WordPress(ワードプレス)のブログの読み込みスピードを高速化するためにはHTML・CSS・JavaScript容量の最適化がとても重要になります。
ページが重くなってしまうと、ユーザーが離脱をしたり「SEO対策」の部分でも大きなデメリットになってしまいます。
そこで「Autoptimize」というプラグインを導入することでHTML・CSS・JavaScriptを圧縮して表示を高速化をする事ができるようになります。
今回はページの読み込み速度を上げるプラグインの設定方法や手順について詳しく解説していきます。
目次
HTML・CSS・JavaScriptとは?
まずはじめに、これらがどのような役割を持っているのか簡単に解説しておきます。
- HTML:ページを構成する基本的な言語
- CSS:ブログのデザインを構成する
- JavaScript:ボタンや広告など動的処理をする
それぞれブログを構成する大事な役割を持っており、ページを表示する際に毎回読み込みが行われています。
「Autoptimize」で最適化をする前にページの表示速度を「PageSpeed Insights」で計測しておくことをおすすめします。
プラグインをインストールする
カテゴリーを並び替えるプラグイン「Autoptimize」をインストールします。
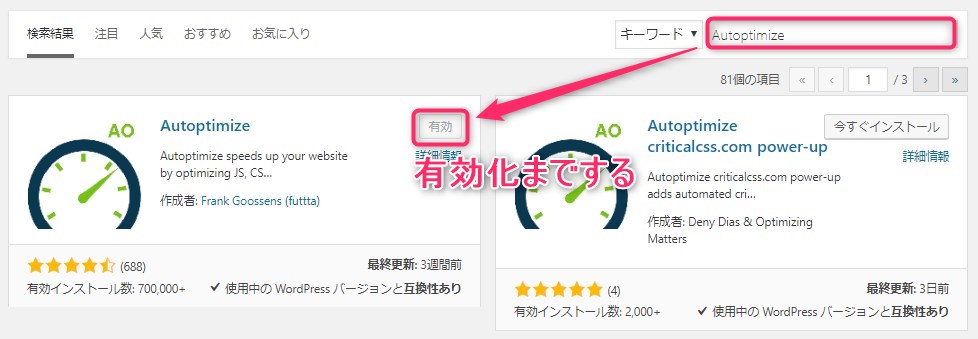
WordPressの管理画面から「プラグイン」→「新規追加」→検索部分に「Autoptimize」と入力します。

※似たようなプラグインが複数あるので同じアイコンものを探してください。
インストールして有効化まで完了してください。
Autoptimizeの設定/使い方
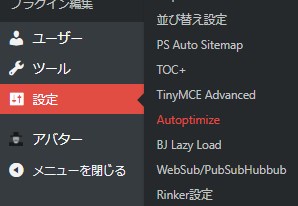
使う前に、プラグインの設定が必要なので「設定」→「Autoptimize」の順に進みます。

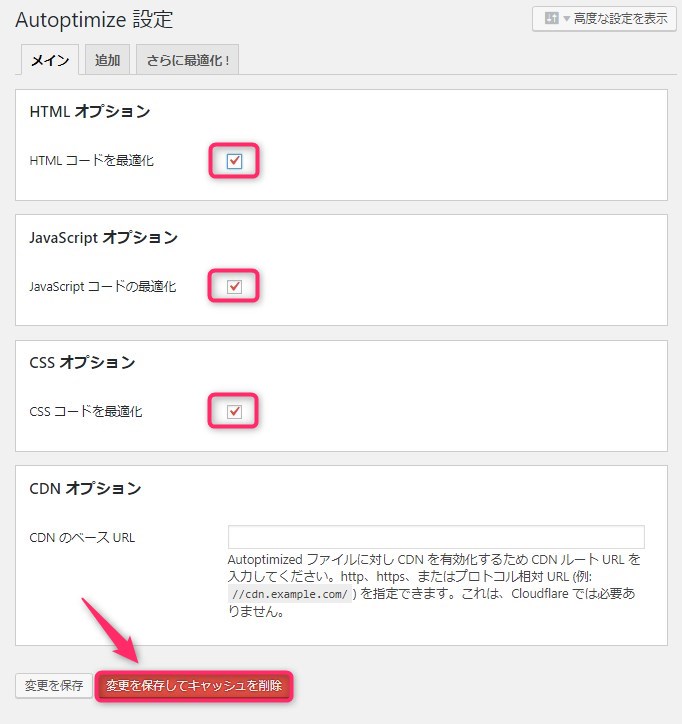
設定画面で3つの項目にチェックを入れてから「変更を保存してキャッシュを削除」を押します。

これによって、HTML・CSS・JavaScriptが圧縮されページの容量が軽くなるので、ストレス無くブログを読んでもらえるようになります。
設定はこれだけなので簡単ですね!
圧縮しても不具合は出ないの?
ページの読み込みをアップする際はそれぞれを圧縮して最適化を行っていますがやはり気になるのは不具合が起きないかどうかですよね。
結論から言うと不具合が出る可能性はゼロではありません。
しかし、ブログの相性やリスクなどもそれぞれ異なるので、表示を見ながら設定してくださいね。
| 言語 | リスク |
|---|---|
| HTML | 低 |
| CSS | 中 |
| JavaScript | 高 |
特にリスクの高いJavaScriptでは「ボタンが反応しなくなる」「広告が表示されなくなった」等の不具合が報告されています。
問題が起きたら最適化をオフにすれば問題ありません。
【まとめ】HTML・CSS・JavaScriptを圧縮して最適化
WordPressプラグインの「Autoptimize」を使えば簡単にページの容量を圧縮して読み込み速度をアップすることが出来ます。
設定もほぼ不要で、自動的に高速表示してくれるので、初心者にもぜひ入れてもらいたい高速化プラグインです。
体感ではそこまで変化は薄いかもしれませんが、少しでもブログを軽くしたい方におすすめです。
画像のサイズを軽量化が出来るプラグイン「EWWW Image Optimizer」と合わせてぜひ使ってください。