WordPress(ワードプレス)は「カテゴリー」と「タグ」を記事に設定することが可能になっており、記事をジャンルごとに細かく分類する機能があります。
しかし、それぞれ同じような特徴を持っているので、カテゴリーとタグの違いについて詳しく理解している人はなかなかいません。
今回はそれぞれの特性や用途の違いを理解してきっちり使い分けする方法を紹介します。
目次
カテゴリーとタグの違い・特徴一覧
| カテゴリー | タグ | |
|---|---|---|
| 使い方 | 記事のジャンル分けで使う 同ジャンルの記事をつなぐ |
記事と関係のあるキーワード 狙っているキーワードや 頻出する言葉を付ける 関連した記事同士をつなぐ |
| 階層構造 (親子関係) |
親→子→孫のように 階層構造を付けられる ジャンルの大小で分類可能 |
キーワードの集合体なので 階層構造は持てない |
| 設定上限数 | 上限なし(1つが理想) | 上限なし |
| 理想の使い方 | 1記事に1つ設定する | 記事と関係が深いものを 1記事に1~5個程度付ける |
カテゴリーの使い方
カテゴリーを付けるポイントについて紹介します。
- ブログのメインテーマをカテゴリーにする
- 1記事につき1つのカテゴリーを設定する
- 階層構造は2階層までにする
ブログのメインテーマをカテゴリーにする
ブログのカテゴリーを決める際は思いついたものを適当につけるのではなく、ブログのメインテーマとなるものを設定しましょう。
例えば、料理や育児の情報を発信するブログを運営しているのであれば「料理」と「育児」というカテゴリーを追加して、関連する記事を投稿していきましょう。
1記事につき1つのカテゴリーを設定する
カテゴリーは1記事につき1つ設定するのがおすすめです。
記事の編集画面からチェックを入れることで複数のカテゴリーを設定する事が出来ますが、ユーザーが目的の記事を見つけにくくなり、同じような記事が揃ったカテゴリーが量産されてしまいます。
記事のジャンルを明確にするためにも1つのみに絞って設定しましょう。
階層構造は2階層までにする
カテゴリーには親子関係をもたせることが可能になっています。
ジャンルを細分化したい場面で子カテゴリーを設定することで、大分類/中分類/小分類のようにカテゴリーを階層化することができますが、階層を深くしすぎるのは禁物です。
3階層以上まで深く階層化してしまうと、ユーザーが目的の記事にたどり着きにくくなったり、SEO的にも良い影響はありません。
カテゴリーの設定方法はこちらの記事を参考にしてください。

タグの使い方
タグを付けるポイントについて紹介します。
- カテゴリーとかぶらないようにする
- 記事に無駄に多く付けすぎない
- 使うタグを予め決めておく
カテゴリーとかぶらないようにする
カテゴリーページとタグページはほとんど似た作りになっているので、カテゴリーと同じタグは付けないようにしましょう。
例えば、「WordPress」というカテゴリー用にWordPressに関する記事を書いている場合、タグに「WordPress」というものを付けないようにしましょう。
このようにタグを付けてしまうとWordPressのカテゴリーページと、同様の中身のタグページが出来てしまうことになり、Googleに重複コンテンツとして認識されてしまいます。
重複コンテンツはSEOでマイナス評価を受ける可能性があり、多すぎる場合ブログ全体の検索順位が下がる可能性もあります。
記事に無駄に多く付けすぎない
タグは記事に何個も付けることが出来るため、初心者はつい思いついたタグを10個~20個もつけてしまう傾向にあります。
いくつもタグを付けてしまうと、どんなタグを付けたのか管理できなくなるだけでなくユーザーにとっても不便になります。
タグを見て関連した記事を探そうとしても、ズラッとタグが並んでいると目的のタグが付いているのか、どこにあるのかという探す気を削いでしまいます。
タグは一つの記事に3~5個程度までにとどめておき、必要最低限なもの・意味のあるものを付けましょう。
使うタグを予め決めておく
タグは記事内で自由に追加できる手軽さがある反面、どのようなタグを付けるか決めずにその場で適当につけてしまうと、1記事にしか付いて無いタグがたくさん生まれてしまいます。
どのようなタグを付けるのかという命名ルールを決めておかなければ、同じ意味でも別のタグが生まれてしまうことがあります。
例えば、ツールの使い方を紹介する記事に「使い方」というタグを付けている場合、間違って「ツールの使い方」というタグを付けると、タグのまとまりがなくなってしまいます。
つづり間違いや変換ミスによっても同じ意味の複数のタグが出来てしまうので、予め命名ルールや規則をまとめておきましょう。
タグの設定方法はこちらの記事を参考にしてください。

カテゴリー・タグを付けるメリット
カテゴリーやタグを付けるメリットはどちらもユーザーの「回遊率アップ」につながることです。
記事の特徴やジャンルを分かりやすく付けることで、ユーザーが関連する記事を探しやすくなり、関連記事の表示にも役立ちます。
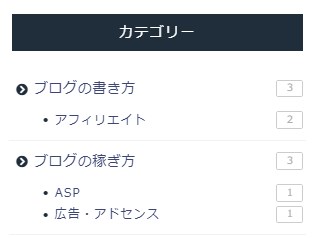
例えばカテゴリーはサイドバーのウィジェットパーツで表示するとこのように表示されます。

タグにも「タグクラウド」と言われるウィジェットパーツがあります。

ブログ内の記事が増えてしまうと、どうしても過去記事が埋もれてしまい、目的の記事にたどり着きにくくなります。
しかし、このように階層化したり、キーワード別に整理することで目的の記事にアクセスしやすくなるメリットがあります。
カテゴリー・タグの実際の使い方
ここからは実際にブログのテーマ別にカテゴリーとタグをどのように使い分ければ良いのか、実例を紹介していきます。
ガジェット系のサイトの場合
- スマホ
- iPhone
- Android
- アクセサリ
- WordPress
- ライティング
- デザイン
- SEO対策
- プラグイン
ガジェット系のブログの場合、スマホやウェブツールに関する情報を扱う場合、スマホを大分類に設定し、OSの違いで中カテゴリーに分けるのがおすすめです。
WordPressなど特定のツールを取り扱う場合は、使い方やノウハウなどを子カテゴリーに分けましょう
- スマホ:端末名、商品名、アプリ名
- WordPress:ツール名、プラグイン名、使い方、初心者向けなど
ライフスタイル系のサイトの場合
- 料理
- 和風料理
- 洋風料理
- 中華料理
- インテリア
- 家具・収納
- 手作り・DIY
- 雑貨
料理系のブログは、料理が大カテゴリーになるので子カテゴリーには料理の系統で分別するのがおすすめです。
ブログのコンセプトにもよりますが、時間を気にしている人向けに調理時間や、冷蔵庫の中身で料理を決めたい方向けに食材を子カテゴリーに設定しているケースもあります。
インテリア系は色やブランドなどで統一したい人が多いので、タグで細かく分類するのがおすすめです。
- 料理:料理名、調理方法、使用食材、調理時間
- インテリア:色、ブランド名、使用した材料、店名など
子育てサイトのイメージ
- 妊娠・出産
- 妊娠初期
- 妊娠中期
- 妊娠後期
- 育児
- 新生児
- 1才児
- 2~3才児
- 4~5才児
子育ては妊娠が発覚したときから意識するお母さんが多いので、妊娠と出産に関するノウハウもまとめておくのがおすすめです。
妊娠→出産→育児は時期やフェーズによって取るべき行動が変わってくるので、「時間」をカテゴリに設定しておくと、自分に当てはまる記事がスグに理解出来ます。
タグには従来のサイトでカテゴリーにするような育て方や離乳食レシピ、症状などを細かく設定しましょう。
- 妊娠・出産:症状、行動
- 育児:レシピ、育て方、育児グッズ、男の子、女の子