ブログやWordPressでCSSを使ったデザイン変更をしていると、ブラウザで更新してもCSSが反映されないことがよくあります。
今回はそんなときの対処法を初心者の方でも分かるようにいくつかまとめてみました。
「ブログのCSSが効かない」「デザインが変わらない」という時に参考にしてください。
WordPress以外にもはてなブログ、FC2、ライブドアブログなどの無料ブログでもこの方法で解決することが出来ます。
目次
【1】キャッシュの削除
スーパーリロードで更新する
スーパーリロードという方法を使えば、ブラウザのキャッシュをクリアして、再読込する事が出来ます。
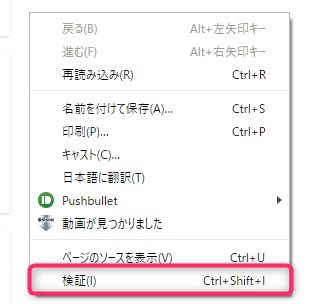
まずは、画面のどこでも良いので右クリックして「検証」を押して開発者ツールを表示します。

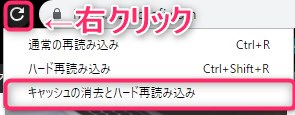
それを開いた状態で、更新ボタンを右クリックして「キャッシュの消去とハード再読込」でスーパーリロードをする事が出来ます。

ショートカットキーを押して実行することも出来ます。
- Windowsの場合:Shift + F5キー
- Macの場合:Cmd + Shift + R
ブラウザのキャッシュの削除
ブラウザに保存されているキャッシュを削除することで反映されるかもしれません。
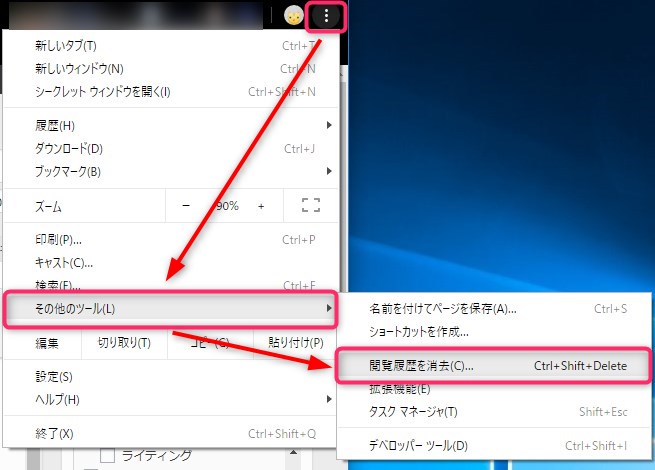
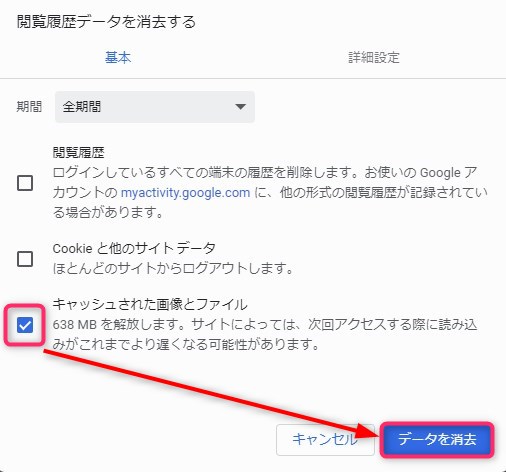
Chromeの場合、右上の設定から「その他のツール」→「閲覧履歴を消去」を選択します。

「キャッシュされた画像とファイル」の部分だけチェックを入れて「データを消去」を押します。
キャッシュの削除が完了するまでは数分ほど待ってから、ブラウザの更新ボタンを押してCSSが反映されているか確認してください。

ショートカットキーを押して実行することも出来ます。
- Windowsの場合:Shift + Ctrl + delete
- Macの場合:Shift + Cmd + delete
【2】CSSの優先度の変更
CSSには同じセレクタに対して、同じデザインルールが指定されている場合、優先度によって表示させるものが決まります。
例えばこのようなケースです。
p {
color:blue;
}
p {
color:yellow;
}このように、同じCSSに対して同じ命令をしている場合、下に書いたCSSが優先されます。
そのため、この場合はpタグはyellow(黄色)で表示されるようになります。
この場合、最優先で適用したいCSSの部分に「!important」を付けることで強引に表示させることが出来ます(推奨はしません)
p {
color:blue !important;
}
p {
color:yellow;
}こうすることで、pタグがblue(青色)で表示されるようになります。
!importantで設定すると、強制的に最優先でCSSが適用されるので、今後CSSを追加していく時に問題となる可能性があるので、多用には注意しましょう。
【3】CSSの文法ミスの確認
CSSの文法に入力ミスなどがある場合、反映されないことがあります。
example {
color:black;
}CSSの前提知識をいくつかまとめておきます。
- example:セレクタ
- color:プロパティ
- black:値
クラスやタグの書き間違え
記述しているHTMLのタグとCSSのクラスの不一致で反映されないことがよくあります。
- HTML:<div class=”example“>~</div>
- CSS:.exmaple {xxx}
HTMLで指定しているタグとCSSで指定しているクラスが一致していることを確認しましょう。
プロパティや値の書き間違え
プロパティや値の入力をミスしているとCSSが正しく反映されなくなります。
p {
pading:10px;
}この場合「padding」が正しいつづりになります。
Chromeの検証ツールで確認してみるとプロパティの間違いは「Unknown property name」、値の間違いは「Invalid property value」とエラーが表示されます。
「;」の書き忘れ
CSSは複数のプロパティを設定する時は、最後にセミコロン「;」を付けて区切る必要があります。
// ;を付け忘れている
p {
color:blue
font-size:14px;
}これを付け忘れている場合、CSSが適用されなくなります。
「}」の閉じ忘れ
// 最後の}が無い
p {
color:blue;プロパティと値は最後に波括弧「}」を付けて閉じる必要があります。
これを付け忘れている場合、CSSが適用されなくなります。
【4】WordPressプラグインの問題
ここからは「WordPress」のみで起こる固有の問題のケースです。
キャッシュ系のプラグインの停止
WordPressにはページの読み込み速度を高速化出来るキャッシュ系プラグインがいくつかあります。
キャッシュ系プラグインはサーバー側でキャッシュを保持することで、読み込みのスピードをアップさせるため、保持しているキャッシュのせいでCSSの更新が反映されないケースがとても多いです。
キャッシュ系プラグインを有効化している場合は、一度無効化してキャッシュの削除をしてみてください。
どれがキャッシュ系プラグインか分からない方は、代表的なものをいくつか書いておくので、プラグイン一覧から探してみてください。
- Autoptmize
- WP Super Cache
- W3 Total Cache
- WP Fastest Cache
- ZenCache
サーバー側のキャッシュの削除
稀にですが、WordPressで使用しているレンタルサーバー側にキャッシュが保持されていることでCSSをが反映されないケースもあります。
詳しいやり方は「(レンタルサーバー名)+キャッシュ削除」などで検索してみてください。
今回はXSERVERの場合のキャッシュの削除方法を紹介します。
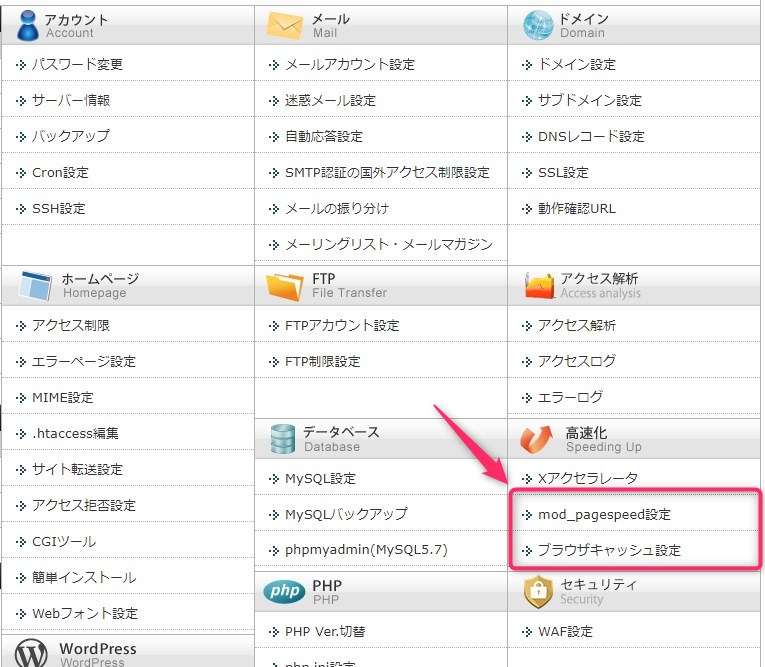
サーバーパネルの管理画面にログインして、この部分の設定を確認してください。

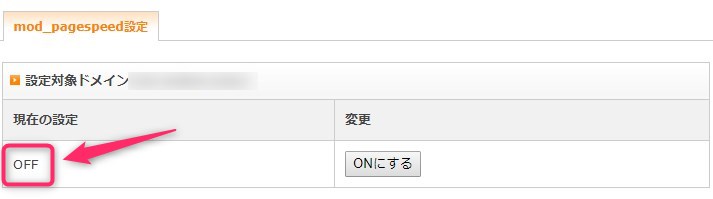
「mod_pagespeed設定」について

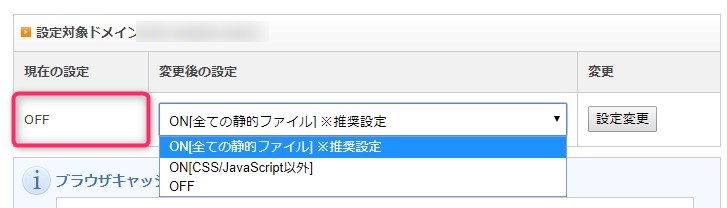
mod_pagespeed設定は初期設定では「OFF」に設定されています。
ONにするとサーバー側でキャッシュを保持してしまうので、ONになっている場合はOFFにしましょう。
「ブラウザキャッシュ設定」について

ブラウザキャッシュ設定は初期設定では「OFF」に設定されています。
ONが推奨設定となっていますが、CSSの変更などに影響が出る可能性があるので、ONになっている場合はOFFにしておきましょう。