「SEO対策」を意識して記事を書いているのであれば、HTMLタグも正しい使い方をしておくことが大切です。
HTMLタグには「正しい使い方」と「間違った使い方」があり、自分で勉強しなければその間違いに気づくことは出来ません。
「間違った使い方」をし続けてしまうと、GoogleのSEO評価が低くなるデメリットがありあす。
知らず知らずのうちにアクセスを失わないようにするためにも、SEO対策において特に重要なHTMLの正しい使い方を覚えておきましょう。
この記事では「よくあるHTMLの間違った使い方」についても解説しているので、ぜひHTMLタグ修正のチェックリストとしても使ってくださいね。
目次
なぜHTMLタグの最適化が必要なのか?
WordPressのビジュアルエディターなどで記事を書いている方は普段目にすることはありませんが、裏側ではHTMLタグが含まれたソースが作り込まれています。
ページの何もないところを右クリックしてソースを表示すると、このような画面が出てきます。

検索エンジンはウェブページをクロールする際に、HTMLソースなどの情報を元に記事の中身のキーワードの関連度や網羅性などを競合と比較してインデックス登録します。
SEO対策では特に重要なHTMLタグもいくつかあり公式でも「タグの情報を元にページを評価している」と発表しています。
そのため、HTMLタグを最適化して正しい使い方をすることが大切です。
不要なHTMLタグや間違ったHTMLタグの記載があるとSEOでマイナスの評価を受ける可能性があります。
同じぐらい価値のある記事を作成しても、HTMLタグの間違いがあれば点数が差し引かれてしまい適切な検索順位を付けてもらうことが出来ません。
細かい部分ですが、検索上位を狙うためにもタグまでこだわってSEO対策するのが重要です。
SEO対策で重要なHTMLタグ
titleタグ
titleタグは検索結果のタイトルに表示されるSEOでも特に重要なHTMLタグです。
トップページであればサイト名、記事ページであれば「記事タイトル+サイト名」が自動的にtitleタグに表示されます。
titleタグには必ず狙っているキーワードを1つは含めるようにしましょう。
キーワードを前半に入れる
狙ったキーワードで検索順位を上げたい場合は、そのキーワードをタイトルのなるべく前半の方に持ってきましょう。
そうすることで、検索結果画面で「どのような内容について書かれているか」がユーザーに伝わりやすくなります。
例えば「記事 検索順位」というキーワード設定をした場合、以下の2つのタイトルではどちらのほうがクリックしたくなるでしょうか?
- SEOライティングを意識した書き方で記事の検索順位を上げよう
- 記事の検索順位を上げるためのSEOライティング
①の方は後半まで読まなければ、検索キーワードが目に入らないので読み飛ばされてしまいます。
②のようにキーワードを前方に持ってきて、すぐ目に飛び込んでくるようにしましょう。
タイトルは32文字以内にする
SEOに最適なタイトルの文字数は「30~32文字程度」です。
それ以上の文字数になると、Googleの検索結果で「…」となり省略されてしまいます。

長過ぎるタイトルにしてしまうと、どんな内容の記事なのかも分かりづらくなるのでクリック率も下がります。
どうしても32文字を超えてしまう場合は、別の言葉に置き換えるか省略されても問題のないように構成しましょう。
押したくなるタイトルを付ける
インパクトのある「押したくなるタイトル」を付けることで、検索順位が低くても上位の記事よりもクリック率が高くなるケースがあります。
逆に、タイトルの付け方を間違えれば全くユーザーの興味を引くことが出来ずアクセスも伸び悩んでしまいます。
読まれるタイトルを付けるためには、キャッチコピーや言葉の表現にこだわる必要があります。
タイトルの付け方でクリック率を上げるには「ブログタイトルのつけ方でクリック率を上げる12のテクニック」を参考にしてください。
h1タグ(見出し)
h1タグはそのページの一番大きな見出しとなるので、タイトルの次に重要といえます。
記事のテーマを参考にする大きな役割を持っており、ほとんどの場合は記事タイトルにh1タグが割り当てられています。
h1タグは記事の中で使わない
h1タグはほとんどのテーマで記事タイトル部分が自動的にh1タグとして割り当てられています。
そのため、自身が記事を書く中で文中に出現するのは不自然と言えます。基本的にはh1タグはページ全体の中で一つが普通です。
文中で使用したりページに2つ以上出現する場合はどちらのh1タグを優先するべきか検索エンジンの混乱を招きます。
キーワードを入れすぎない
h1タグはページのテーマを判断する際の重要な指標となります。
そのため、意図的にキーワードを入れすぎてしまうとスパム判定される恐れがあります。違和感がないように2~3個以内に収めるようにしましょう。
画像を使用する際はAltタグを使う
トップページなどの記事ページ以外の場所では、サイトロゴやサイトタイトルをh1タグとして使用する場合があります。
ロゴなどの画像を見出しをh1タグに設定している場合は必ずAltタグにサイト名や適切なキーワードを含めるようにしましょう。
h2~h6タグ(見出し)
h2以降の見出しはh1に続く見出しタグで、各トピックの始まりを表すための記事の中で使用する重要なHTMLタグです。
検索エンジンはこの見出しを元に記事の内容やテーマを判別し、階層構造順に重要度の分析を行っています。
付け方のルールを守って適切に使うことで、検索エンジンに記事の中身を正確に伝えることが可能になりSEO評価を高めることが出来ます。
見出しの順番・階層ルールを守る
見出しには付け方のルールがあり、それを守らなければいけません。
見出しの順番は、番号を飛ばさずに付けていくのが基本です。
見出し1→見出し2→見出し3→見出し4…
見出しの階層ルールは、見出し2の話を展開する時は見出し3、新しい話を展開する時は再び見出し2に戻るという決まりがあります。
正しい階層構造の例はこのようになります。
- 見出し2
- 見出し3
- 見出し3
- 見出し2
- 見出し3
- 見出し3
- 見出し4
- 見出し4
- 見出し4
Googleが記事の構成や、見出しごとの重要性を理解するためにはきちんとルールを守って正しい使い方を心がけましょう。
見出しのルールについては「見出しの付け方・正しい使い方」を参考にしてください。
H2見出しにキーワードを入れる
「H2=大見出し」には、特に重要なキーワードを入れるようにしましょう。
H1見出しはタイトルに使用されているので、GoogleはH2見出しをSEOで重要視して評価しています。
例えば「アフィリエイト SEO対策」というキーワードで記事を書いているのであれば、H2に「アフィリエイトに必要なSEO対策5選」といった見出しが考えられます。
検索上位の記事のH2見出しを見てみると、それだけで大まかな内容が理解出来るように構成されています。
H5以降の見出しを付けない
見出しはH1~H6までタグとして存在していますが、H5以降の見出しは付けないことをおすすめします。
その理由は、階層構造が複雑になりすぎて読んでいる人がどの内容について説明されているのか理解できなくなるからです。
私の場合はH3見出しまでで止めるのが基本で、どうしても収まらない時だけH4見出しを使います。
aタグ
aタグはリンクを貼る際に使用されるHTMLで、現在のページと飛び先のリンクページを繋ぐ役割とSEO評価を渡すための役割を持っています。
検索エンジンはaタグが内部リンクなのか、外部リンクなのかを判断し、記事の内容を判断する指標としています。
適切なリンクを貼り付けることで記事の内容を理解する助けとなるため、正しい使い方をすることが大切です。
アンカーテキストにキーワードを含める
アンカーテキストとはリンクを付けるテキストのことです。
リンクの貼り付け方でよくある間違いで「こちら」「ここをクリック」などのテキストにリンクを付けないようにしましょう。
クローラーはテキストを読んだ上で、リンク先に何があるのかを見に行くため、混乱させないためにもキーワードやタイトルをリンクに設定しましょう。
押されるリンクを設置する
リンクがクリックされると、記事とキーワードの関連性が高まりユーザーの巡回率もアップするのでブログ全体のSEO評価が良くなります。
リンクはクリックされないものを無駄に設置しても意味はありません。
記事の読み終わりや、誘導できるタイミングで差し込み”押される可能性のあるもの”を設置しましょう。
隠しリンクを設置しない
リンクの色はブログテーマによって異なりますが、必ずリンクと分かる色に設定しましょう。
リンクと分からない色にしてしまうと、ユーザーがクリック出来ないと思ってスルーしてしまい、回遊率が下がりSEO評価が低下します。
また、内部リンク設置のために隠しリンク(背景と同じ白色の文字リンク)などを設置する行為はGoogleのペナルティ対象となります。
基本的に白色は厳禁で、リンクと分かりやすい青色をおすすめします。
pタグ
pタグはテキストのひとかたまりの段落を表す最も多く使われるHTMLタグです。
そのため、間違った使い方をしてしまった場合、SEO評価にも大きな影響を与えるので正しい使い方を心がけましょう。
空白の改行を入れない
WordPressでは文字が自動的に段落扱いとなり、1つの改行ごとに自動的にpタグが付与されています。
見た目の都合上、文字の間に空白の行を入れてしまうと「<p></p>」のような何も含まれていない空っぽのpタグが生まれてしまいます。
このような表記はHTMLとしては正しくないので、見た目の都合で空白を開けたい場合はスタイルシートで「margin-bottom」などを使用しましょう。
<span style="margin-bottom:30px">ここにテキスト</span>段落以外の場所でpタグを使わない
例えば、本来は箇条書きを使用する場面などでpタグを使うのは正しい使い方ではありません。
- 住所:東京都xxx
- 電話:012-345-6789
- メール:info@~.com
・住所:東京都xxx
・電話:012-345-6789
・メール:info@~.com
上の例ではきちんとリストタグ(ul)を使用していますが、下の例では無理やり黒丸の点を使用してpタグを使用して記述しています。
見た目は似ているものの、HTMLタグでは大きな違いがあり間違いとなります。
パソコンで文字を書く初心者の方は特に間違えやすい部分でもあるので、注意しましょう。
tableタグ(th/td)
tableタグは表を挿入する時に使用されるHTMLタグです。thやtdタグなどもセットで使用されます。
表の見栄えを優先させて記述しているとtableタグに記載されている本来の内容の意図が検索エンジンに伝わりづらくなっています。
tableタグの中の情報を適切に伝えるためにはタグの使い方に注意する必要があります。
th/tdタグを使い分ける
表は通常、項目とデータの欄に分かれています。項目にはthタグ、データ部分にはtdタグを使用して表を作成しましょう。
例えばこのように作るのが正しいです。
| 日付(th) | 祝日(th) |
|---|---|
| 5月4日(td) | みどりの日(td) |
| 9月17日(td) | 敬老の日(td) |
| 10月8日(td) | 体育の日(td) |
よくある間違いとして、thタグを使用していないものがありますが、それでは検索エンジンにtdタグがどのような意味を持っているのか正しく伝わりません。
リストタグ(ul/ol/dl)
箇条書きに使われるul/ol/dlタグはリストタグともいわれるHTMLタグです。
文書の構造を正しく伝えるためや、ユーザーに箇条書き形式で要点を分かりやすく伝えるために使用されます。
箇条書きで使用する
pタグで説明したのと同じように、箇条書きで説明したいポイントは黒丸の点などの記号で箇条書きを表現するのではなく、リストタグを使用しましょう。
そうすることで、GoogleにHTMLの文書構造を正しく伝えられます。
グローバルメニューに使用する
ページのヘッダー付近に設置するグローバルメニューではリストタグを使用するのが正しい使い方です。
pタグやdivタグで記述するのはよくある間違いなので注意しましょう。
ulとolタグを使い分ける
ulとolタグは一見似ていますが、役割が全く異なります。
ulタグは番号がなく順番に意味はないリストタグですが、olタグは番号があり順番に意味を持っています。
- こちらは
- ulタグです
- 番号が書かれていません
- こちらは
- olタグ
- 番号が書かれています
これらを使い分ける場合は、以下のように判断するといいでしょう。
- ulタグ:順番に意味がない場合、要点をまとめる時に使う
- olタグ:料理や手順などの順番に意味がある場合に使う
bタグ
bタグは文字を太字に出来る「強調」の意味合いを含めることの出来るHTMLタグです。
キーワードを強調出来る
例えば「記事 検索順位」でキーワード設定している場合はこのような文章を太文字にするのがおすすめです。
「記事の検索順位を上げるにはSEO対策が必要不可欠です」
このように、読者に主張したい部分や検索エンジンにここが重要であることを伝えることが出来る効果を持っています。
そのため、キーワードを含んだ文字列を太文字にするのが大切です。
乱用するとSEO評価が悪くなる
2015年以前のSEO対策ではbタグをキーワード使用することで検索順位が上げやすくなると言われていましたが、現在はbタグの効果は薄まっています。
SEO評価を上げる目的で無意味に乱用しすぎてしまうと、Googleからスパム判定されるリスクが高まるだけなので適度に使用しましょう。
デザイン目的で使用しない
bタグは文字を太くすることができますが、デザイン目的で文字の装飾に使用してしまうと検索エンジンがどこが重要な箇所なのか分からず混乱を招きます。
単純にフォントの見た目を太くしたいだけであればspanタグにスタイルシートで「font-weight:bold」を記述すれば、文字を太くできます。
<span style="font-weight:bold">ここにテキスト</span>テキストを主張する場合はbタグ、見た目を太くする場合はスタイルシートと使い分けましょう。
descriptionタグ
descriptionタグは検索結果のタイトルの下に表示されている説明文の部分です。

検索順位に直接関係する部分ではありませんが、うまくユーザーを引き込むようなdescriptionタグを作り込むことでクリック率を上げることが出来ます。
記事をクリックする前に、どのような内容が書かれているのかざっくりとした概要を把握する事が出来ます。
中身を読みたくなるリード文を書く
メタディスクリプションは基本的に書き出しの文章から120文字が自動的に設定されます。
ディスクリプションを読んだだけで、記事の中身が気になってしまうようなリード文を作り込みましょう。
キーワードを含める
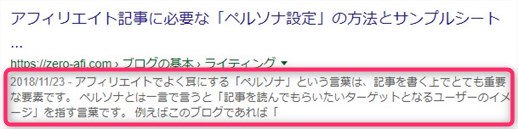
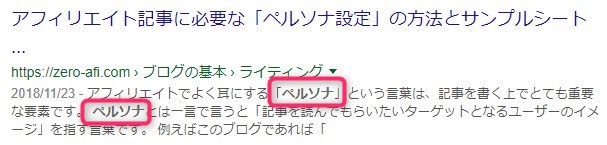
メタディスクリプションの中に検索したキーワードが含まれていると、検索結果画面で太字で表記されます。
例えば「ペルソナ」というキーワードで検索した場合はこのように表示されます。

太字になることで目に止まりやすくなりますが、キーワードを詰め込みすぎるとスパム判定される可能性があるので多くても3個までにしましょう。
120文字に収める
メタディスクリプションは120文字までしか表示されず、それ以降は「…」となり省略されてしまいます。
ユーザーに読ませたいメッセージがある場合はできるだけ前半の方に持ってきて、クリック率が上がるように文章の構成を考えましょう。
SEO対策で非推奨のHTMLタグ
こちらで紹介しているタグはHTMLタグとしてはデザインの関係上使われることが多いものの、SEO上は非推奨とされるタグです。
デザインの調整はHTMLタグで行うのではなく、CSSを用いてspanタグとの組み合わせで整えるのようにしましょう。
特殊な太字タグ(strong/em/i)
文字を太字にするためのHTMLタグはbタグ(bold)以外にも複数あります。
HTMLの公式団体W3Cでは「それぞれ強調度合いの違いがある」と説明していますが、Googleでは「これらは全てSEO的に同じ評価をしている」と発表しています。
そのため、あえてこのような特殊な太字タグを使い分ける必要はなく、WordPressの標準機能のbタグで統一するようにしましょう。
また、単純にフォントの見た目を太くしたいだけであればspanタグにスタイルシートで「font-weight:bold」を記述すれば、文字を太くできます。
<span style="font-weight:bold">ここにテキスト</span>brタグ
brタグは文字を改行することの出来るHTMLタグです。
文章の区切りを表す段落のようなものとして使用されていますが、文章を単純に改行するのであれば、WordPressの場合エンターを押して改行しましょう。
WordPressの改行でpタグが挿入されたくない場合は、spanタグにスタイルシートで「display:block」を記述すれば、囲った部分を改行できます。
<span style="display:block">ここにテキスト</span>hrタグ
hrタグは水平線を記述することの出来るHTMLタグです。
水平線や罫線などを表示したいのであれば、divタグにスタイルシートで「border-bottom:1px solid #000000」と記述しましょう。
<div style="border-bottom:1px solid #000000">ここにテキスト</div>meta keywordsタグ
meta keywordsタグはキーワードを設定することで、ブログのテーマを検索エンジンに伝えることが出来るSEOタグとして有名でしたが現在は効果はありません。
スパム的に使用されることが多くなり、2017年にGoogleが「現在はmeta keywordsタグを無視している」と説明しているため、設定しても意味はありません。
SEO的にマイナス評価になることはありませんが、不要なHTMLは取り除いておいたほうがページの容量も節約できるでしょう。
HTMLタグを正しく使ってSEO評価を高めよう

HTMLタグはプログラミングを普段している方以外はなかなか目にすることはありません。
しかし、ブログ運営者やウェブライターなどGoogleの検索エンジンに関わる仕事をしている方は正しいHTMLタグの書き方を意識する必要があります。
正しい書き方が出来るようになることで、検索エンジンから適切に記事が評価され中身が伝わりやすくなります、
狙ったキーワードでの検索順位も上がりやすくなるので、SEO対策に力を入れている方はこれを機会にHTMLソースを確認してみてくださいね。
SEO対策を意識したライティング力を身に着けたい方はこちらの記事も参考にしてください。
▶記事の検索順位を上げるSEOライティングの基本とテクニック30選