WordPress(ワードプレス)で記事に画像を追加していくと、どうしてもページの容量が大きくなり表示や読み込み速度が遅くなりがちになってしまいます。
ページが重くなってしまうと、ユーザーが離脱をしたり「SEO対策」の部分でも大きなデメリットになってしまいます。
しかし、「BJ Lazy Load」というプラグインを導入することで画像の読み込みを少しずつすることで表示を高速化をする事ができるようになります。
今回は画像の読み込み速度を上げるプラグインの設定方法や手順について詳しく解説していきます。
プラグインをインストールする
カテゴリーを並び替えるプラグイン「BJ Lazy Load」をインストールします。
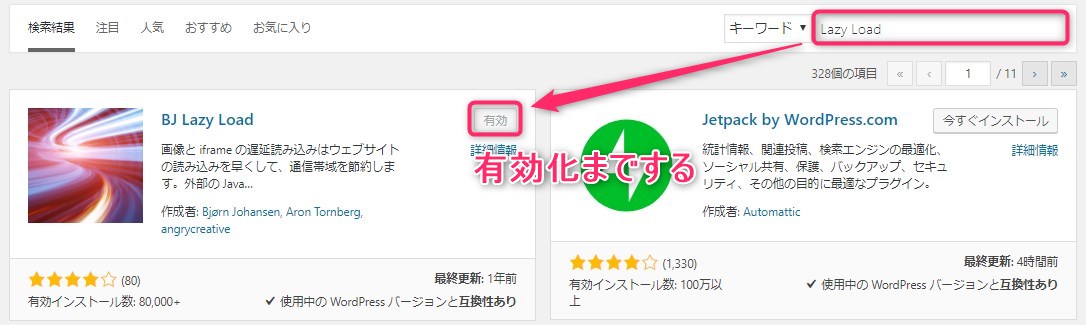
WordPressの管理画面から「プラグイン」→「新規追加」→検索部分に「BJ Lazy Load」と入力します。

※似たようなプラグインが複数あるので同じアイコンのものを探してください。
インストールして有効化まで完了してください。
BJ Lazy Loadの設定/使い方
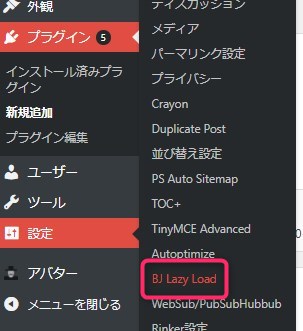
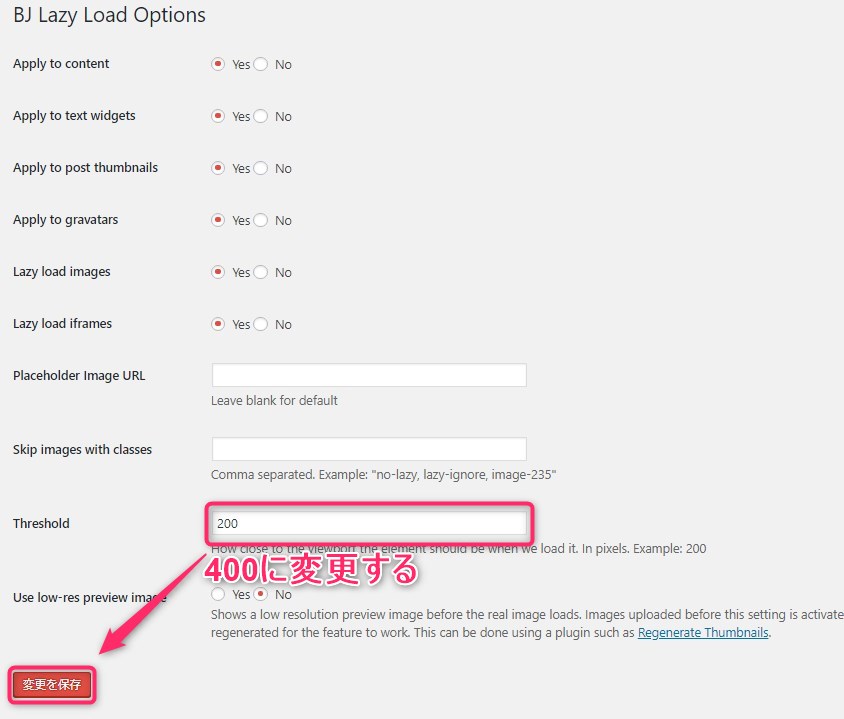
使う前に、プラグインの設定が必要なので「設定」→「BJ Lazy Load」の順に進みます。

設定画面で「Threshold」の項目を「400」に変更して保存してください。

これによって、画面のスクロールが早くても画像の読み込みがスムーズになり、ストレス無くブログを読んでもらえるようになります。
設定はこれだけなので簡単ですね!
【まとめ】画像の読み込み速度を上げる
WordPressプラグインの「BJ Lazy Load」を使えば簡単に画像の読み込み速度をアップすることが出来ます。
設定もほぼ不要で、インストールさえすればあとは自動的に高速表示してくれるので、初心者にもぜひ入れてもらいたい高速化プラグインです。
ブログが重い原因のほとんどは画像読み込みの遅さが原因になっていることが多いので、これを入れるだけでも表示スピードが大幅に改善されるかもしれませんよ!
画像のサイズを軽量化が出来るプラグイン「EWWW Image Optimizer」と合わせてぜひ使ってください。