WordPressを開設したばかりの初期デザインは何だかとっても簡素でいまいちピンときません。
そのままのデザインでは無個性でアフィリエイトを始めるにはちょっと物足りないです。
そこで、ブログのデザインを簡単に変更出来る「WordPressテーマ」のテンプレートを使ってブログの見た目をガラッと変更する事が出来ます。
WordPressのテーマとは、ブログのデザイン一式が揃ったテンプレートのようなものです。
イメージとしてはスマホやLINEの「きせかえ機能」のようなものですね。
ネット上には無料のものから有料のものまで様々なWordPressテーマが揃っています。
この記事ではブログのデザインの重要性や、WordPressのテーマ選びとカスタマイズ法法などデザイン全般について紹介しています。
ブログのデザインにこだわるべき理由

ブログのデザインはユーザー体験を大きく左右するものの1つで、デザインを適当にしていると訪れてくれたユーザーが無意識にストレスを感じてしまい、すぐに離脱してしまうリスクがあります。
逆にキレイで見栄えのいいデザインにすれば、とても居心地が良くなり、ユーザーが長居してくれるようになるのでSEOにもプラスに作用するメリットがあります。
アフィリエイトをする上でもデザインがキレイなブログであれば、読者の信頼性もグンとアップするので、購入率が大幅にアップするというデータもあります。
みなさんも「文字ばかりで読みづらいブログ」と「カラフルでキレイなブログ」はどちらが好きですか?
普通は後者の方が誰にでも好かれるブログになり、自然とリピーターとなる読者も増えていきます。
そういった意味でもアフィリエイトは商品のPRをする記事だけでなく、読み心地を良くしてくれる「デザイン」にもこだわるべきなのです。
デザインの重要性について理解できた所で、さっそくWordPressのテーマを選んで見た目を変えていきましょう!
【初級編】WordPressのテーマを選ぶ
WordPressのテーマは調べると何百種類以上も出てきますが、ほとんどが海外製で使い方も英語で紹介されているので、英語が苦手な初心者の方でも使いやすいテーマは限られています。
今回は私も使用している、デザインのキレイなおすすめのテーマを厳選してみました。
こちらの中から目的別で気に入ったものを選んで、テーマファイルをダウンロードしてもらえれば大丈夫です。
- 無料で一番初心者向け:Cocoon
- SEO対策がしっかりしてる:賢威
- アフィリエイター向け:AFFINGER
- 有料だけど初心者向け:JIN
- 自由にCSSをいじりたい:Simplicity
人気のおすすめテーマはこちらの記事でも紹介しています。
▶おすすめの無料・有料WordPressテーマはこれだけで充分です
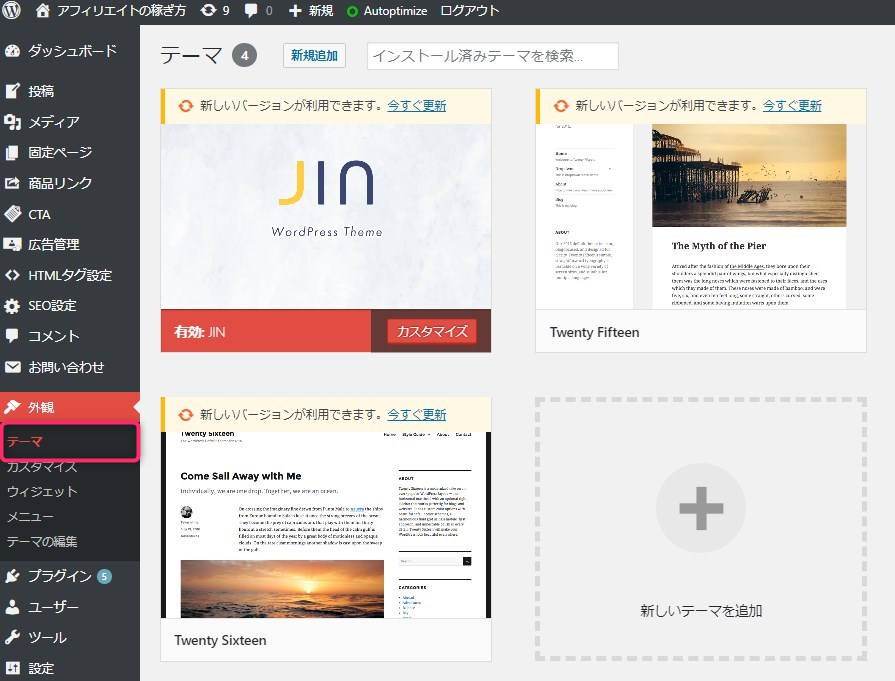
テーマが決まったら、WordPress管理画面にログインし、「外観」→「テーマ」から選ぶことが出来ます。

テーマファイルのダウンロードから反映までの手順はこちらの記事で解説しています。

【中級編】テーマをカスタマイズする
WordPressのテーマは人気のものは利用している人が多いので、初期設定のままでは「どこかで見たことあるデザイン…」という感じになってしまいます。
WordPressのテーマは「カスタマイズ機能」を使うことで、難しい知識がなくても見出しの色やテーマカラーなどを自由に変更する事が出来ます。
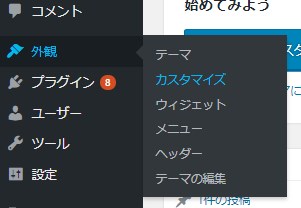
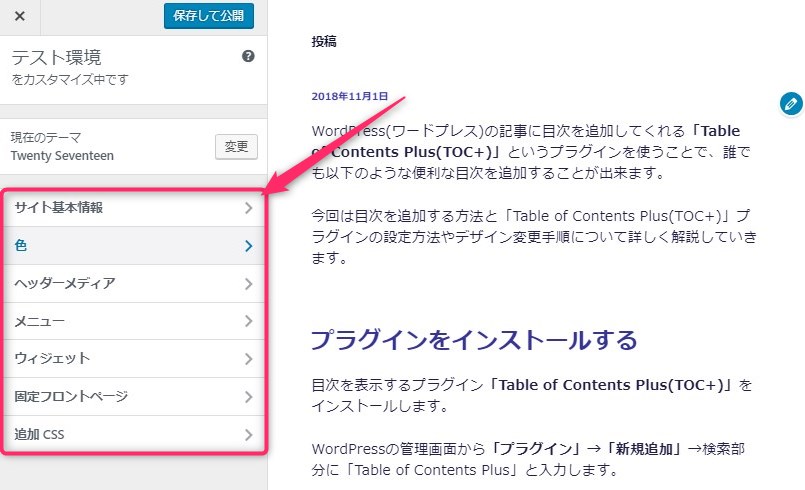
WordPressの管理画面から「外観」→「カスタマイズ」を選択することで移動出来ます。

カスタマイズ画面はテーマごとに設定できる項目が違いますが、上で紹介しているテーマは文字の太さや、配色、コンテンツの配置などを細く設定出来ます。

例えば「色」の項目であればブログ全体のテーマカラーを好きな色に変更することが出来ます。

デザインの知識がなくても、いい感じの色の選び方はこちらの記事を参考にすれば大丈夫ですよ。
「カスタマイズ機能」はブログのタイトルやヘッダー画像の設定など「WordPressの初期設定」でも触っておくポイントなので、デザインの変更ついでに扱いに慣れておきましょう。
WordPressのデザインは以上でほぼ完成です!
カスタマイズ機能だけのデザイン変更だけで満足できない方は、CSSを編集して好みのデザインにカスタムする事が出来ます。
CSSとはプログラミング言語の一つで、ブログの配色や見出しの形、文字のサイズ、要素の隙間の広さなどデザイン全般を司っている部分です。
CSSについて学ぶことで自分好みのデザインのブログを作ることが出来るようになります。
「CSSを編集してブログのデザインをいじりたい!」という方はぜひ次のステップに進んでください。
【上級編】テーマのCSSを変更する
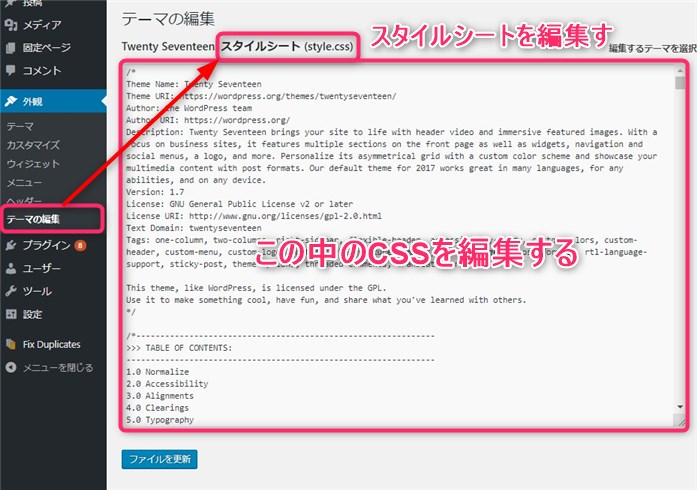
テーマのCSS編集は「外観」→「テーマの編集」から移動することが出来ます。
編集するのは基本的に「スタイルシート(style.css)」という部分で、この記述を変更することで見た目をいじることができます。

「CSS」を勉強するのにおすすめなのは初心者向けの本です。
逆引き辞典などもあるので、デザインの編集に直結したノウハウを学ぶことが出来ます。サイトの見た目をちょっと変更したい方や、ブログの見栄えを良くしたい方におすすめの本です。
CSSを1から学ぶのはとても大変ですが、スキルとして身につけておけば将来的にウェブデザインの仕事でも役立つかもしれませんよ?
CSSの基礎さえわかれば、見出しのデザインTipsなどがネット上にたくさんあるので、調べるだけで自分好みのデザインのブログを作ることが出来るようになります。
本で基礎を学んだ方は「サルワカ」さんのCSSに関する記事がとても参考になりますよ。
ステップ3の「ブログのデザイン」が完了したので、次はステップ4の「ブログを書く」を学びましょう。