WordPress(ワードプレス)で吹き出しでキャラクター同士を会話させる方法を解説しています。
「Speech bubble」を使うことでこのような会話形式のデザインを記事の中に埋め込むことが出来るようになります。
LINE風やFacebook風など吹き出しのデザインも様々な種類があり、記事の間に入れることで読みやすさをアップすることが出来ます。
- テンポよく中身が読める
- 本文の補足が出来る
- 文章が苦手な人でも書きやすい
今回は吹き出しで会話させる方法や設定手順について詳しく解説していきます。
目次
プラグインをインストールする
カテゴリーを並び替えるプラグイン「Speech bubble」をインストールします。
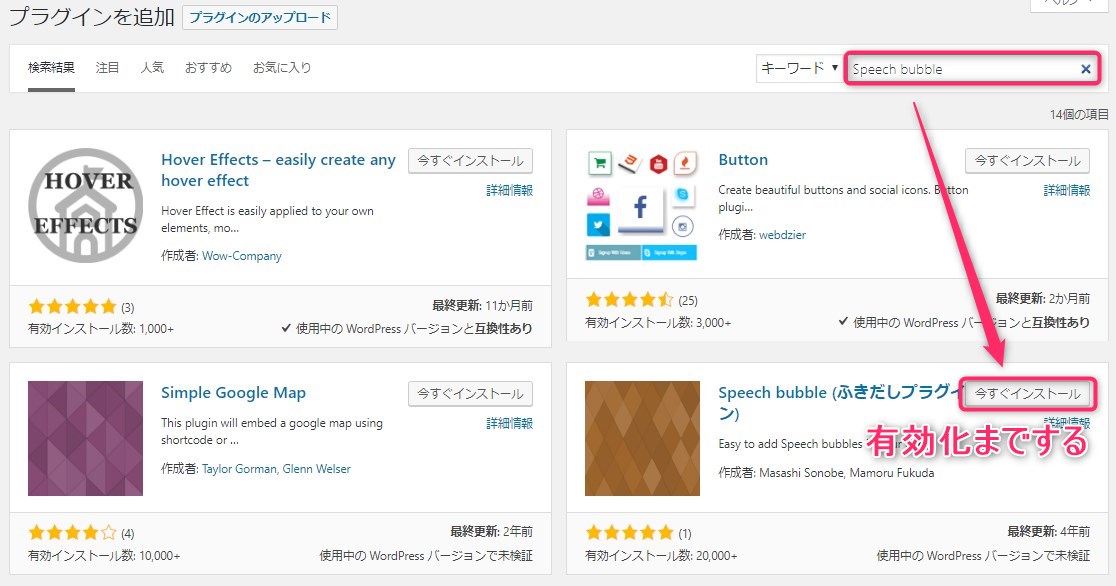
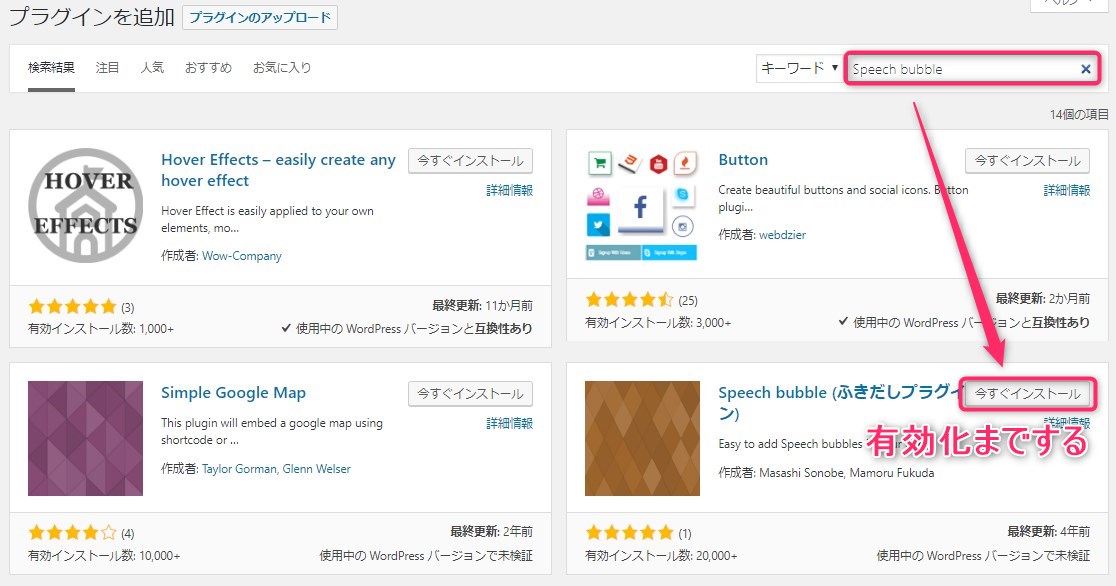
WordPressの管理画面から「プラグイン」→「新規追加」→検索部分に「Speech bubble」と入力します。


インストールして有効化まで完了してください。
Speech bubbleの設定手順
プラグインを使う前に吹き出しで表示される画像をサーバーにアップロードする必要があります。
画像のアップロードは「FTPツール」を使って行います。今回は「XSERVER」に搭載されているFTPツールを使ってアップロードする手順を紹介します。
画像のキャラクターイラストが手元にない方は「ココナラ」などの外注サービスを利用することで2,000~3,000円程度でプロのイラストレーターにオリジナルイラストを描いてもらえますよ。
XSERVERのFTPツールにアクセス
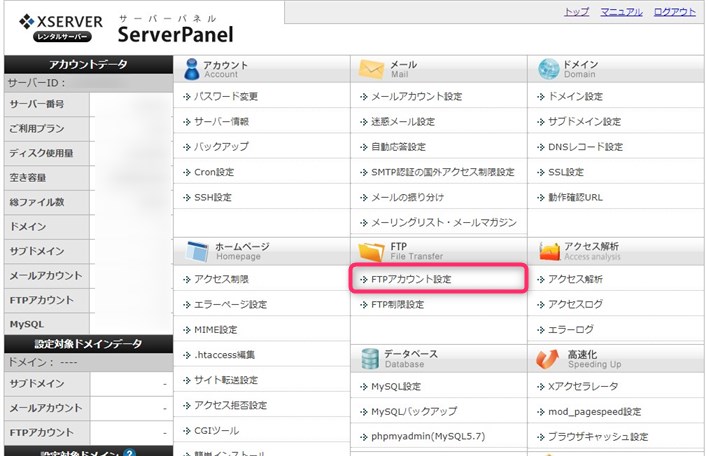
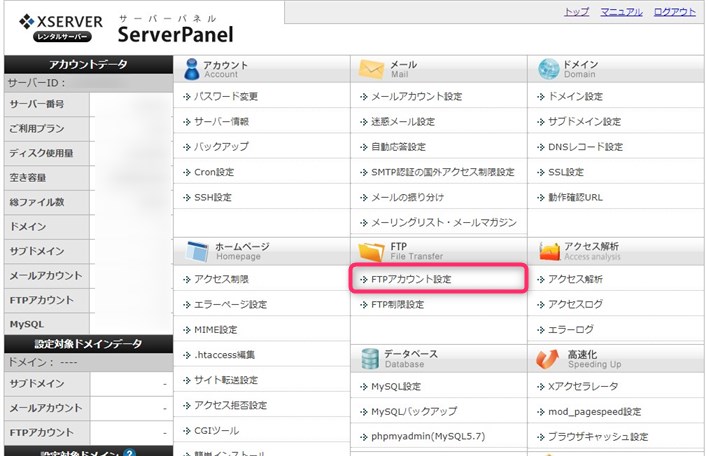
XSERVERの「インフォパネル」から「サーバーパネル」にログインし「FTPアカウント設定」を開きます。


FTPアカウントの追加
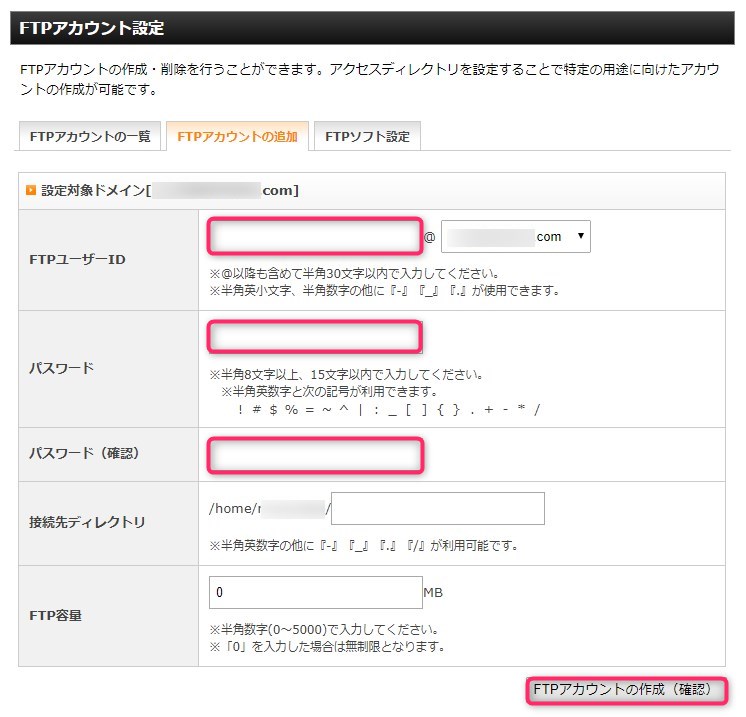
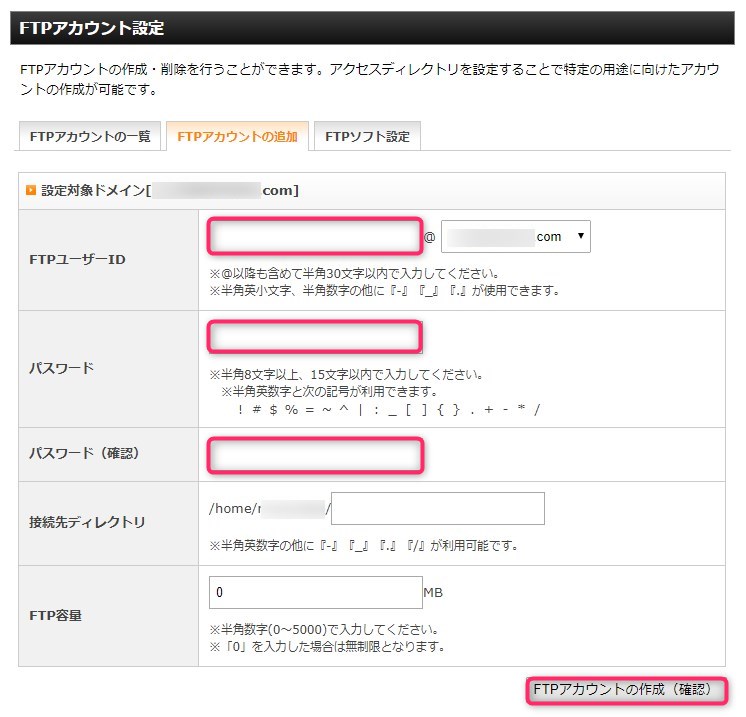
画像をアップしたいドメインの設定画面を開き「FTPアカウント追加」を選択します。


- FTPユーザーID:好きな文字を入力
- パスワード8~15文字で設定
- ディレクトリ:空欄のままでOK
- FTP容量:0MBのままでOK
この通りアカウント情報を入力して「FTPアカウントの作成」ボタンを選択してください。
FTPサーバーにログインする
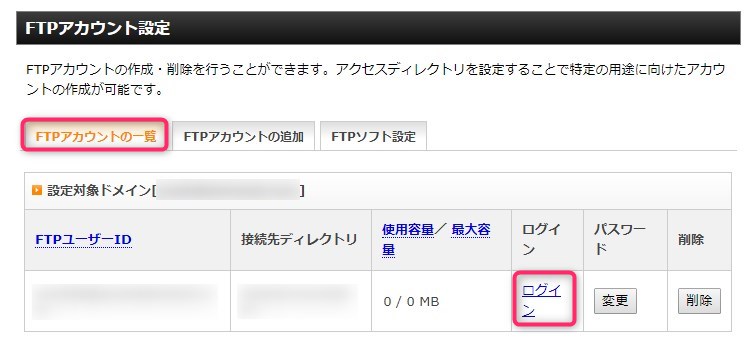
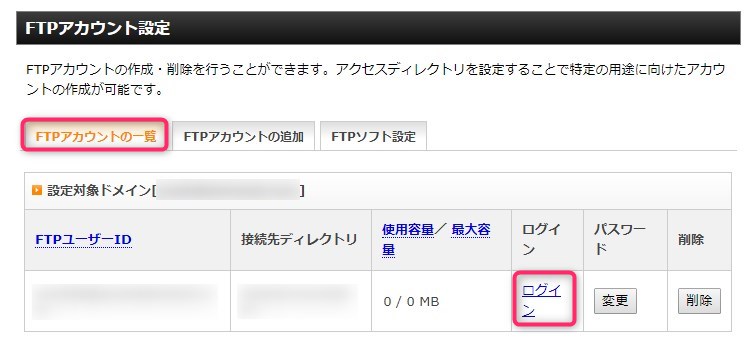
アカウントの作成が完了したら「FTPアカウントの一覧」タブから作成したFTPユーザーから「ログイン」を選択します。


プラグインのフォルダを開く
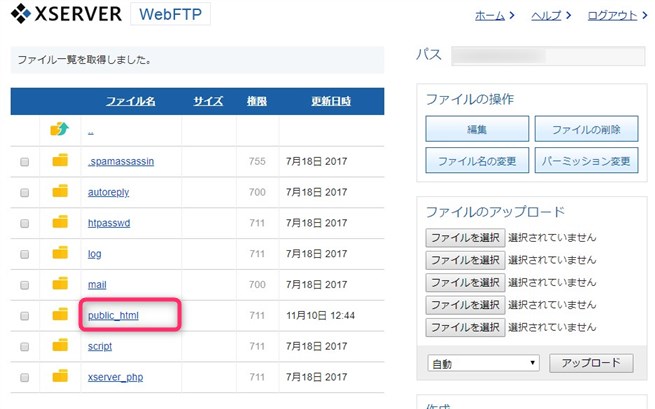
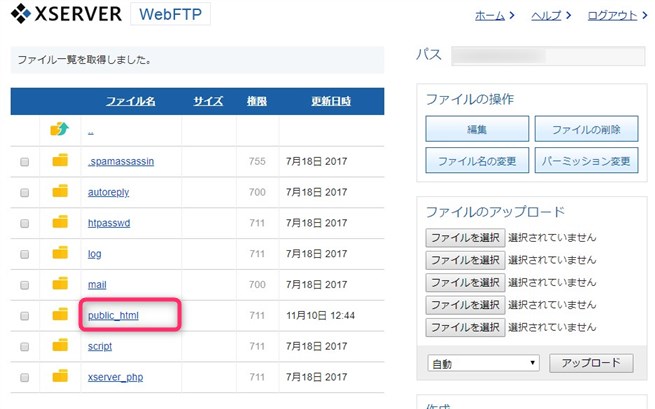
すると、たくさんのフォルダやファイルが表示された管理画面が出てくるので、以下のフォルダを選択しながら「Speech bubble」のフォルダまでアクセスしてください。


「public_html」→「wp-content」→「plugins」→「speech-bubble」→「img」
最終的にファイルが2つだけ表示されたフォルダにたどり着けば大丈夫です。


キャラクターの画像をアップロードする
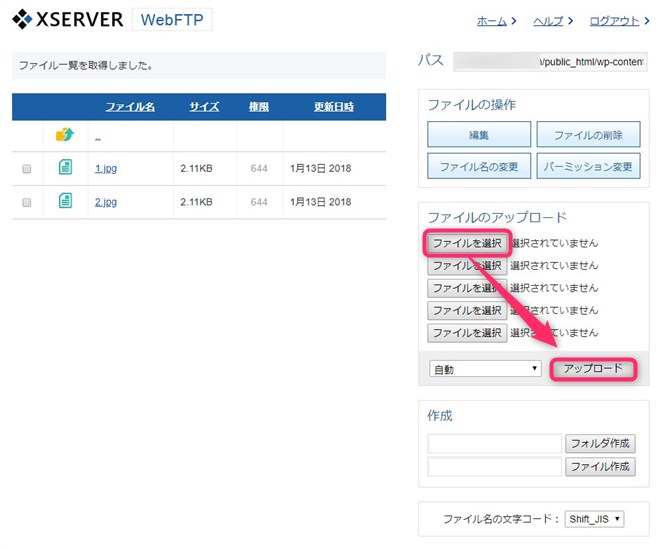
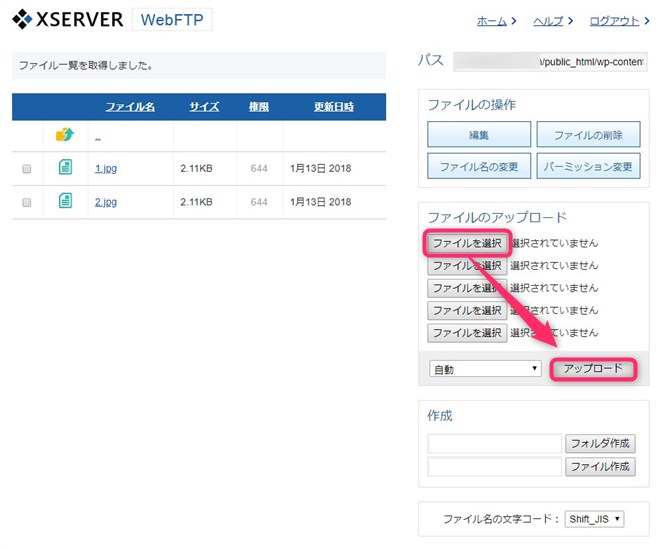
目的のフォルダにたどり着いたら、吹き出しで表示するキャラクターの画像をアップロードしてください。
右側にある「ファイルのアップロード」から「ファイルを選択」で画像ファイルを選択して「アップロード」を押します。


無事にアップロードされれば、ファイル一覧で該当の画像ファイルが増えています。
Speech bubbleの使い方
基本的な使い方
基本的な使い方は下記のコードをコピーして貼り付けるだけで吹き出しが表示されるようになります。
(頭に「[」と最後に「]」の括弧を付けて下さい)
speech_bubble type="drop" subtype="L1" icon="左画像ファイル名.jpg" name="左キャラクター名"]左のセリフです[/speech_bubble
speech_bubble type="drop" subtype="R1" icon="右画像ファイル名.jpg" name="右キャラクター名"]右のセリフです[/speech_bubble画像の設定、キャラクター名、セリフ、吹き出しの種類も設定することが出来るのでその変更方法も紹介します。
セリフの変更
セリフの変更は下記の●の部分を変更するだけで変えられます。
speech_bubble type="drop" subtype="L1" icon="左画像ファイル名.jpg" name="左キャラクター名"]●●●[/speech_bubble
speech_bubble type="drop" subtype="R1" icon="右画像ファイル名.jpg" name="右キャラクター名"]●●●[/speech_bubble名前の変更
画像の横に表示される名前の部分は●の部分(name=)を変更するだけで変えられます。
speech_bubble type="drop" subtype="L1" icon="左画像ファイル名.jpg" name="●●●"]左のセリフです[/speech_bubble
speech_bubble type="drop" subtype="R1" icon="右画像ファイル名.jpg" name="●●●"]右のセリフです[/speech_bubble
画像の変更
表示される画像を変更する場合は、●の部分(icon=)にファイル名を入力することで変えられます。
(変更する画像は必ずFTPでアップロードする必要があります。)
speech_bubble type="drop" subtype="L1" icon="●●●.jpg" name="左キャラクター名"]左のセリフです[/speech_bubble
speech_bubble type="drop" subtype="R1" icon="●●●.jpg" name="右キャラクター名"]右のセリフです[/speech_bubble
アップロードした画像ファイルの名前が「001.jpg」の場合、●の部分に「001」と入力することで表示されます。
プラグインの仕様で同じ画像ファイルを同時に左右に表示させることは出来ません。左右に同時に表示したい場合は、画像ファイル名を分けて2つアップロードしてください。
位置の変更
吹き出しの左右のいちを変更したい場合は「subtype="●●"」の部分を変更してください。
- L1=左に表示
- R1=右に表示
吹き出しの種類の変更
吹き出しのデザインは8種類あり、コード内の「type=」の部分を変更することで変えられます。
- drop
- std
- fb
- fb-flat
- in
- in-flat
- pink
- rtail
それぞれの見た目を紹介していきます。
drop
speech_bubble type="drop" subtype="L1" icon="左画像ファイル名.jpg" name="左キャラクター名"]左のセリフです[/speech_bubble
speech_bubble type="drop" subtype="R1" icon="右画像ファイル名.jpg" name="右キャラクター名"]右のセリフです[/speech_bubblestd
speech_bubble type="std" subtype="L1" icon="左画像ファイル名.jpg" name="左キャラクター名"]左のセリフです[/speech_bubble
speech_bubble type="std" subtype="R1" icon="右画像ファイル名.jpg" name="右キャラクター名"]右のセリフです[/speech_bubblefb
speech_bubble type="fb" subtype="L1" icon="左画像ファイル名.jpg" name="左キャラクター名"]左のセリフです[/speech_bubble
speech_bubble type="fb" subtype="R1" icon="右画像ファイル名.jpg" name="右キャラクター名"]右のセリフです[/speech_bubblefb-flat
speech_bubble type="fb-flat" subtype="L1" icon="左画像ファイル名.jpg" name="左キャラクター名"]左のセリフです[/speech_bubble
speech_bubble type="fb-flat" subtype="R1" icon="右画像ファイル名.jpg" name="右キャラクター名"]右のセリフです[/speech_bubblein
speech_bubble type="In" subtype="L1" icon="左画像ファイル名.jpg" name="左キャラクター名"]左のセリフです[/speech_bubble
speech_bubble type="In" subtype="R1" icon="右画像ファイル名.jpg" name="右キャラクター名"]右のセリフです[/speech_bubblein-flat
speech_bubble type="In-flat" subtype="L1" icon="左画像ファイル名.jpg" name="左キャラクター名"]左のセリフです[/speech_bubble
speech_bubble type="In-flat" subtype="R1" icon="右画像ファイル名.jpg" name="右キャラクター名"]右のセリフです[/speech_bubble
pink
speech_bubble type="pink" subtype="L1" icon="左画像ファイル名.jpg" name="左キャラクター名"]左のセリフです[/speech_bubble
speech_bubble type="pink" subtype="R1" icon="右画像ファイル名.jpg" name="右キャラクター名"]右のセリフです[/speech_bubblertail
speech_bubble type="rtail" subtype="L1" icon="左画像ファイル名.jpg" name="左キャラクター名"]左のセリフです[/speech_bubble
speech_bubble type="rtail" subtype="R1" icon="右画像ファイル名.jpg" name="右キャラクター名"]右のセリフです[/speech_bubble考えている風にも出来る
コードの一部を変更することで考えている風の吹き出しにも変更する事が出来ます。
変更するには「subtype=」の部分の「L1/R1」→「L2/R2」に変更するだけで出来ます。
【まとめ】吹き出しで会話させる方法
WordPressプラグインの「Speech bubble」を使えば簡単に吹き出しを使ってキャラクター同士を会話させることが出来ます。
ショートコードは「AddQuickTag」に設定しておくことでワンボタンで呼び出すことも出来るので、ぜひ合わせて使ってみてください。