WordPress(ワードプレス)で記事を書いていると、何度も同じタグやテンプレを使い回すことが多いですが、そのたびに手動で入力したり、メモ帳からコピペで貼り付けるのはとても面倒です。
しかし、プラグインを導入することで編集画面からHTMLタグやテンプレを一発で呼び出す事が出来ます。
そのプラグインは「AddQuickTag」というものです。
今回はプラグインの設定方法や手順について詳しく解説していきます。
プラグインをインストールする
カテゴリーを並び替えるプラグイン「AddQuickTag」をインストールします。
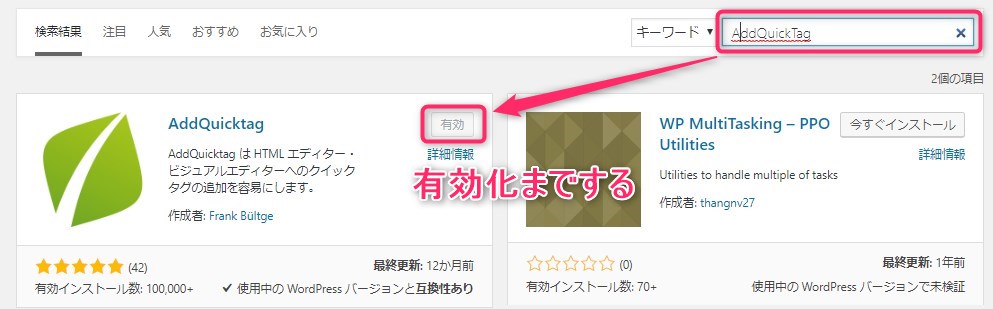
WordPressの管理画面から「プラグイン」→「新規追加」→検索部分に「AddQuickTag」と入力します。

インストールして有効化まで完了してください。
AddQuickTagの設定/使い方
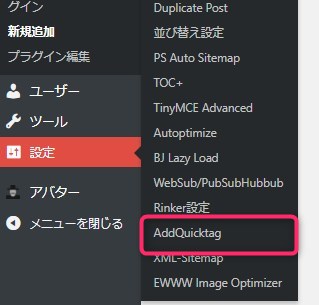
使う前に、プラグインの設定が必要なので「設定」→「AddQuickTag」の順に進みます。

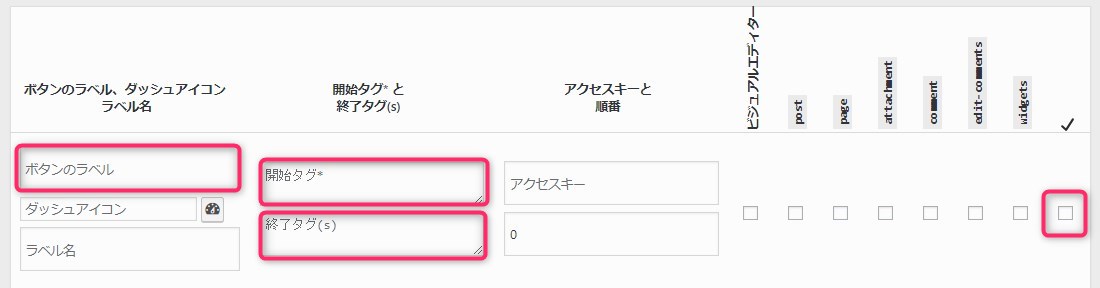
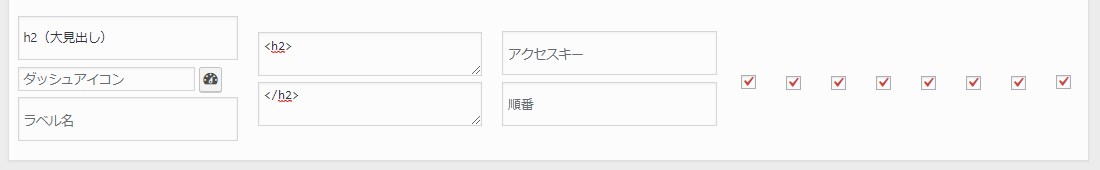
赤枠の箇所が必須の項目で、タグを管理する「ボタン名」と「開始タグ」「終了タグ」を入力していきます。

使い方が少し特殊なので、実際にどのように使えば良いのか実際にタグを作成して紹介します。
タグを追加する
h2タグ(大見出し)は頻繁に使うものなので、追加しておくことで簡単にテキストを大見出し化する事ができるようになります。
設定する際は以下のように情報を入力して、「変更を保存」を押します。
- ボタン名:h2(大見出し)
- 開始タグ:<h2>
- 終了タグ:</h2>

すると、編集画面で追加されているので確認してください。
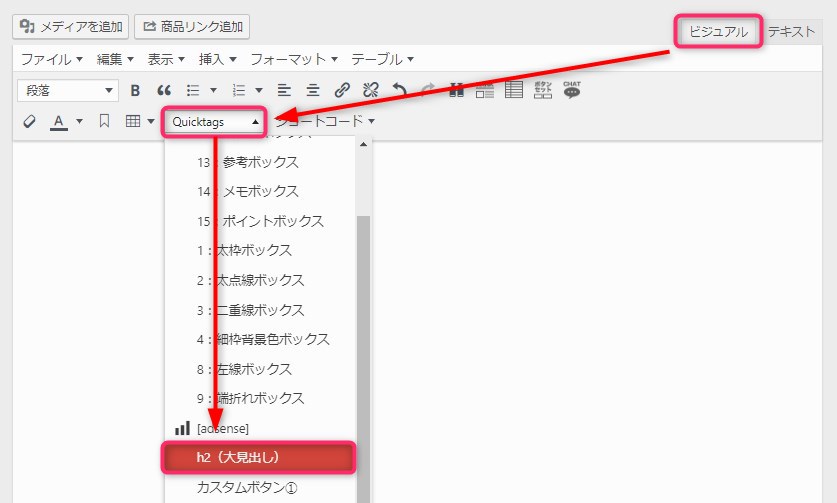
ビジュアルエディターの場合
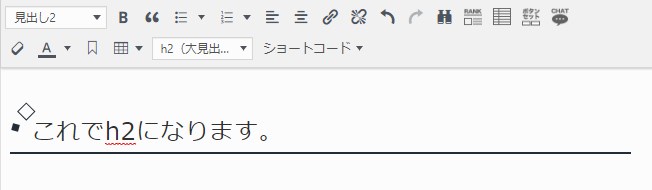
ビジュアルエディターの場合、「Quicktags」のボックスから先程追加した「ボタン名」を探します。

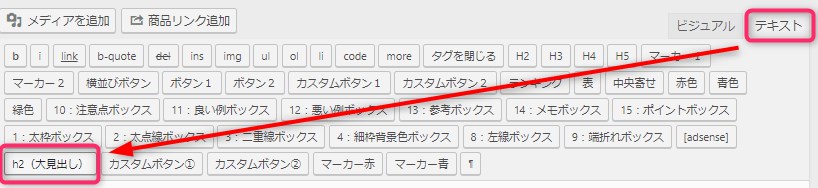
テキストエディターの場合
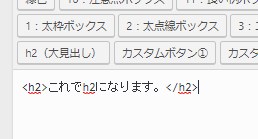
テキストエディターの場合、先程追加した「ボタン名」を探します。

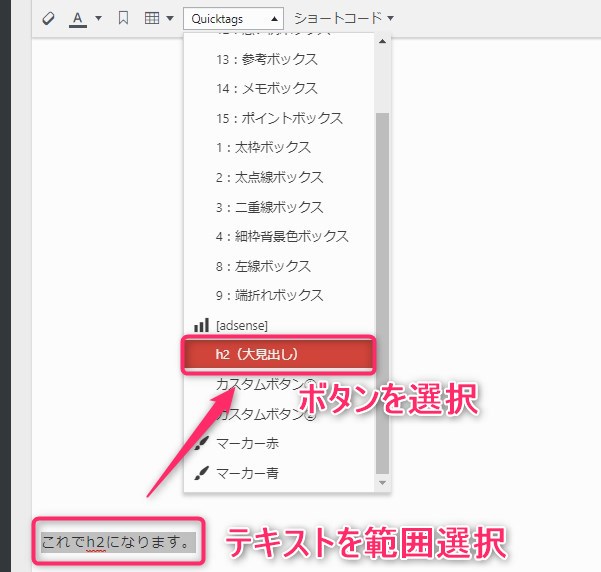
実際に使う方法
実際に使う場合はボタンで装飾したいテキストを選択してから「Quicktags」からボタンを選択します。

すると、このようにビジュアルエディター側でh2タグで装飾されます。

テキストエディターで見ると、テキストがh2タグで囲まれていることがわかります。

範囲選択することで、「開始タグ」と「終了タグ」で設定したタグで囲む事ができるようになります。
太字にするbタグや、CSSがわかる方はclass指定したspanタグなどでマーカー風の装飾などもすることが出来るので、どんどん便利にカスタマイズ出来ます。
テンプレを追加する方法
「AddQuickTag」は終了タグを指定しなくても、ボタン名と開始タグだけを選択することでテンプレを設定することも出来ます。
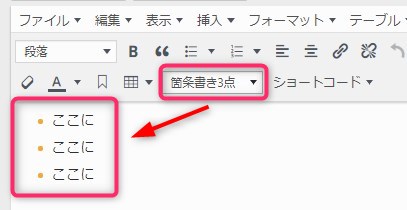
例えば、箇条書きを3つ並べたものを頻繁に使う場合、以下のようにHTMLタグを設定します。

このように使う場合、ボタンを選択するだけで簡単に設定したテンプレを呼び出すことが出来ます。

これを活用すれば、毎回使用する定型文やテンプレートも設定することが出来るのでかなりの時間節約になります。ぜひ活用してくださいね。
【まとめ】タグやテンプレを呼び出す方法
WordPressプラグインの「AddQuickTag」を使えば簡単にHTMLタグやテンプレートを呼び出すことが出来ます。
文字の装飾タグや、独自に設定したCSSタグで見た目を変更することも出来るようになります。
記事を書いていると同じような作業は何度もすることになるので、「この作業何回もしているな…」というものはどんどんボタンで呼び出せるようにしておくと、時短する事が出来ます。
少しでも作業時間の効率をアップするためにはとても大切なことなので、意識してタグ化していってくださいね!