プロアフィリエイターのひつじさん(@hituji_1234)が提供しているワードプレステーマ「JIN(ジン)」では内部SEO対策がしっかりとしていますが、その効果を最大限に引き出すためにもSEO対策に関連する設定は必須です。
今回は月間150万PVのサイトを運営する私が、JINのSEO対策に必要なチェックリストをまとめてみました。
これからJINを購入する予定の方も、既に購入済みの方もカスタマイズ項目から設定を見直してみて下さいね。
目次
JINは内部SEO対策がしっかりしている
JINは元から内部SEO対策に必要な機能が充実しており、各種機能を使いこなすだけで充分なものが揃っています。
開発者のひつじさんは今まで「アフィリエイト」や「マイネオ」などのビッグワードでも上位表示をしており、そのノウハウをしっかりとテーマに詰め込んでいます。
- Googleがクロールしやすい
- ユーザーが使いやすいUIを追求
- 内部SEO対策のためのツールが充実
このように、デザインの綺麗さはもちろんSEO対策に必要な内部施策もしっかりとしているためGoogleからインデックスされやすい設計になっています。
他のテーマにはないSEO対策のためのカスタマイズ機能も標準搭載しています。
- SEO用タイトル・description設定
- 記事ごとのdescription設定
- 記事ごとのnoindex設定
- 記事ごとの広告・SNS非表示化
- カテゴリー・タグのnoindex設定
- 独自の関連記事の表示機能
- 独自の人気記事の表示機能
- 記事の投稿日時の表示
- 記事の目次機能
- パンくずリスト
- ランニング作成機能
- CTA作成機能
- 吹き出し機能
JINのSEO対策でやるべきチェックリスト
では実際にWordPressの管理画面にログインし「外観」→「カスタマイズ」の順に進んで下さい。
上から順に設定している機能を解説していきます。
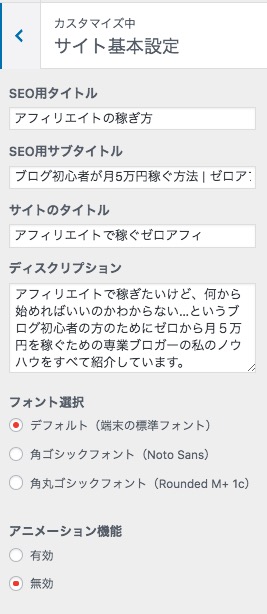
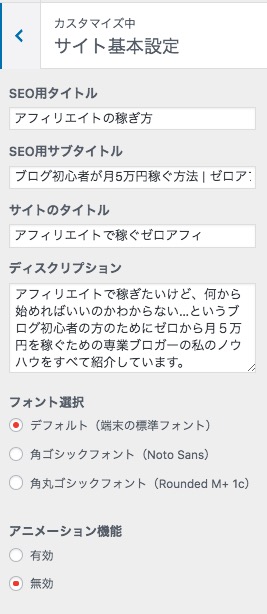
サイト基本設定


サイト用SEOタイトル
サイト用SEOタイトルは記事ページ以外のtitleタグの後ろに付与されるタイトルです。
例えば、以下のように使用されます。
- TOPページ:SEO用タイトル+SEO用サブタイトル
- 固定ページ:ページタイトル+SEO用タイトル
- カテゴリーページ:カテゴリー名+SEO用タイトル
- タグページ:タグ名+SEO用タイトル
- 検索ページ:検索キーワード+SEO用タイトル
ヘッダーで設定している画像のAltタグにも使用されています。
サイトのテーマを伝えるためにもSEO対策で特に重要な部分になるので、必ずキーワードを1つ以上含めるようにしましょう。
SEO用サブタイトル
サイト用SEOタイトルとセットでトップページで使用されるタイトルです。
TOPページ:SEO用タイトル+SEO用サブタイトル
トップページのタイトルタグに含まれるので検索結果画面で、サイトの内容を分かりやすく伝えられるようなサブタイトルを設定しましょう。
サイトのタイトル
サイトのタイトルはちょっとどこで使われているかわかりませんでした…w
使われているページが分かり次第追記しますが、念の為SEO用タイトルとサブタイトルをかけ合わせたようなものに設定しておきましょう。
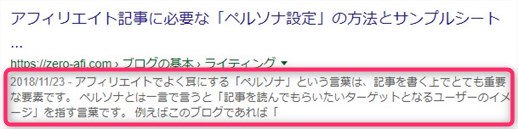
ディスクリプション
トップページで使用されるディスクリプション(説明文)になります。
メタディスクリプションは検索結果のタイトルの下に表示されている説明文の部分です。


記事をクリックする前に、どのような内容が書かれているのかざっくりとした概要を把握する事が出来るのでクリック率アップに役立ちます。
メタディスクリプションを最適化するためには「メタディスクリプション最適化」の項目を参考にしてください。
フォント選択
フォント選択は「デフォルト」を選択しましょう。
それ以外の設定を選ぶと、文字を表示する際にフォントのファイルを読み込みするため若干表示速度が遅くなりSEO評価が低くなります。
アニメーション機能
基本的に「無効」に設定しておきましょう。
アニメーションを有効にしてしまうとどうしても表示速度が遅くなってしまい、ユーザービリティを損なう可能性があります。
ページの表示速度はSEOに影響してくるので少しでも早くしておくことが大事です。


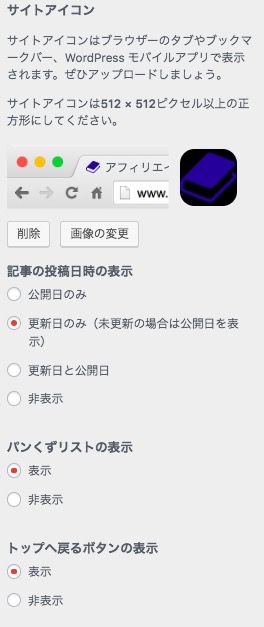
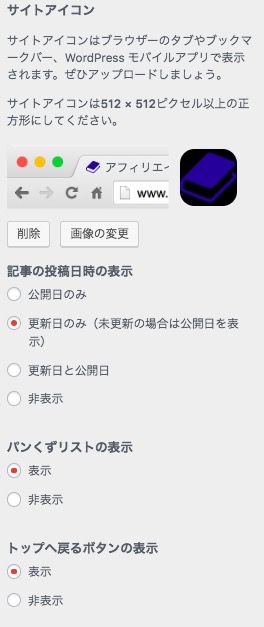
サイトアイコン
サイトアイコンはブックマークした際にタブに表示されるファビコンです。
設定しなくてもSEOに影響はありませんが、ブックマークしたときの見栄えが良くなるので「icooon」を使用して設定して下さい。
記事の投稿日時の表示
「更新日のみ」に設定しておきましょう。
こうすることでページの更新をクローラーに伝えられ、追記した際に鮮度の高い記事であることが分かりやすくなります。
パンくずリストの表示
「表示」に設定しておきましょう。
パンくずリストは内部SEO対策でも特に重要な機能なので、必ず表示しましょう。
トップへ戻るボタンの表示
ここはどちらを優先するかで好みで選んで下さい。
- ユーザービリティ優先→表示
- ページ速度優先→非表示
ボタンを削除した分、コードが読み込まれなくなるので微々たるものですが表示速度は早くなります。
私の場合は記事がどうしても長くなるので、トップへ戻りやすいようにボタンを表示するように設定しています。
サイトデザイン設定
ここの設定は純粋なブログデザインの部分になるので好みのものを選んで下さい。
当ブログのデザインと同じものを使用したい!という方はこちらの下記を参考にしてください。
- 背景画像:無し
- ヘッダーデザイン:スタイル6
- サイドバーデザイン:スタイル4
- 記事エリアのデザイン:スタイル1
- フッターデザイン:4カラム
カラー設定
こちらもブログのデザイン部分なので同様に好みで設定して下さい。
ブログのカラーで悩んでいる方はこちらの記事を参考にしてください。
ヘッダー設定


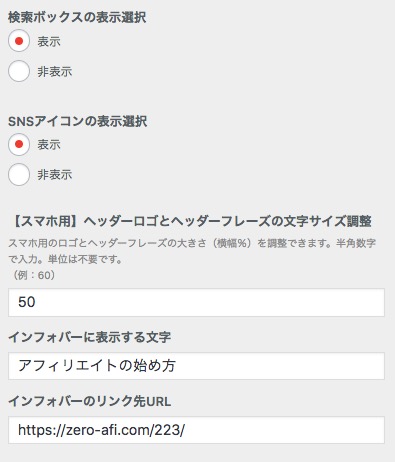
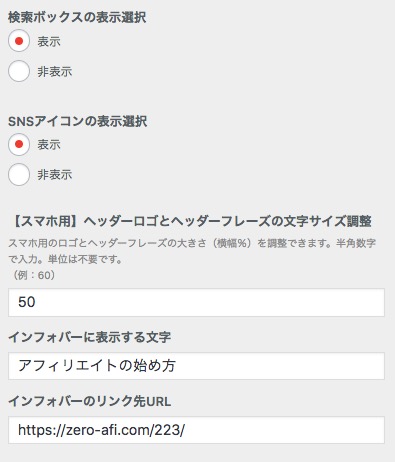
検索ボックスの表示選択
「表示」を選択しましょう。
検索ボックスがあることでユーザーの離脱率を下げることが出来ます。
SNSアイコン
「表示」を選択しましょう。
SNSでシェアされやすくなりソーシャルからの被リンクを集めやすくなります。
SNSアイコンは独自にカスタムされた軽いアイコンに設定されているので表示速度にもほぼ影響はありません。
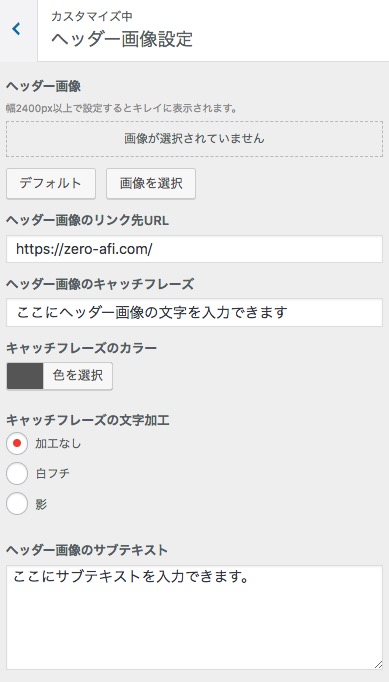
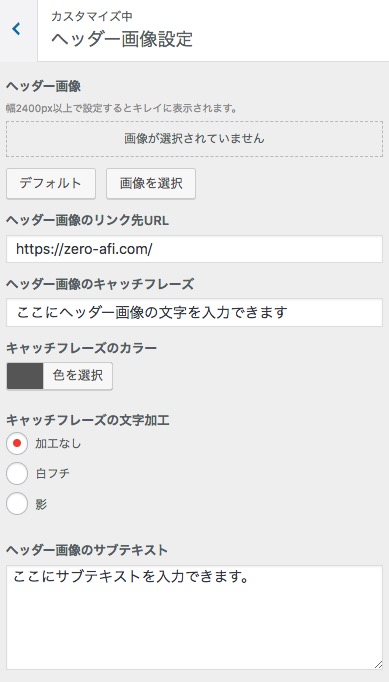
ヘッダー画像設定
ここはヘッダー領域に画像を設定していない方は飛ばして大丈夫です。


ヘッダー画像のキャッチフレーズ
ヘッダー画像が何を表しているのか、画像を説明するための短いテキストを用意しましょう。
この時キーワードを最低1つ以上入れておくことをおすすめします。
ヘッダー画像のサブテキスト
サブテキストはユーザーに対して中身や魅力を説明するためのクリック率を上げるためのPR文として使います。
セールスポイントでユーザーを引き込むための文章を作り込みましょう。
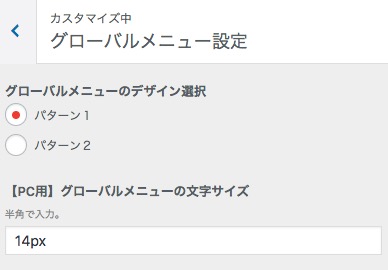
グローバルメニュー設定


グローバルメニューの文字サイズ
14pxよりも小さい数字を設定すると視認率が大幅に下がって読みづらくなります。
基本的には読みやすい「14px」か「16px」をおすすめします。
フッター設定
この部分は特に工夫する必要はありませんが、サイトの信頼性を高めるためにもSEO対策では設置することが必須になります。


フッター表示項目の選択
「全て表示」を選択します。
サイトのタイトルが表示され、ユーザーの認知度を高める効果が気体でいます。
フッターの項目
必ず固定ページを作成して、「プライバシーポリシー」と「免責事項」のページを用意しましょう。
ブログの信頼性が高くなりSEO評価のアップが期待できます。
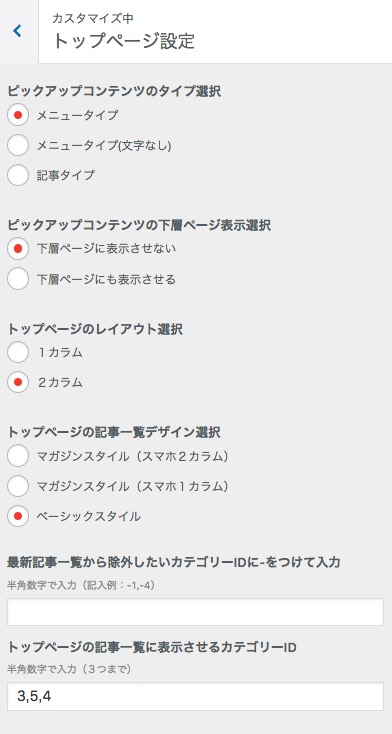
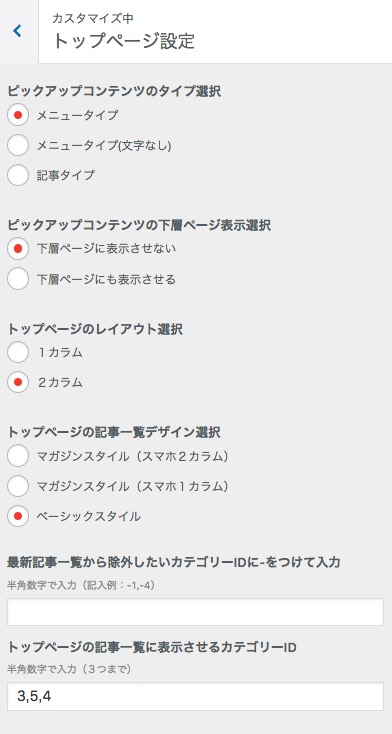
トップページ設定


ピックアップコンテンツのタイプ選択
ピックアップコンテンツはメニューから設定すると表示される、記事のことです。


設置することで回遊率がアップし、自分が特に読んでもらいたい記事をおすすめすることが出来ます。
こちらは「メニュータイプ」ですが、好みで設定を変更して下さい。
ピックアップコンテンツの下層ページ表示選択
「下層ページに表示させない」を設定して下さい。
下層ページにも表示してしまうと、記事ページなど全てのページに表示されてしまい、検索で記事に訪れたユーザーに無駄なスクロールをさせてしまうリスクが上がります。
リンクのクリック率も下がり、SEO評価の低下につながるので押されないリンクは表示しないようにしましょう。
トップページのレイアウト選択
「2カラム」を設定しています。
特に理由がなければ2カラムのブログの方が自然で、ユーザーも使い慣れています。
トップページの記事一覧デザイン選択
すべてのユーザーに馴染みの深い「ベーシックスタイル」を選択しています。
最新記事一覧から除外するカテゴリー
雑記系や情報の薄いものなど、トップページに訪れるようなユーザーにあえて見せたくないカテゴリーがある場合は設定しましょう。
トップページの記事一覧に表示させるカテゴリー
ブログのテーマと関連が深いものを設定しておくことでトップページのキーワードに対する評価がアップします。
カテゴリーの設計と合わせて、必ず設定しておきましょう。
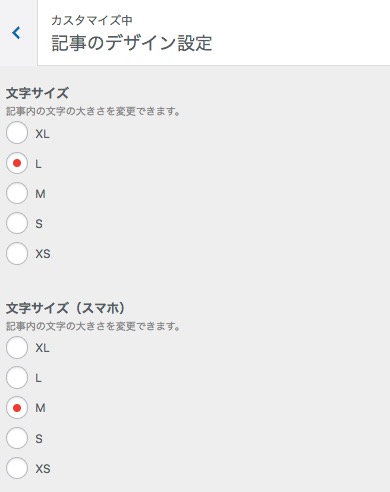
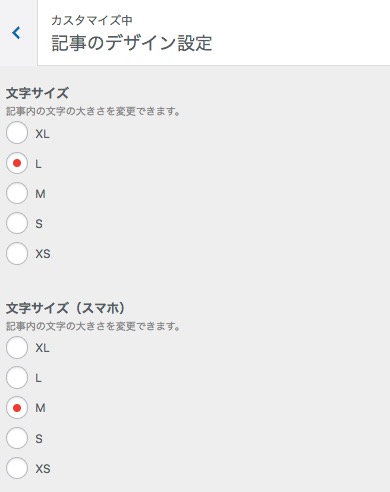
記事のデザイン設定


文字サイズの大きさは読みやすさに大きく影響する部分です。
文字が小さすぎて読みにくい場合、ユーザーがストレスを感じてしまい直帰率が高くなる傾向にあります。
無理にスッキリさせるよりも「少し大きいかな?」程度の文字サイズに設定しましょう。
文字サイズ(PC)
「L」サイズに設定しています。
PCは画面との距離が遠い場合が多いので、基本的にはMサイズ以上を推奨します。
文字サイズ(スマホ)
「M」サイズに設定しています。
スマホは画面との距離が近い場合が多いので、基本的にはSサイズ以上を推奨します。


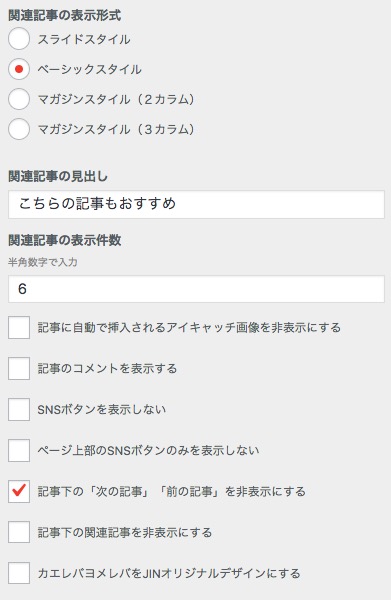
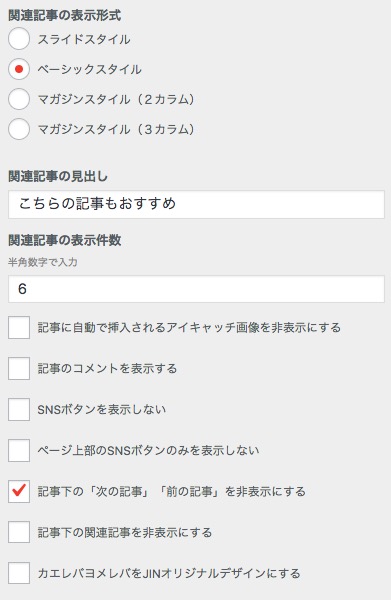
関連記事の表示形式
「ベーシックスタイル」で設定しています。
違うものを使用する場合は上記で設定した「トップページの記事一覧デザイン選択」と同じものを設定すると違和感が無くなります
関連記事の見出し
「こちらの記事もおすすめ」に設定しています。
読み終わってスクロールしているユーザーの目にとまる(クリックしたくなる)ようなテキストを考えて設定して下さい。
関連記事の表示件数
多すぎず少なすぎず「3〜10件」程度の範囲内に収めるようにしましょう。
※関連記事の表示形式によっては表示が崩れる可能性があるので注意して下さい。
その他の設定
『記事下の「次の記事」「前の記事」を非表示にする』にチェックを入れています。
当ブログの場合は、前後の記事に繋がりは基本的に無いので非表示にしています。
体験記など前後の記事で繋がりがある記事作りをしている場合はチェックを入れないようにして下さい。
見出しデザイン設定
ここの設定は純粋な見出しデザインの部分になるので好みのものを選んで下さい。
当ブログのデザインと同じものを使用したい!という方はこちらの下記を参考にしてください。
- 大見出し(H2):スタイル8
- 小見出し(H3):スタイル2
- 小見出し(H4):スタイル1
SNS設定(OGP)
SNS設定は出来る限り用意しておくことで、シェアされた際に次のアクションを促しやすくなります。
SEO対策のためにも最低限Twitterアカウントだけでも用意しておきましょう。


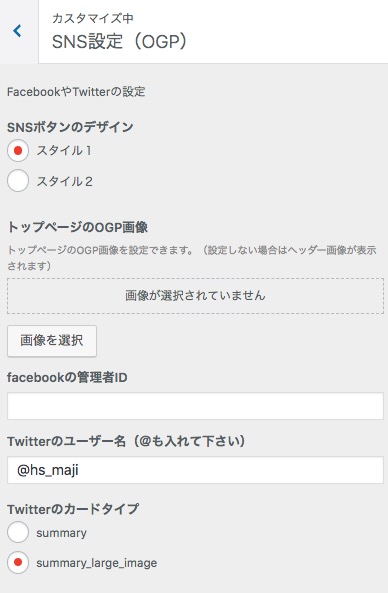
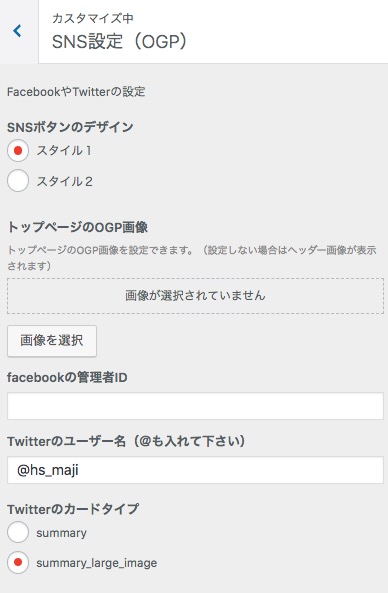
Twitterのユーザー名
Twitterは一番シェアされやすいSNSなので、アカウントを用意しておきましょう。
Twitterのカードタイプ
「summary_large_image」を設定しています。
こちらのほうがTwitterで共有された際に、サムネイルとタイトルが大きく表示されるので視認率が大幅にアップします。
以上で「カスタマイズ」のSEO対策設定は完了です。次に「ウィジェット(サイドバー)」で何を設置するべきかもおまけとして書いておきます。
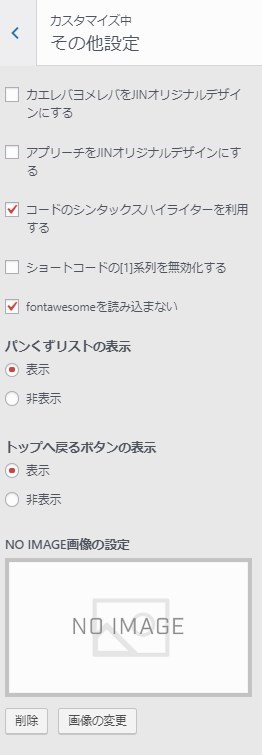
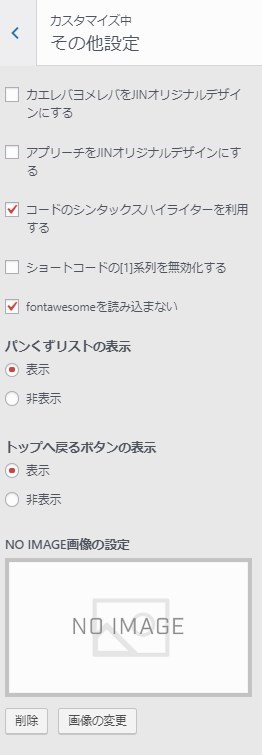
その他の設定
その他の設定はテーマアップデートによって適宜追加されますが、ここではSEOに関係のある部分にだけ言及しておきます。


fontawesomeを読み込まない
fontawesomeは文字の横に表示されているような小さなアイコンなどを表示させるために、外部から読み込んでいるファイルです。
これにチェックを入れてないと、外部から毎回ファイルを読み込むのでサイトの表示速度が遅くなります。
JINのバージョンが2.0以降の場合は、これらは全て独自のアイコンに置き換わっているので、基本的にチェックを入れておきましょう。
パンくずリストの表示
パンくずリストは検索エンジンにサイトの構造(階層構造)正しく伝えるためにも必ず設定しておくべきポイントです。
どのような理由があれ、検索流入を意識している方はここは表示しておきましょう。
ウィジェット(サイドバー・フッター)
ウィジェットを使うことでサイドバーやフッターにカテゴリーや人気記事など様々なものを設定出来ますが、ユーザーに必要なものは限られてきます。
無駄にウィジェットを置きすぎると表示速度が遅くなりSEO評価が低下するため、必ず設置するべきもののみ紹介します。
- プロフィール
- 検索ボックス
- 人気記事(3〜10記事)
- 最新記事(3〜5記事)
- 内部リンクのナビゲーションメニュー
- おすすめ記事
- カテゴリー
- タグクラウド
ユーザーに使われる必要最低限のウィジェットを用意して回遊率アップを目指しましょう!
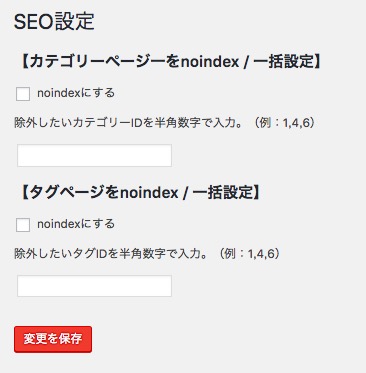
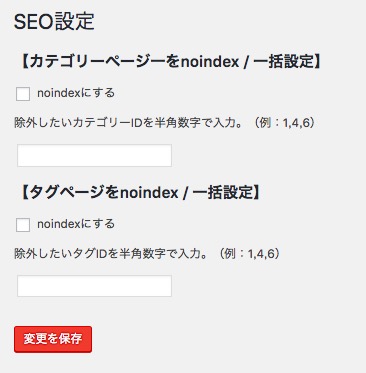
SEO設定
アップデートによって追加された項目で管理画面から「SEO設定」で移動することが出来ます。


こちらの画面でカテゴリーとタグのnoindex設定が出来ます。


この設定はカテゴリーとタグの違いと、noindex設定の役割をしっかりと理解している方のみ使用して下さい。
むやみにnoindex設定をしてしまうと、アクセス数が落ちてしまうリスクがあります。
こちらの記事でも解説しているので是非参考にしてください。
カテゴリーページのnoindex設定
noindex設定はしていません。
カテゴリーはSEOにおいて特にブログのテーマを判断する指標として使用されます。
パンくずリストなど内部SEOにおいても使用される割合は多いのでnoidex設定は非推奨です。
タグページのnoindex設定
noindex設定はしていません。
タグは記事に複数つけることが出来るので、つい無駄なタグを多く付けてしまうことがあります。
1記事にしか付いていないタグなどがある場合は、タグページが「低品質コンテンツ」と扱われる可能性があるのでnoindex設定しておいてもいいでしょう。
JINを使うならWordPressで
JIN(ジン)は「WordPress」で使用できるデザインテーマなので、はてなブログやライブドアブログなどでは使用することが出来ません。
既にWordPressを使用している方は合わせて「WordPressの初期設定」も済ませておいて下さいね。
無料ブログでは広告や規約の制限がありますが、WordPressは月額1,000円ほどのレンタルサーバー代だけで完全に自分のブログを持つことが出来ます。
- 広告の数に制限がある
- 規約のルールを守る必要がある
- ルール違反で突然削除されるリスクも
無料ブログで記事を書いている方はこれを機会に乗り換えることをおすすめします!
WordPressでブログを作るまでの流れは「ブログの作り方」を参考にしてくださいね。
30分ほどあればサクッと作ることが出来るので、時間のある今のうちに行動しておくと損をしなくて済みますよ!
JINをさらにカスタマイズしたい方はこちらの記事もどうぞ。
▶【JINカスタマイズ】見た目をさらに良くするデザインCSS集