ウェブサイトやブログでよく耳にする「パンくずリスト」とは一体何なのか、使い方や作り方についてわかりやすく紹介しています。
実際にブログに作成する場合の設置方法や注意点についてもまとめてみました。
目次
パンくずリストとは

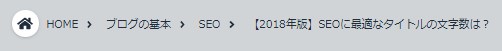
パンくずリストとはウェブサイト内で自分がどのページににいるのかを示す、階層構造の付いたナビゲーションのことです。英語では「bredcrumbs」と言われています。
言葉の由来は童話「ヘンデルとグレーテル」で森のなかで迷わないように、歩いた道にパンくずを落としていたことから来ています。
設置するメリット
パンくずリストを設置するメリットは大きくわけて「ユーザー」と「SEO」へのメリットの2種類に分けられます。
ユーザーへのメリット
自分がサイト内のどのページにいるのかが分かりやすくなり、パンくずリストのリンクからブログ内を巡回する事が出来ます。
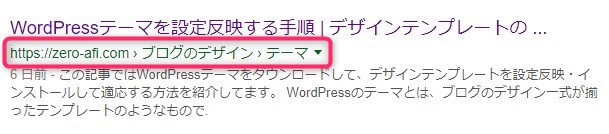
また、Google検索でもこのようにパンくずリストを元に階層構造が表示されます。

これがあることで、検索ユーザーに対してどのような内容の記事かアクセスする前に理解してもらえます。
SEOへのメリット
パンくずリストの「SEO」のメリットは大きく3点あります。
- 検索エンジンにブログの階層構造を伝えられる
- 階層構造に準拠したリンク構造を伝えられる
- キーワードの内部リンクでページ評価を高められる
「階層構造」「リンク構造」「内部リンク」はGoogleの200以上あるアルゴリズムの中に含まれる3要素です。
「ホーム→カテゴリー→記事ページ」と階層構造のリンクを付けることで、キーワードの強化をする事が出来ます。
例えば「ホーム→SEO対策(カテゴリ)→記事」という順番に並んでいたら、「SEO対策」というキーワードに内部リンクが付けられるのでキーワードに対する評価を高められます。
そして、「SEO対策」というカテゴリページからもトップページに対してピラミッド構造のようにリンクが集約されていくので、結果的にブログ全体のSEO評価が上がります。
▶アクセスアップで重要な『内部リンク』の正しい貼り方チェックリスト14選
パンくずリストの注意点

先にカテゴリーを最適化する
パンくずリストはカテゴリーと記事の階層構造を明確化して、分かりやすいブログを作る時に役立つ機能です。
しかし、カテゴリー自体が適当な作りになっていたり、分類の基準が曖昧になっているとパンくずリストのメリットが薄れてしまいます。
まずはカテゴリーの最適化をしておきましょう。
アンカーテキストを使用する
階層構造を正しく伝えるためにも、パンくずリストは画像ではなくカテゴリをアンカーテキスト(テキストリンク)形式で階層順に記述しましょう。
Microdata(マイクロデータ)を使用する
パンくずリストは通常のul/liタグと違い、Microdata(マイクロデータ)と呼ばれる特別な方式で記述する必要があります。
通常のHTMLの書き方とはやや異なるので注意しましょう(書き方のサンプルは後述)
設置場所は上部以外でも大丈夫
設置場所はページの最下部でもGoogleはHTMLを読み込んで正しく認識してくれます。
必ず上部に設置する必要はありませんが、サイトの多くはページの上部にパンくずリストを設置しているため、ユーザービリティを優先する場合は上部、デザインを優先する場合は下部に設置するのが良いでしょう。
複数設置しても大丈夫?
パンくずリストは複数設置しても、Googleは1つ目のパンくずリストしか認識しません。
ECサイトなどカテゴリが複雑なサイトであれば複数設置することでクロールボットがサイト構造を理解する助けとなります。詳しくは「海外SEO情報ブログ」さんの記事を参考にしてください。
今いるページのリンクは付けない
記事ページのタイトルをパンくずリストに含めるかどうかはサイトによって異なりますが、長すぎると感じる場合は省略しても問題ありません。
また、今いるページのリンクは設置しないようにしましょう。同じページのリンクを設置してしまうと、リンクをクリックしたユーザーの混乱を招き、Googleからもスパムリンクとしてカウントされてしまう可能性があります。
矢印マーク(>)は背景画像にする
パンくずリスト同士の間に入る矢印マークは文字ではなく、背景画像などでCSSによって表示するようにしましょう。
矢印マークはあくまでもパンくずリストを見やすくするデザインに過ぎません。文字にしてしまうとGoogleから不要なテキストとして認識される可能性があります。
bodyタグ内に設置しよう
bodyタグ内であればどこに設置しても大丈夫ですが、基本的にはページ内のヘッダー下やフッター上などの端っこに置くのが基本です。
Googleが認識しているか確認する方法
設置したパンくずリストがGoogleに正しく認識されるには「構造化データ」というルールに則ってHTMLの記述をする必要があります。
Googleが提供している「構造化データテストツール」を使うことで正しく設置されているか確認する事が出来ます(詳しくは後述)
パンくずリストの設置方法
パンくずリストを自力でHTMLとCSSを記述して設置する場合は専門の知識が必要になります。
難しい方法を抜きにしてサクッとパンくずリストを設置したい方はこちらの方法を先に試してみてください。
WordPressの場合
パンくずリストが標準搭載されたテーマを使う
WordPressテーマの中には最初からパンくずリストが設置されているものもあります。
初心者の方は自力で設置するよりもテーマの変更で設置したほうが一番簡単です。
こちらで紹介しているテーマは全てパンくずリストが標準搭載されています。

プラグインを導入する
既存のテーマにパンくずリストを新しく導入したい方は「Breadcrumb NavXT」というプラグインで簡単に設置することが出来ます。
詳しい使い方はこちらの記事を参考にしてください。
はてなブログの場合
はてなブログでは標準でパンくずリストを設置する機能がついており、設定画面から表示・表示を切り替えることが出来ます。
しかし、「カテゴリA→カテゴリB→記事」のような複数の階層構造には対応していないので注意しましょう。
ライブドアブログの場合
ライブドアブログは公式でパンくずリストに対応していませんが、こちらの記事を参考に設置することが出来ます。
パンくずリストのHTMLサンプル
パンくずリストの正しい記述は「Microdata(マイクロデータ)」という方式の書き方です。通常のul/liタグの書き方とはやや異なるので注意しましょう。
<ul class="breadcrumb">
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="ホームURL" itemprop="url">
<span itemprop="title">ホーム</span>
</a>
</li>
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="親カテゴリURL" itemprop="url">
<span itemprop="title">カテゴリー名</span>
</a>
</li>
<li itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="子カテゴリURL" itemprop="url">
<span itemprop="title">子カテゴリー名</span>
</a>
</li>
</ul>基本的な書き方はこちらになっており、<li>タグが1つの階層のかたまりとして数が変動します。それぞれのタグの役割は以下のとおりです。
- itemscope=”itemscope” itemtype=”~”:この部分がパンくずリストであることを示す
- itemprop=”url”:パンくず用のURLがあることを示す
- itemprop=”title”:パンくず用のタイトルがあることを示す
しかし、記事ページ、カテゴリページ、検索ページなどで表示するパンくずリストが条件分岐するため、このままHTMLを設置するだけではうまく表示することは出来ません。
プラグインなしで設置したい場合はこちらの記事を参考にしてください。
構造化データを確認しよう
Googleが提供している「構造化データテストツール」を使うことでパンくずリストが正しく設置されているか確認する事が出来ます。
使い方の手順は以下のとおりです。
ページのURLを入力する
「URLを取得」を選んで、ブログの適当な記事URLを貼り付けて「テストを実行」をクリックします。

エラーを確認する
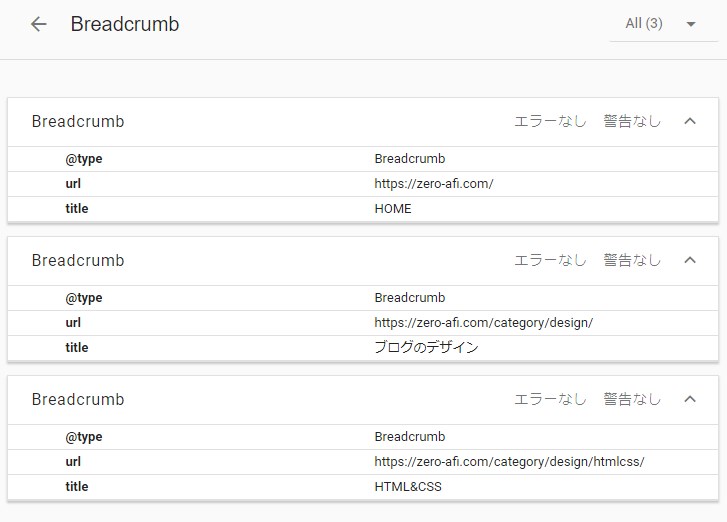
問題がなければ「検出」の項目でも特に警告やエラーは出てきません。

パンくずリストの項目は「Breadcrumb」になるので、エラーが起きていない場合でも念のため開いて確認しておきましょう。

エラーや警告が出ておらず、urlとtitleがきちんと表示されていれば問題ありません。
パンくずリストはページの種類によって見え方が異なるので、正しく設置されているか完璧に確認しておきたい方は以下のページ全てを調べておくことをおすすめします。
- トップページ
- 記事ページ
- カテゴリページ
- タグページ
- 検索ページ
- 404ページ