog-card-excerpt {
display: none;
}}SNSボタンのカスタマイズ
ボタンのサイズを大きくする
JINのSNSアイコンは独自のデザインになっており、若干縦幅が小さいです。

もう少しボタンを大きくしたい!という方はこのようにCSSを適用することで、縦幅を広げることが出来ます。
こうすることで視認率がアップするのでシェアされる可能性も上がるかもしれませんね。
こちらのデザインのCSSタグは以下の記事で紹介しています。
プロフィールのカスタマイズ
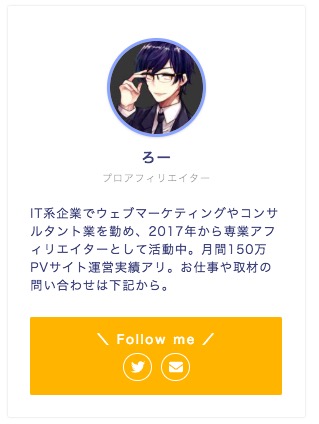
アイコンの外枠に色を付ける
サイドバーのプロフィールエリアのアイコンの外枠に色を付けられます。

.my-profile-thumb{
border: solid 3px #8babf9;
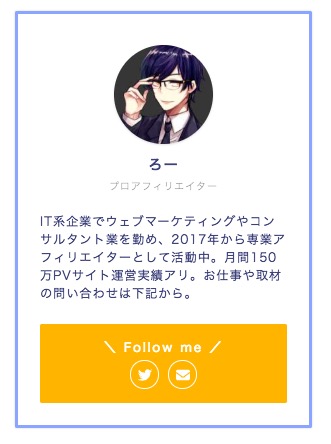
}プロフィール欄の枠に色を付ける
サイドバーのプロフィールエリアの枠に色を付けられます。

.my-profile{
border: solid 3px #8babf9;
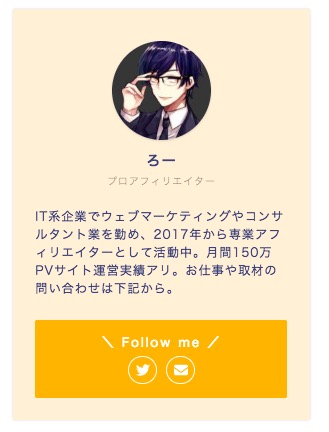
}プロフィールエリアに色を付ける
サイドバーのプロフィールエリアの内側の背景に色を付けられます。

.my-profile {
background-color: #fff9e8!important;
}ボタンのカスタマイズ
ボタンを光らせる
当サイトでは導入していないのですが、有料テーマAFFINGERで導入されている光るアニメーション効果の付いたボタンのカスタマイズもJINに導入出来ます。
こちらのサイトを参考に導入してみて下さい。
(2018年12月追記)
JINのVer1.82アップデートにより光るボタンが追加されました!
記事の編集画面からショートコードでこのようなボタンを追加する事が出来ます。
TOPへ戻るボタンのカスタマイズ

導入することでスマホのトップへ戻るボタンの見た目をカスタマイズすることが出来ます。
通常は色付きのボタンで少し小さめですが、CSSをいじることでボタンの大きさや色を変えることが出来ます。
インフォメーションバーのカスタマイズ
インフォメーションバーはヘッダーの上か下に配置される部分です。
フォントサイズの変更

元のサイズが小さいと感じる方は以下のCSSを適用してみて下さい。
.cps-info-bar a, .cps-info-bar.animate a {
font-size:16px;
}グラデーションをつける
この部分はカラー設定で好きな色に変更することが出来ますが、グラデーションのCSSを導入して、さらに色鮮やかに変更してみましょう。

.cps-info-bar a, .cps-info-bar.animate a {
background: linear-gradient(-130deg, #e0c3fc, #8ec5fc);
}念のためにCSSの解説をしておきます。
- -130deg:変化する角度です。そのままでOK
- #e0c3fc:この色でゴールします(右)
- #8ec5fc:この色から変化スタート(左)
【まとめ】JINのデザインをさらに美しくしよう
いかがでしたか?追加CSSでカスタマイズすることでJINの見た目を更に美しく改造することが出来ます。
デザインを心ゆくまでカスタマイズしたら、きちんとSEO対策に必要な設定項目をチェックしておきましょう。