WordPress(ワードプレス)には「タグ」と言われる機能がついており、関連性のある記事を1つのページとして一括りにすることが出来ます。
「タグ」機能を活用して、記事をジャンル分けしつつ階層化することでユーザーが目的の記事を探しやすくなるだけでなく、サイト構造がわかりやすくなることでSEO対策にも効果的です。
この記事では、WordPressのタグの設定方法や、使い方、記事に設定する方法を開設していきます。
タグを使うことで以下のようなメリットがあります。
- ユーザーが記事を探しやすくなる
- Googleがサイト構造を理解しやすくなる
- 関連記事が整理されて回遊率がアップする
- 検索順位のアップにつながる
目次
【1】タグ設定画面を開く
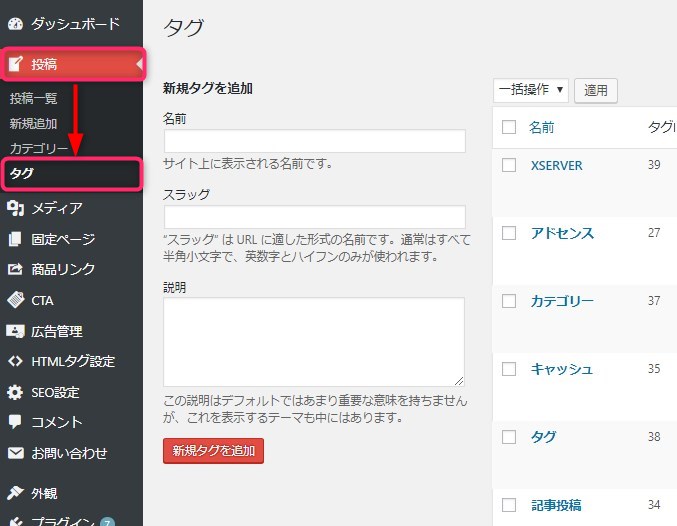
まずWordPressにログインし、管理画面から「投稿」→「タグ」を選択して移動します。

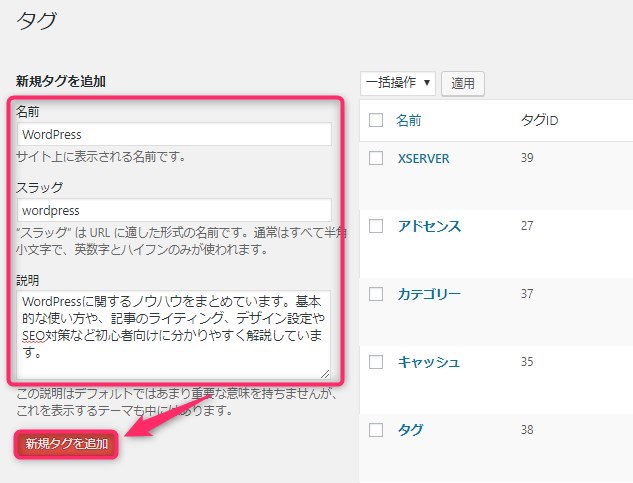
タグ画面は2つのエリアで区切られており、左側に新規タグの追加画面、右側に既存タグの確認・編集画面が用意されています。

最初の設定ではタグが一つもないので、必要なタグを新規追加していきます。
【2】新規タグを追加する方法
新規タグ欄には3つの入力項目がありますが、「タグの名前」を入力するだけで簡単に作成する事が出来ます。
- タグの名前(必須)
- スラッグ
- タグ説明
それぞれの機能や使い方を解説していきます。
タグの名前(必須)
ここではタグの名前(タイトル)を設定します。

ブログ上や検索エンジンにはこのタグ名が表示されるので、ここにはどのような記事があるのか分かりやすい名前や、SEO対策で狙っているキーワードを設定しましょう。
例えば、WordPressに関する記事をまとめたタグが欲しい場合は「WordPress」、料理に関する記事をまとめたタグなら「料理」とシンプルにつけるのがおすすめです。
スラッグ
スラッグはタグページに設定されるURL(アドレス)になります。
スラッグには日本語、半角英数字とハイフン(-)が使用できます。

例えばここで「wordpress」と設定した場合、このタグページのURLが
「example.com/tag/wordpress」の赤文字の部分に設定されます。
タグURLには、タグ名を英訳したようなシンプルな単語のようなものを設定するのが良いと、Googleも推奨しており、スラッグを見ても中身がわかるようなものが理想です。
スラッグには日本語も設定する事が出来ますが、日本語をURLに設定してしまうとSEO的にも不利になってしまいます。
システムの関係上、URLが内部で特殊で長い文字列英文字に変換されてしまいシンプルなURLにならないので、英文字のスラッグを設定しましょう。
タグ説明

タグ説明では、タグの概要文(紹介文)を設定して、ユーザーと検索エンジン向けにタグの中身を解説する事が出来ます。
WordPressのテンプレートが対応していれば、タグページで説明文が表示されたり、SEO対策で重要な「ディスクリプション」にも反映されます。

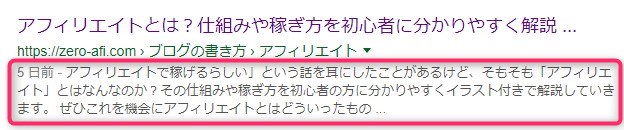
ディスクリプションとは、検索結果の赤枠部分に表示される文字のことでユーザーがページの中身を判別する際に役立つテキストとなります。
設定しなくても問題はありませんが、少しでも検索から訪れるユーザーを増やしたい場合は100~140文字程度の文章を用意しましょう。
全ての必要な情報を入力し終えたら「新規タグを追加」を押して、タグを追加する事が出来ます。

次に、各タグの編集方法について紹介します。
【3】タグを編集する方法
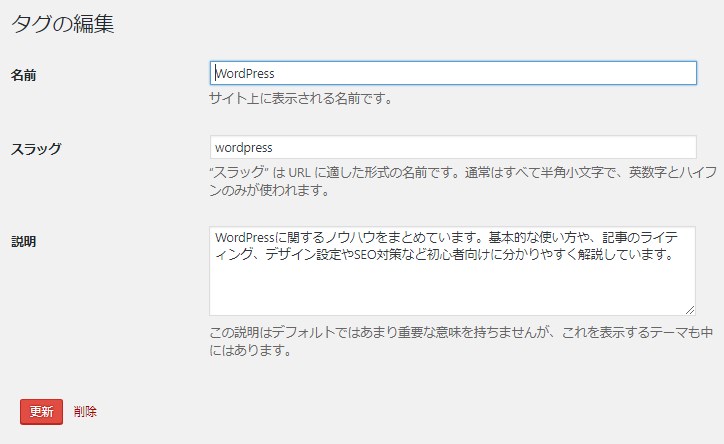
再びタグ設定画面にアクセスし、右側にあるタグ一覧から編集したいタグにカーソルを当てて「編集」を選択してください。

先程【2】で設定した項目を再設定することが可能なので、情報を修正したい箇所を変更して保存します。

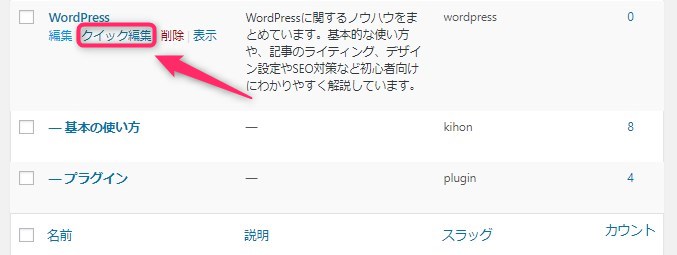
クイック編集の使い方
「タグ名」と「スラッグ」のみを編集するのであれば、「クイック編集」を使うのがおすすめです。

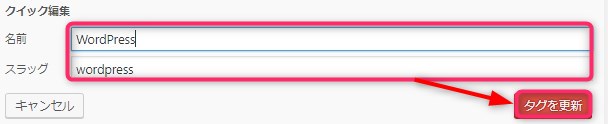
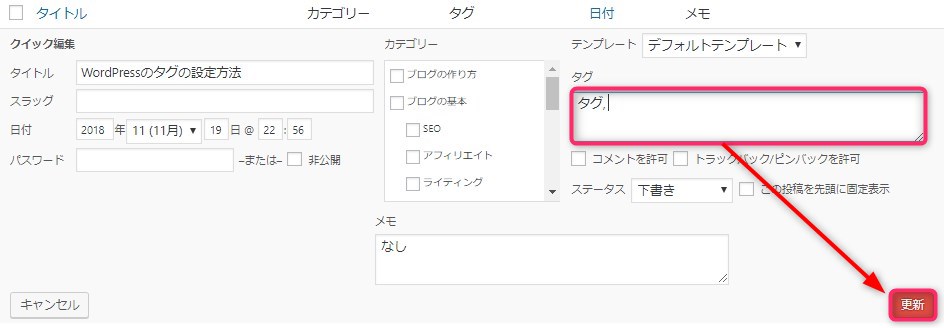
選択すると、タグ名とスラッグが表示されるので、ここで好きな文字に変更してタグを更新することで編集が完了します。
画面を切り替えずにサクッと変更出来るので、簡単な編集はこれを使いましょう。

【4】記事にタグを設定する
では実際に投稿する記事に作成したタグを設定していきましょう。
新規投稿画面は「WordPressで記事を書く方法」を参考に、管理画面から「投稿」→「新規追加」を選択します。
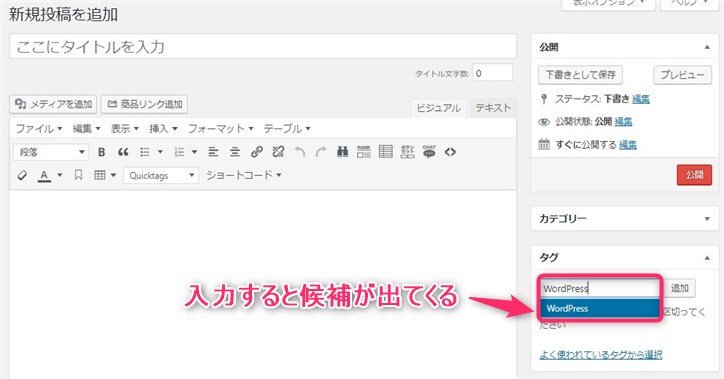
「タグ」の部分から設定したタグの文字列の一部を入力すると、候補が表示されるのでそちらをクリックします。

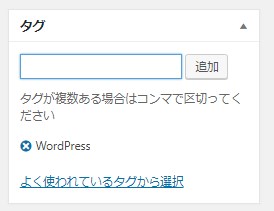
これで記事にタグが追加されます。(×マークを押すとタグを記事から外すことが出来ます)

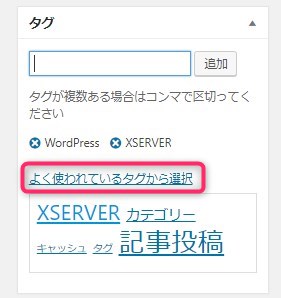
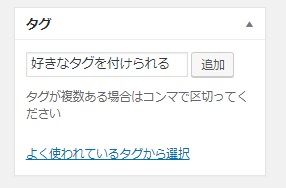
既に複数記事で設定しているタグは「よく使われているタグから選択」を押してクリックだけで選ぶことも出来ます。

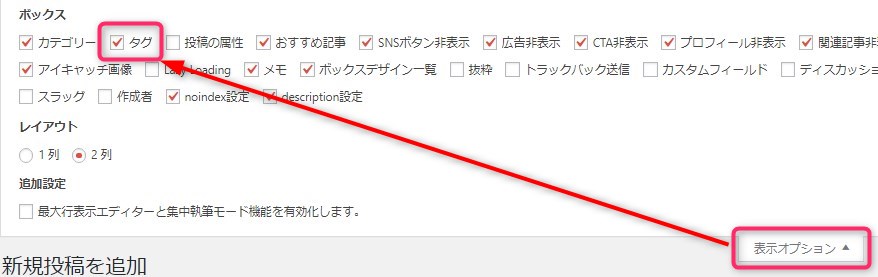
タグが表示されない場合
もし「タグ」のボックスが表示されていない場合は、右上の「表示オプション」を押して開き「タグ」にチェックを入れてください。

【5】クイック編集で記事のタグを設定する
タグの設定をわざわざ記事を一つずつ開いて設定するのはとても手間です。
タグのクイック編集機能を活用することで、記事の編集画面を開かなくてもタグを変更したり、一括で複数記事のタグを変更する事が出来ます。
記事一覧からタグ設定をクイック編集する方法
まず、投稿一覧からタグを変更したい記事を選択して「クイック編集」を選択します。

タグのボックスに付けたいタグを入れることで、記事のタグを追加できます。(外すことは出来ません)

複数記事に一括でタグを追加する方法
複数の記事を選択してまとめてタグを追加することも出来ます。
この機能は付けているタグの削除(解除)をすることは出来ません。追加でタグを付けたい場面でしか使うことが出来ないので注意してください。
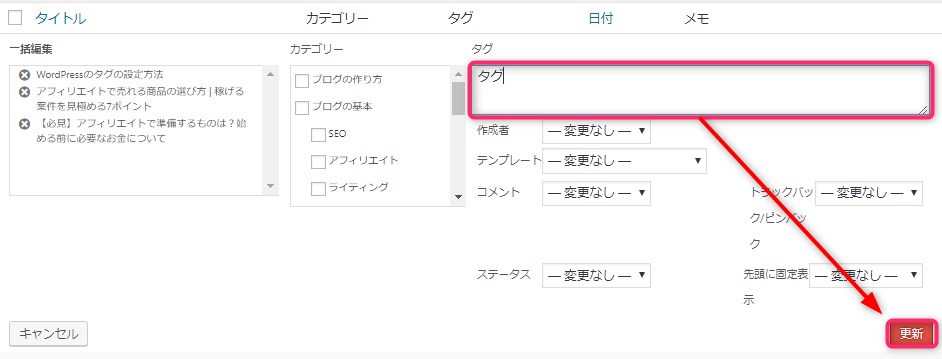
投稿一覧から、タグを編集したい記事のボックスにチェックを入れて「一括操作」のプルダウンメニューから「編集」を選択して「適用」を押します。

タグから追加したいものを選択して、「更新」を押したら完了です。

【6】新規タグは記事から作ることも出来る
タグは編集画面から新規追加しなくても記事の編集画面から追加することが出来ます。

追加する方法は、存在しないタグ名を「タグ」の欄に入力して追加するだけです。
スラッグなどは英語の場合英字、日本語の場合日本語のURLに自動的になるので、設定したあとは後で変更しておきましょう。
タグの使い方
タグを付けるポイントについて紹介します。
- タグとかぶらないようにする
- 記事に無駄に多く付けすぎない
- 使うタグを予め決めておく
タグとかぶらないようにする
タグページとタグページはほとんど似た作りになっているので、タグと同じタグは付けないようにしましょう。
例えば、「WordPress」というタグ用にWordPressに関する記事を書いている場合、タグに「WordPress」というものを付けないようにしましょう。
このようにタグを付けてしまうとWordPressのタグページと、同様の中身のタグページが出来てしまうことになり、Googleに重複コンテンツとして認識されてしまいます。
重複コンテンツはSEOでマイナス評価を受ける可能性があり、多すぎる場合ブログ全体の検索順位が下がる可能性もあります。
記事に無駄に多く付けすぎない
タグは記事に何個も付けることが出来るため、初心者はつい思いついたタグを10個~20個もつけてしまう傾向にあります。
いくつもタグを付けてしまうと、どんなタグを付けたのか管理できなくなるだけでなくユーザーにとっても不便になります。
タグを見て関連した記事を探そうとしても、ズラッとタグが並んでいると目的のタグが付いているのか、どこにあるのかという探す気を削いでしまいます。
タグは一つの記事に3~5個程度までにとどめておき、必要最低限なもの・意味のあるものを付けましょう。
使うタグを予め決めておく
タグは記事内で自由に追加できる手軽さがある反面、どのようなタグを付けるか決めずにその場で適当につけてしまうと、1記事にしか付いて無いタグがたくさん生まれてしまいます。
どのようなタグを付けるのかという命名ルールを決めておかなければ、同じ意味でも別のタグが生まれてしまうことがあります。
例えば、ツールの使い方を紹介する記事に「使い方」というタグを付けている場合、間違って「ツールの使い方」というタグを付けると、タグのまとまりがなくなってしまいます。
つづり間違いや変換ミスによっても同じ意味の複数のタグが出来てしまうので、予め命名ルールや規則をまとめておきましょう。
「タグ」と似た機能の「カテゴリー」もセットで活用することでSEOで有利になる場合があります。
それぞれの特徴と違いを把握して設定するようにしてくださいね。