ウェブデザインやブログの配色に悩んだ時に「どんな色を使うべきか」悩んだことはありませんか?
ベースカラー、見出しの色、背景色、文字色などWordPressテーマのデフォルト設定のままではなんとなく”イケてない”感が出てしまいますよね。
雰囲気の良い、オシャレなブログに仕上げるためにもどの色を選ぶかはとても重要です。
しかし、デザインの知識がなければ漠然としたイメージだけで、いい色の組み合わせを知ることは出来ません。
そんな悩みを解決するために、デザインパターンや配色の参考になる無料のサイトをご紹介します。
目次
配色に悩んだ時に見て欲しいデザイン参考サイト
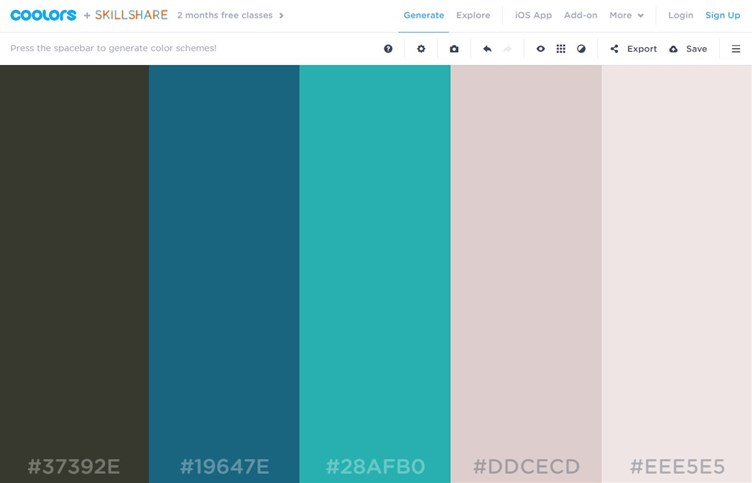
【1】Coolors

サイトにアクセスして「Start the Generator, it’s free! 」ボタンを押せば一発でいい感じの配色パターンを表示してくれます。

5色1セットのカラーパレットが、スペースを押すたびにランダムで表示されるのでとても便利です。
カラーパレットで気に入ったものがあれば、その色をロックして別のパターンを表示することが出来るので、好きな色基準でパレットを作ることも出来ます。
手動でカラーコード(16進数)を入力することが出来るので「3色は決まっているけどあと2色が決まらない…」という場面でも役立ちます。
エキスポート機能なども充実しており、URL、PDF、ONG、SCSS、SVG共有などが使えます。
アカウントを作成すれば、セーブ機能を使用可能になるのでウェブデザイナーの方にもおすすめのサイトです。
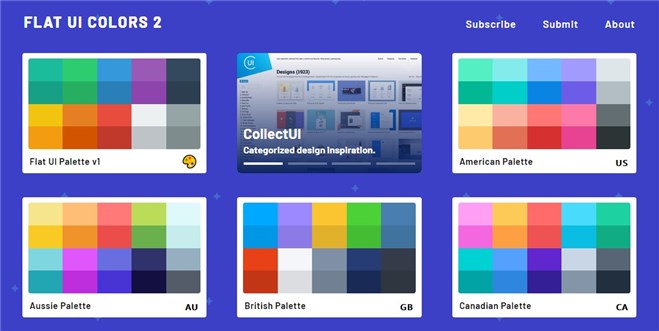
【2】FLAT UI COLORS

数年ほど前から人気になった「フラットデザイン」に特化したカラーパーターンを知ることが出来ます。
特に便利なのはヘッダーメニューからの複数種類に対応したコピー機能で、以下に対応しています。
- Hex:#12abc(#付き16進数)
- Hex:#12abc(#無し16進数)
- RGB: (1,2,3)(RGB数値)
- RGBA:(1,2,3,0.4)(RGB数値、透明度)
環境に合わせて貼り付けた後に手動で調整する必要がないので、ストレス無く利用できるのもいいですね。
シンプル系の配色にしたい場合や「今風のデザインにしたい」という時に役立つサイトですよ。
【3】Color Hunt

「Color Hunt」はユーザー投稿型の配色パターンサイトです。
世界中のデザイナーがお気に入りのカラーを選択しているので、1つのサイトだけでは見つからないユニークな色の組み合わせも見つけることが出来ます。
配色パターンごとにLike数も表示されているので、人気のパターンを選ぶだけでユーザーの好感度もアップするかも知れませんよ。
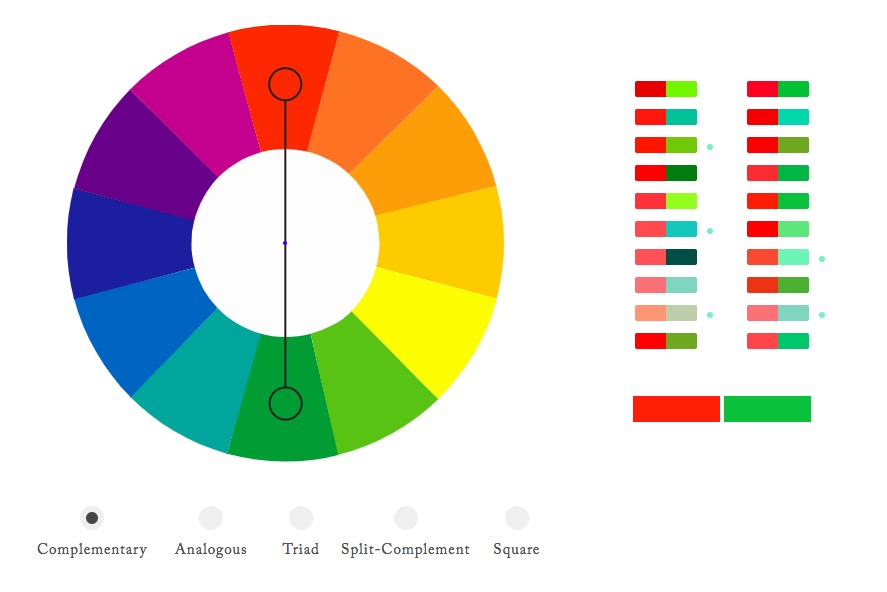
【4】ColorSupply

ブログのテーマカラーやアクセントカラーに迷った方はこれを使うだけで簡単に「いい感じの色」を作ることができます。
自分の好みのベースカラーさえ選択すれば、自動的に相性の良い色を選んでくれるのでデザインの知識がなくても配色の参考としてとても役立ちます。
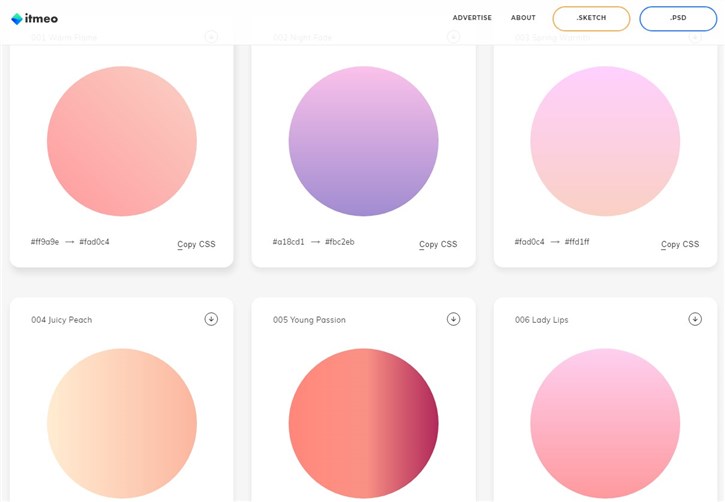
【5】WebGradients

見た目も美しい様々なグラデーションのカラーパターンの配色を見ることが出来るサイトです。
約200種類以上のバリエーションがあり、色を全画面表示して確認することも可能になっています。
グラデーションはCSSで記述するのが難しいのですが、こちらもコピー機能が備わっており、このようにコピペする事が出来ます。
background-image: linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%);グラデーションを使いこなすのはウェブデザインの上級テクニックですが、うまく使いこなすことができればユーザーに印象強いブログに仕上げることが出来ます。
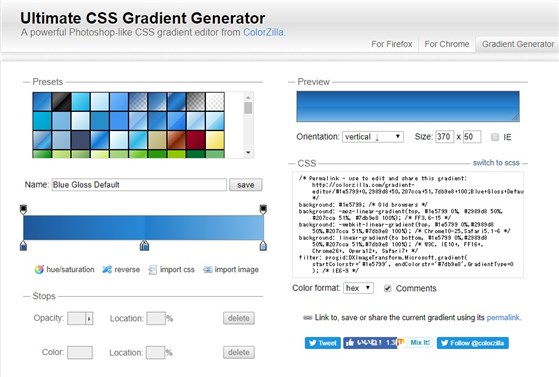
【6】Ultimate CSS Gradient Generator

グラデーションのカラーパターンを積極的に採用したい方はこちらのサイトを使うのもおすすめです。
1つのグラデーションの中に複数の色を追加することが出来るので複雑な色味を作ることが出来ます。
色の選択はバーを選ぶだけですることができ、CSSとしても簡単にコピペする事が出来るので理想形のグラデーションを作ることが出来ます。
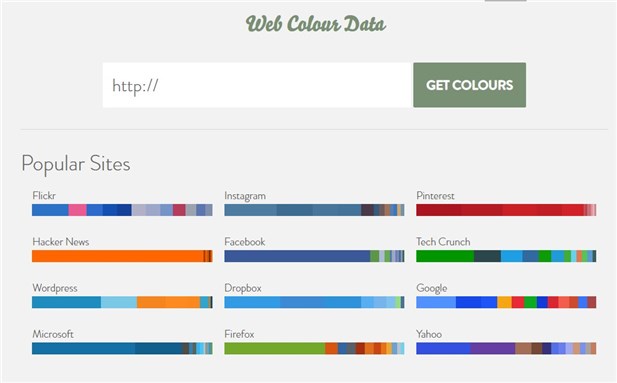
【7】Web Color Date

自分の見ているブログやサイトが、どんな色を使っているのかを知りたい時に使える便利なサイトです。
「http://」の部分に使われている色を知りたいサイトのURLを貼り付けて「GET COLORS」を選択すれば、ざっくりとした配色が分かります。
「Popular Sites」では人気サービスの配色パターンの例が表示されています。
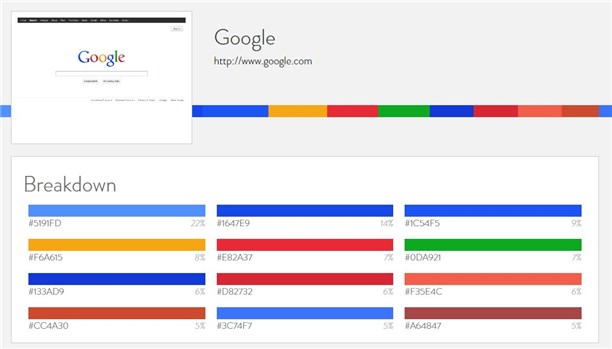
こちらはGoogleのカラーパレットです。

含まれている色の比率順に並んでおり、何色をベースとしているのかも把握出来ますね。
抽出した色のカラーコードも表示してくれるので、簡単にコピペする事ができるのも嬉しいですね。
【8】NIPPON COLORS

和風のブログを作りたい時にとても役立つ、日本古来の配色パターンに特化したサイトです。
撫子や紅梅など他のサイトでは見ることの出来ないカラーパターンとRGB、CMYKのカラーコードを知ることが出来ます。
眺めているだけでも伝統色の勉強になるかも知れませんよ。
【まとめ】配色に悩んだら参考サイトを活用しよう
デザインの知識がゼロの初心者でも上記のサイトを活用することで、まるでプロが作成したかのような雰囲気を出すことが出来ます。
配色はユーザーの持つ印象をガラッと変えるので、デフォルトの設定のままになっている方はぜひこちらのサイトを使って変えてみてくださいね。
「ブログ全体のレイアウトも一新したい!」という方はWordPressのテーマを切り替えるのがおすすめですよ。